JavaScript中的函数与其他面向对象语言有几个不同的地方。
没有函数重载
有一个表示实参列表的类数组对象 arguments
简单来说,JAVA 同一个类中允许几个函数有同样的函数名称,但是参数声明不一样,这就是函数重载。
但是 JS 不支持函数重载:
function foo(num) {
console.log(num + 100)
}
function foo(num) {
console.log(num + 200)
}
foo(100); // 300
如果 js 中定义了两个相同名称的函数,那么该名字只属于后定义的那个函数。
函数 arguments 对象是所有(非箭头)函数中都可用的局部变量, 是一个类似数组的对象。你可以使用arguments对象在函数中引用函数的(实际)参数。
function foo() {
console.log(arguments);
}
foo(1, "foo", false, {name: "bar"}); // [1, "foo", false, object]
function foo() {
console.log(typeof arguments);
}
foo(1, "foo", false, {name: "bar"}); // object
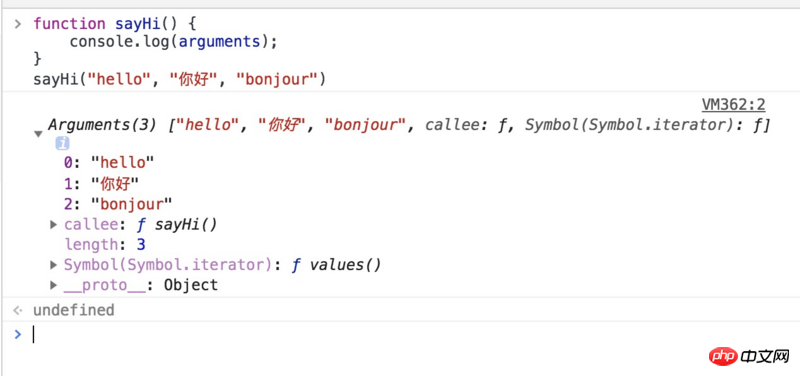
所以,arguments 是一个具有数组样式的对象,有 length 属性,和下标来索引元素。

length
function foo(num1, num2, num3) {
console.log(arguments)
}
foo(1); // [1]
length 属性表示传入函数的实际参数数量,而不是函数声明时的形参数量。
callee
callee 表示函数本身,我们可以在函数中通过 callee 调用本身。
slice
arguments 对象不支持数组的其他方法,但是可以用 Function.call 来间接调用。
function sayHi() {
console.log(Array.prototype.slice.call(arguments, 0))
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
splice
function sayHi() {
console.log(Array.prototype.splice.call(arguments, 0));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
Array.from
function sayHi() {
console.log(Array.from(arguments));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
扩展运算符
function sayHi(...arguments) {
console.log(arguments);
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
严格模式和非严格模式中,arguments 的表现显示不相同。
// 严格模式
function foo(a, b) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1])
}
foo(1);
输出:
1 1
10 1
10 20
30 undefined
// 非严格模式
function foo(a, b) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1]);
}
foo(1);
输出:
1 1
10 10
20 20
30 undefined
在非严格模式中,传入的参数,实参和 arguments 的值会共享,当没有传入时,实参与 arguments 值不会共享。
而在严格模式中,实参和 arguments 的值不会共享。
以上是JavaScript中arguments函数的详解(附示例)的详细内容。更多信息请关注PHP中文网其他相关文章!