3種方法:1、用“元素物件.val("新值")”,可修改value屬性的值;2、用“元素物件.attr("value","新值" )”,可修改value屬性值;3、用“元素物件.removeAttr("value")”,可刪除value屬性。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
HTML value 屬性
value 屬性規定 元素的值。 value 屬性對於不同input 類型,用法也不同:
對於"button"、"reset"、"submit" 類型- 定義按鈕上的文字
#對於"text"、"password"、"hidden" 類型- 定義輸入欄位的初始(預設)值
對於"checkbox"、"radio"、"image " 類型- 定義與input 元素相關的值,提交表單時該值會傳送到表單的action URL。
其中value 屬性對於 和 是必要的。 value 屬性不適用於 。
jquery改變value屬性的3種方法:
使用val()修正value屬性的值
使用attr()修改value屬性的值
#使用removeAttr()刪除value屬性
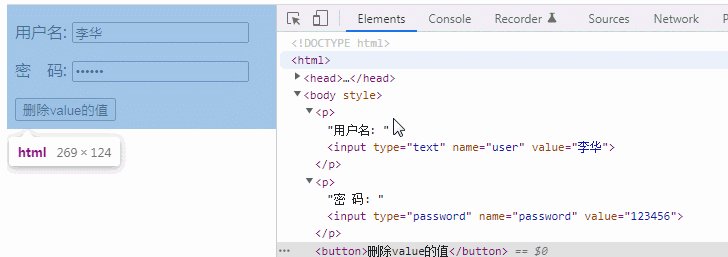
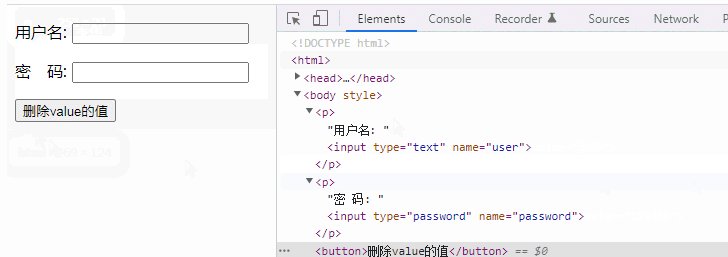
#1、使用val()修改value屬性的值
val() 方法傳回或設定被選元素的值。元素的值是透過 value 屬性設定的。此方法大多用於 input 元素。
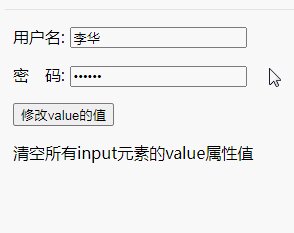
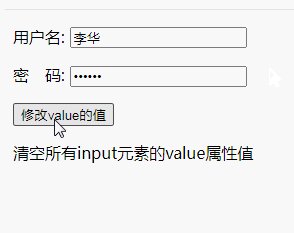
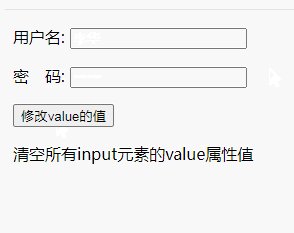
範例:清空value屬性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
<button>修改value的值</button>
<p>清空所有input元素的value属性值</p>
</body>
</html>
#2、使用attr()修改value屬性的值
$(document).ready(function() {
$("button").click(function() {
$("input").attr("value","hello");
});
}); 
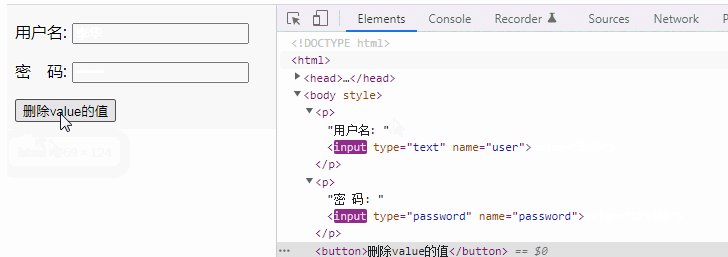
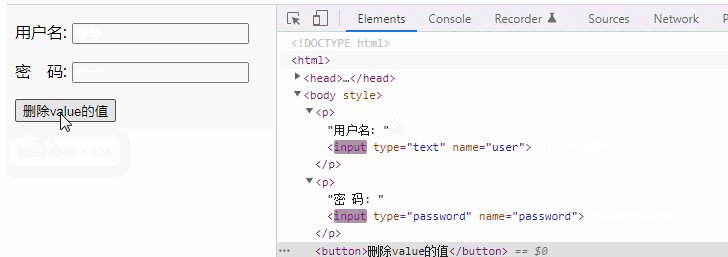
3、使用removeAttr()刪除value屬性
removeAttr()用於刪除被選元素的指定屬性
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});
【推薦學習:jQuery影片教學、web前端影片】
#以上是jquery怎麼改變value屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!