判斷方法:1、利用元素選擇器選取指定標籤元素,語法“$("標籤名")”,會傳回一個包含指定標籤的jQuery物件;2、利用length屬性判斷jQuery物件是否為空,語法“物件.length!=0”,如果傳回true,則存在,反之不存在。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery判斷某個標籤是否存在的方法
#1、利用jQuery 元素選擇器選取指定元素標籤
jQuery 元素選擇器是基於元素名稱選取元素。
$("标签名")例如$("p") 就是選取 <p></p> 標籤元素。
會傳回一個包含指定元素的jQuery物件。
2、利用length屬性判斷jQuery物件是否為空
length屬性可以取得jQuery物件的長度;然後可以透過檢查該長度是否為0,即可判斷物件是否為空。
jQuery对象.length!=0
如果不為空(傳回值為true),則指定標籤存在
如果為空(傳回值為false),則指定標籤不存在
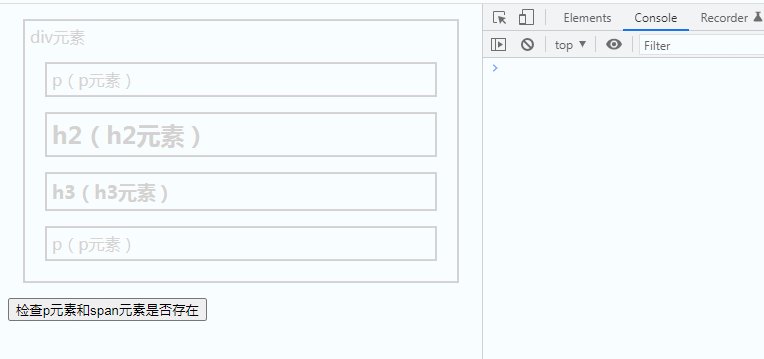
實作範例:判斷p元素標籤和span元素標籤是否存在
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
#border{
border: 2px solid pink;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("p").length;
var len2=$("span").length;
if(len1!=0){
console.log("p元素存在")
}else{
console.log("p元素不存在")
}
if(len2!=0){
console.log("span元素存在")
}else{
console.log("span元素不存在")
}
});
});
</script>
</head>
<body>
<div class="siblings">div元素
<p>p(p元素)</p>
<h2>h2(h2元素)</h2>
<h3>h3(h3元素)</h3>
<p>p(p元素)</p>
</div>
<button>检查p元素和span元素是否存在</button>
</body>
</html>
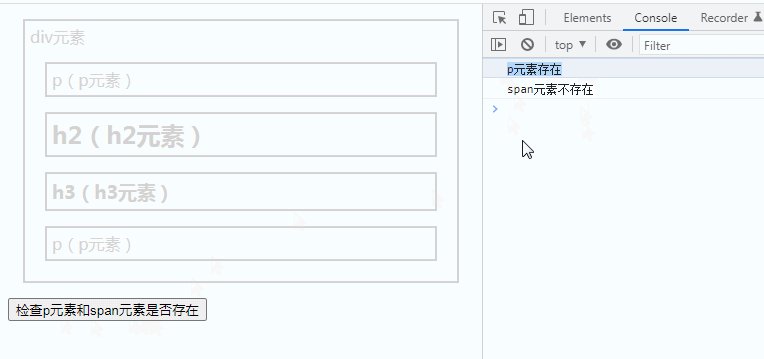
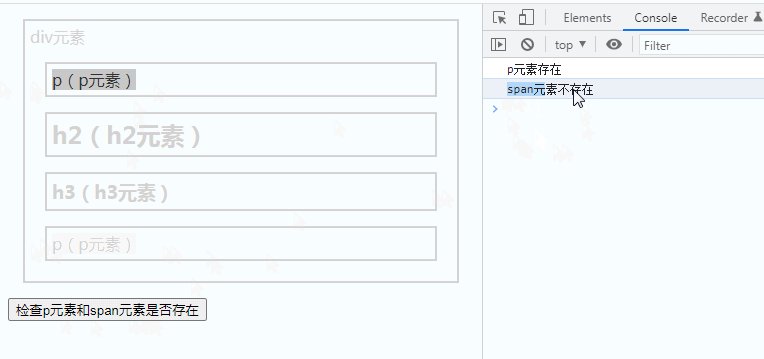
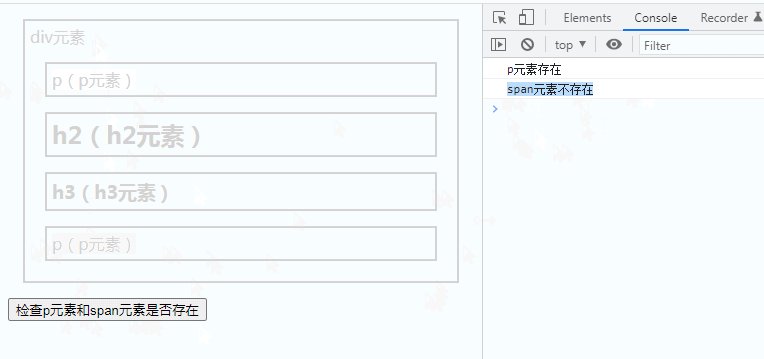
可以看出,上例中,p元素標籤存在,而span元素標籤不存在。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼判斷某個標籤是否存在的詳細內容。更多資訊請關注PHP中文網其他相關文章!