這篇文章為大家帶來了關於css的相關知識,其中主要介紹了關於css的絕對定位和相對定位的相關問題,相對定位是元素在移動位置的時候,是相對於它原來的位置來說的,絕對定位是元素在移動位置的時候,是相對於它的祖先元素來說的,下面一起來看一下,希望對大家有幫助。

position:relative 相對定位詳解
相對定位是元素在移動位置的時候,是相對於它原來的位置來說的。
相對定位的特徵:
它是相對於自己原來的位置來移動的(移動位置的時候參考點是自己原來的位置)
原來在標準流的位置繼續佔有,後面的盒子仍然以標準流的方對待它(不脫標,繼續保留原來的位置)。因此相對定位並沒有脫標,它最典型的應用是給絕對定位當爹的。
position:absolute 絕對定位詳解
#絕對定位是元素在移動位置的時候,是相對於它的祖先元素來說的(拼爹型)。
絕對定位的特點:
如果沒有祖先元素或祖先元素沒有定位,則以瀏覽器為準進行定位(Document文檔)
如果祖先元素有定位(相對,絕對,固定定位),則以最近一級的有定位祖先元素為參考點移動位置。
絕對定位不再佔有原有的位置(脫標)。
下面講解子絕父相的由來和具體使用:
子絕父相的意思是指:子級是絕對定位的話,父級要用相對定位。
子級絕對定位,不會佔有位置,可以放到父盒子裡面的任何一個位置,不會影響其他的兄弟盒子。
父盒子需要加定位限制子盒子在父盒子內顯示。
父盒子佈局時,需要佔有位置,因此父親只能是相對定位。
總結:因為父級需要佔有位置,因此是相對定位,子盒子不需要佔有定位,則是絕對定位。
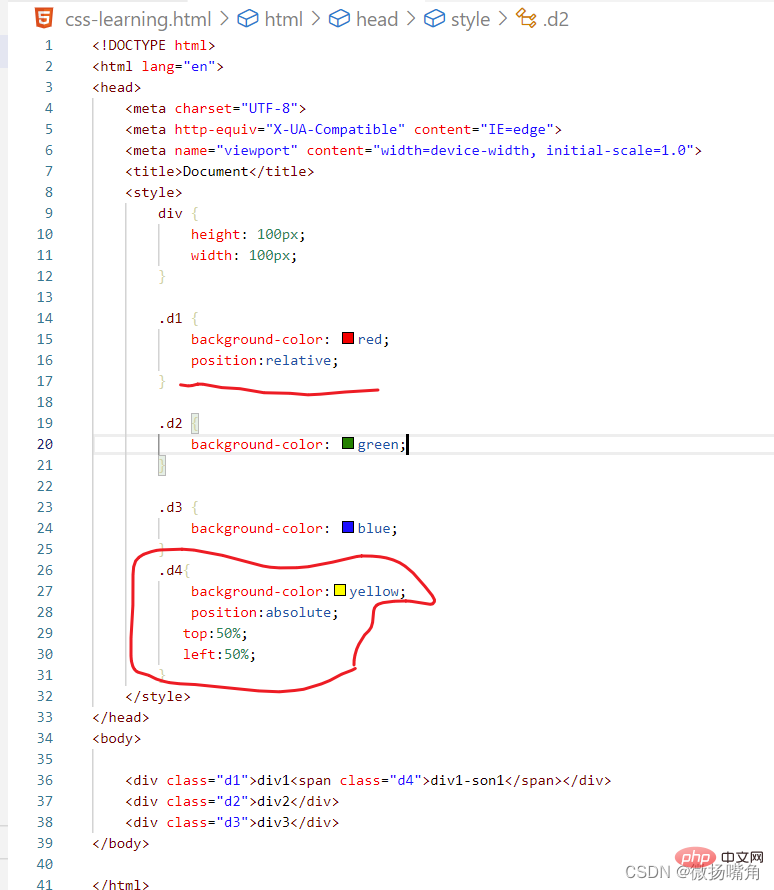
範例如下:
css標籤的相對定位和絕對定位是透過position屬性來控制的,相對定位和絕對定位不會改變元素的大小形狀,只會改變元素的位置。
一、position屬性的值有以下幾種:
#static:預設值,沒有定位,元素出現在正常的流中。
absolute:使用絕對定位,相對於static定位以外的最近一個祖先元素進行定位。元素的位置透過left,top,right以及bottom屬性進行規定。
relative:使元素相對定位,相對於自己的正常位置進行定位。
fixed:使元素絕對定位,相對於瀏覽器視窗進行定位。元素的位置透過left,top,right以及bottom屬性進行規定。
inherit:規定應該從父元素繼承position屬性的值。
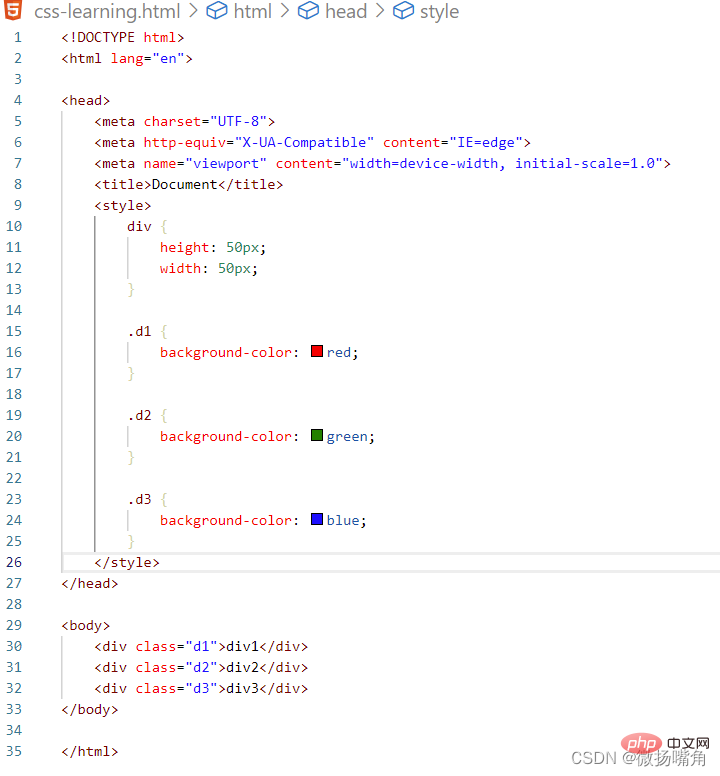
一個沒有使用定位的範例:

