随着互联网的发展,人们不仅对网页的功能要求高,而且对页面的颜值要求也越来越高,比如页面颜色不再使用单一的颜色,会使用多种颜色混合,让页面更加美观,从而吸引更多的用户。这篇文章就和大家分享CSS线性渐变 linear-gradient() 函数的使用方法,包括linear-gradient() 属性,linear-gradient() 角度,linear-gradient() 方向等等。有需要的朋友可以参考一下,希望对你有用。
linear-gradient() 的语法:
88ec3091817142757563c63a206d98b3 = linear-gradient([ [ 0c0cb308ee3d2ee3281772bfc9b806c2 | to 1329f31897682e3e226113da5002c323 ] ,]? 9abf9243314f6d1cd71ac1087d19db3b[, 9abf9243314f6d1cd71ac1087d19db3b]+)
1329f31897682e3e226113da5002c323 = [left | right] || [top | bottom]
9abf9243314f6d1cd71ac1087d19db3b = b10fb37415d019cfffa8c4d7366c607f [ d82af2074b26fcfe177e947839b5d381 | 42c97a047d75abc12b9b351eb8562711 ]?
linear-gradient() 的取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
0c0cb308ee3d2ee3281772bfc9b806c2:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
9abf9243314f6d1cd71ac1087d19db3b:用于指定渐变的起止颜色:
b10fb37415d019cfffa8c4d7366c607f:指定颜色。
d82af2074b26fcfe177e947839b5d381:用长度值指定起止色位置。不允许负值
42c97a047d75abc12b9b351eb8562711:用百分比指定起止色位置。
注意:为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
linear-gradient()的浏览器兼容性

linear-gradient()的用法实例
HTML部分:
<div id="box"></div>
CSS部分:
#box{
height: 200px;
width: 300px;
background: -webkit-linear-gradient(right, red , yellow); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient( right, red, yellow); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, yellow); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , yellow); /* 标准的语法(必须放在最后) */
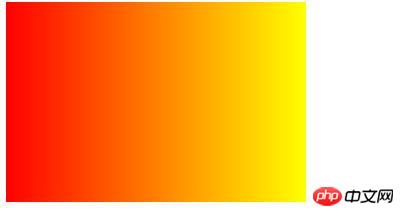
}效果图:

如图所示,实例是从红色到黄色,从左至右的线性渐变,写的时候要注意浏览器的兼容性问题和语法规则。本文主要介绍了CSS中的线性渐变,渐变分为线性渐变和径向渐变,下一篇文章会和大家分享径向渐变。喜欢的朋友可以关注我!
以上是深入理解CSS中线性渐变linear-gradient属性的详细内容。更多信息请关注PHP中文网其他相关文章!