这篇文章主要介绍了关于小程序之如和使用view内部组件来进行页面的排版功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
涉及知识点:
1、垂直排列,水平排列
2、居中对齐
示例:
1、默认排版 , 一个父组件里面两个子view

显示效果:

2、先给父view设置一个高度和颜色值,用于看效果



3、实现水平排列和垂直排列的样式
水平排列:
 ------>
------> 
垂直排列(不进行设置,默认垂直排列):
 ------>
------>
4、实现居中效果
居中效果分为两种情况,依赖于3中的水平排列还是垂直排列。
①、当水平排列的时候 , justify-content:center ; 决定水平居中
 ------------------------>
------------------------> 
②、当水平排列的时候,align-items:center; 决定垂直居中
 ------------------------>
------------------------> 
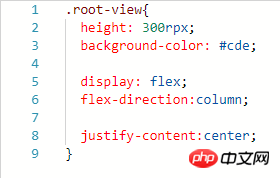
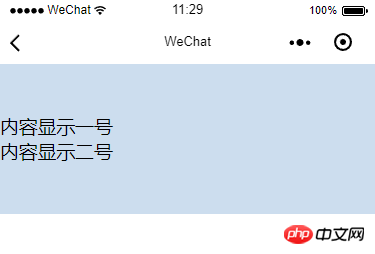
③、当垂直排列的时候,justify-content:center; 决定垂直居中
 ------------------------>
------------------------> 
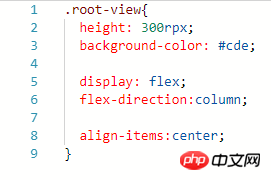
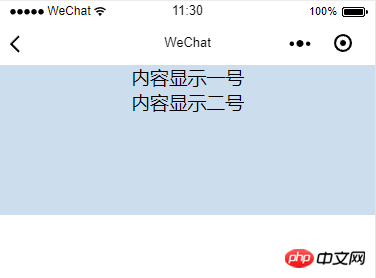
④、当垂直排列的时候,align-items:center; 决定水平居中
 ------------------------>
------------------------>
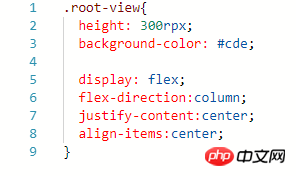
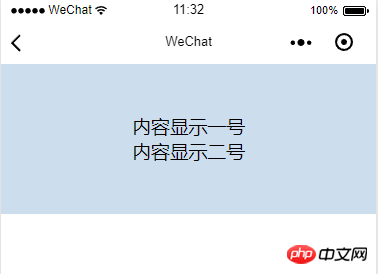
⑤、当 align-items:center; 和 justify-content:center; 都存在的时候,不管父view怎么设置的排列方向,他的子view都是水平垂直都居中
 ------------------------>
------------------------>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是小程序之如和使用view内部组件来进行页面的排版功能的详细内容。更多信息请关注PHP中文网其他相关文章!