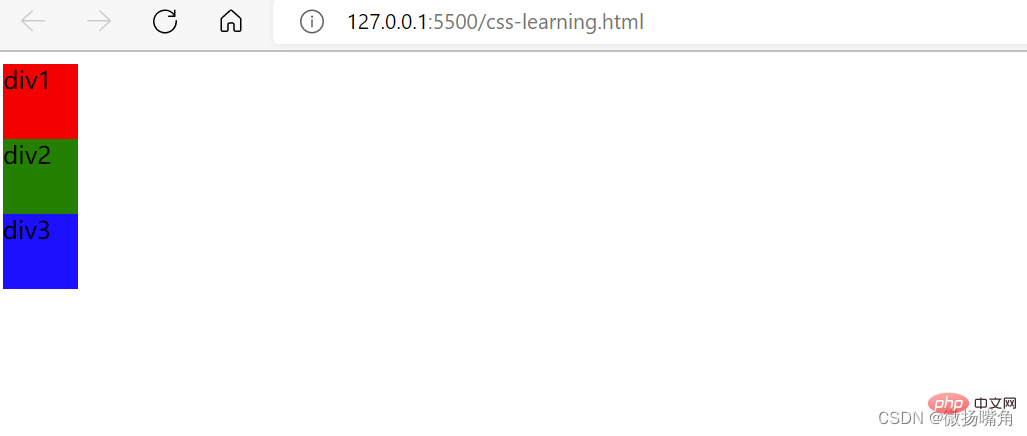
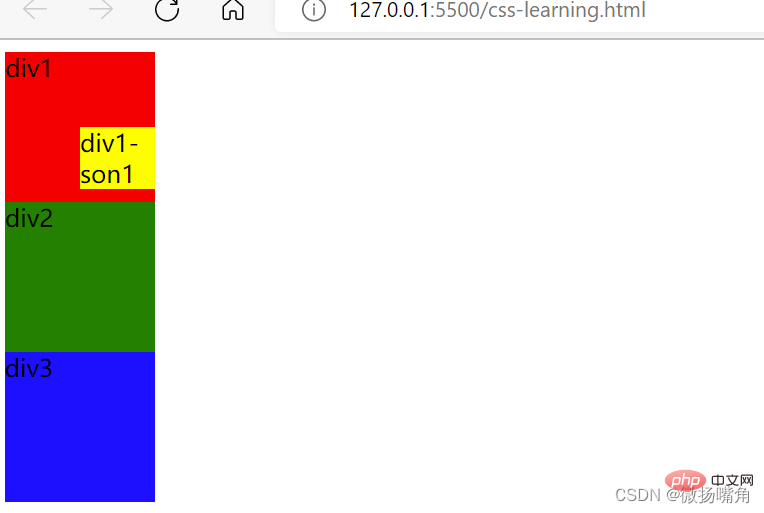
顯示結果如下:

二、相對定位
相對定位的參考點是標籤定位之前的位置,不是相對於父節點、同級節點或瀏覽器。
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。 left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
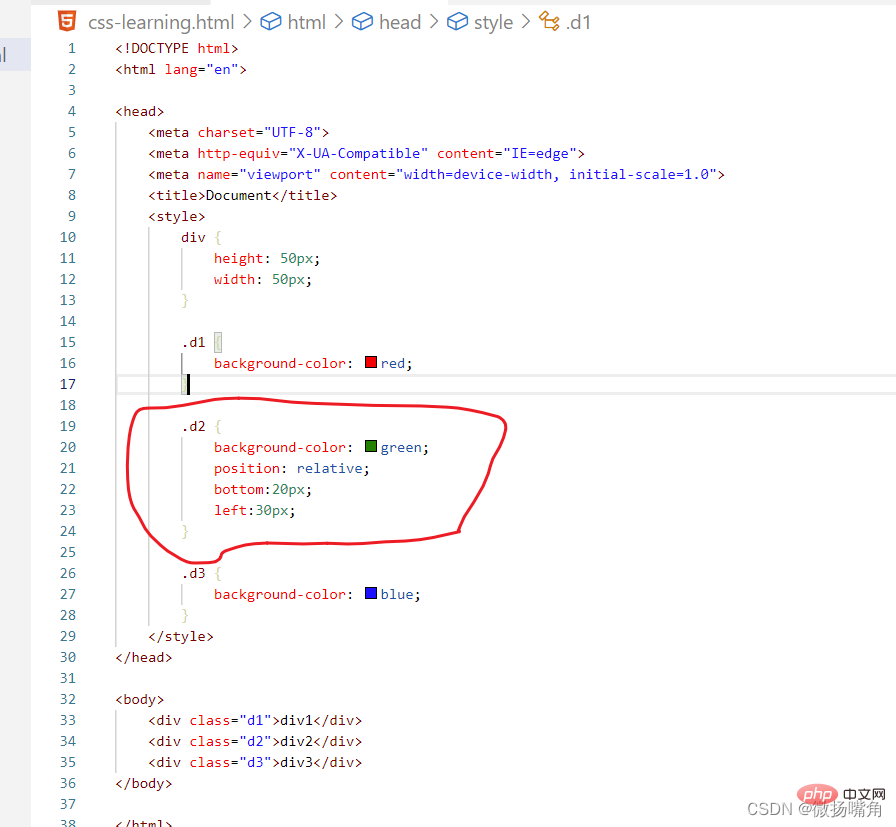
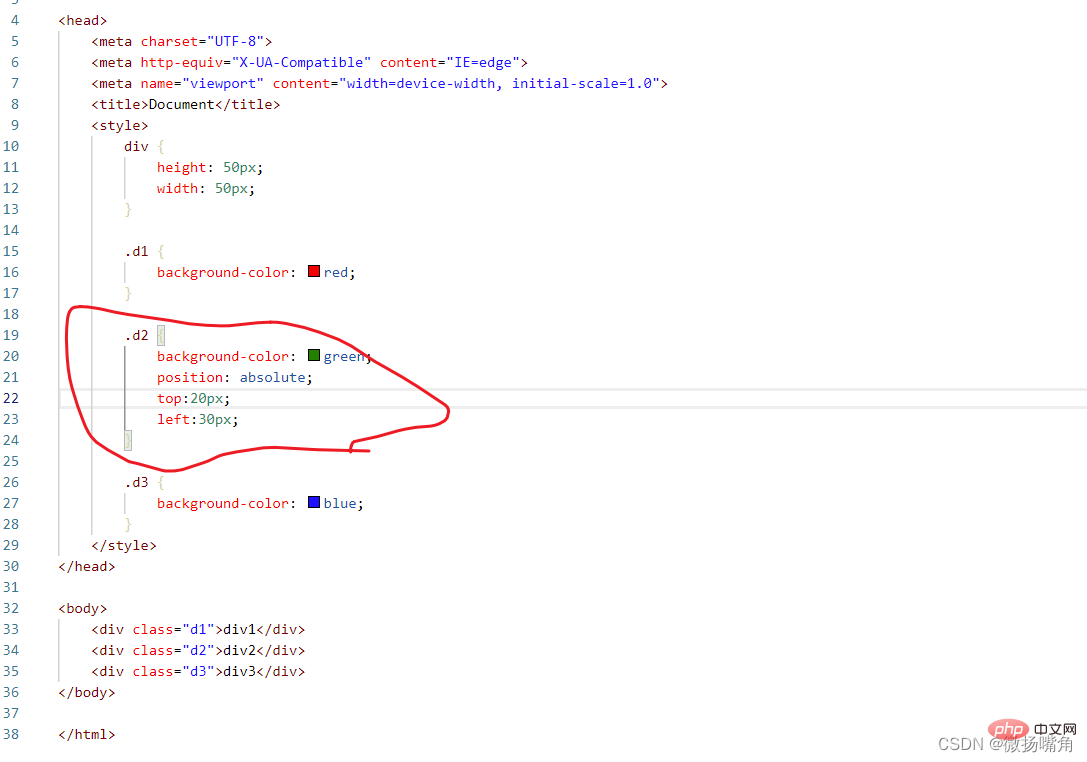
對上例進行修改,div2使用相對定位:

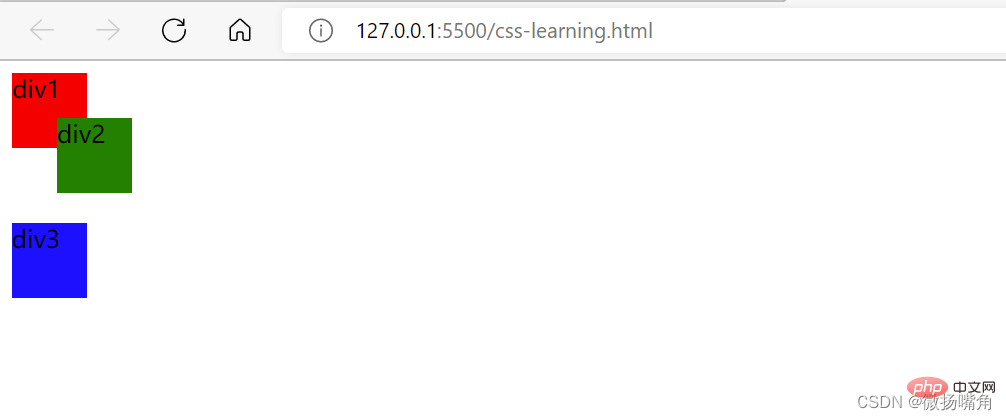
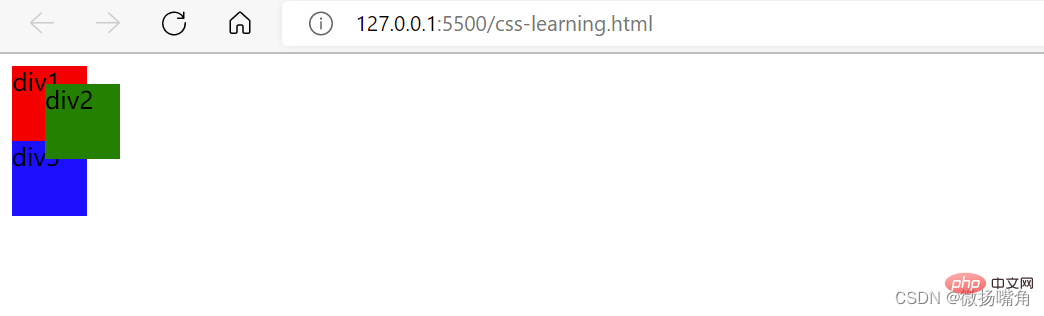
效果如下:

##三、絕對定位:

效果如下:

再如(父節點有定位):
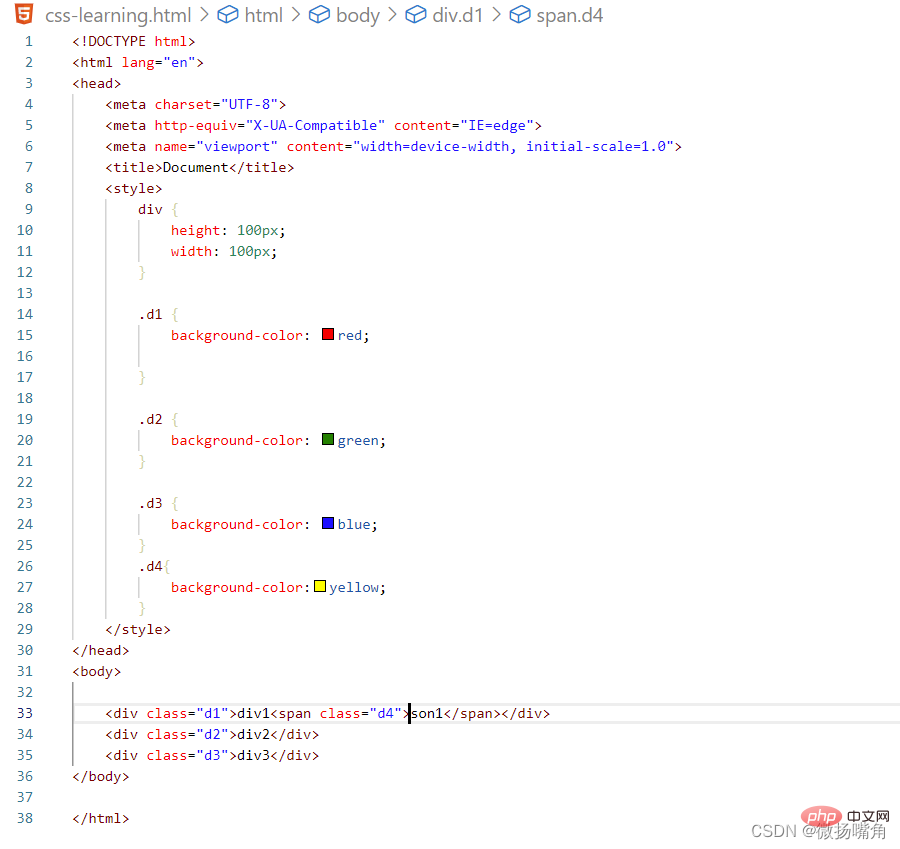
不使用絕對定位時:

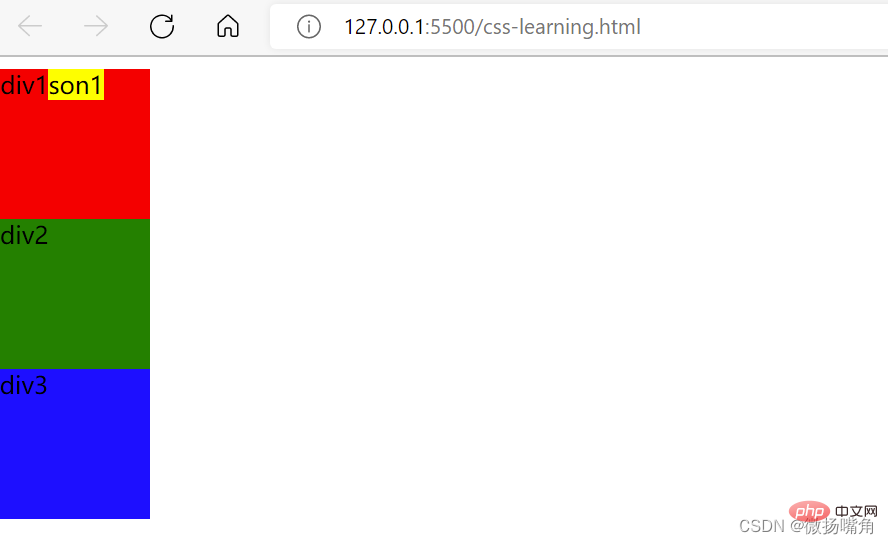
效果如下:

使用絕對定位:

效果如下:

以上是CSS相對定位與絕對定位的關係解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!