這篇文章為大家帶來了vue中vuex的相關知識,Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式,希望對大家有幫助。

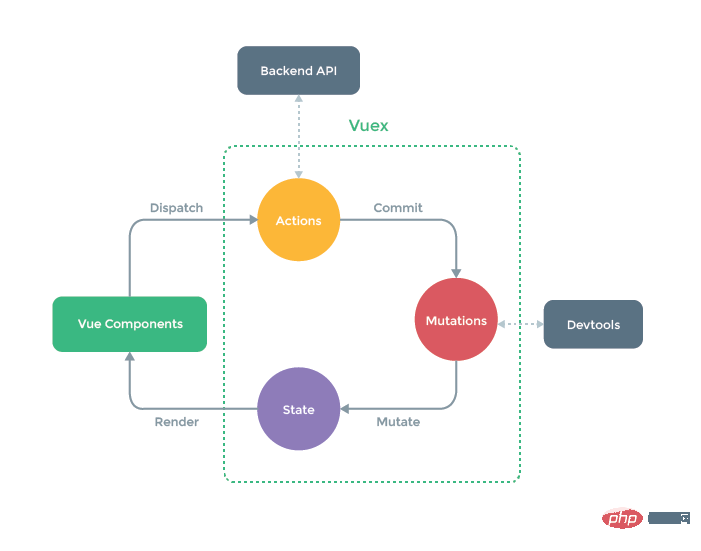
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。
<script src="vue.js"></script> <script src="vuex.js"></script>
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)

Vuex 和單純的全域物件有以下兩點不同:
Vuex 的狀態儲存是響應式的。當 Vue 元件從 store 讀取狀態的時候,若 store 中的狀態發生變化,那麼對應的元件也會相應地得到高效更新。
不能直接改變 store 中的狀態。改變 store 中的狀態的唯一方法就是明確地提交 (commit) mutation。這樣使得我們可以方便地追蹤每一個狀態的變化,讓我們能夠實現一些工具來幫助我們更好地了解我們的應用。
Store
每一個 Vuex 應用的核心就是 store(倉庫)。 「store」 基本上就是一個容器,它包含著你的應用程式中大部分的狀態 (state)。
State
驅動程式應用的資料來源,用於保存所有元件的公共資料。
Getter
可以將getter 理解為store 的計算屬性, getters 的回傳值會根據它的依賴被快取起來,且只有當它的依賴值發生了改變才會被重新計算。
Mutation
mutations 物件中保存著更改資料的回呼函數,該函數名稱官方規定叫type, 第一個參數是state, 第二參數是payload , 也就是自訂的參數。 mutation 必須是同步函數。 mutations 物件裡的方法需要使用 store.commit 呼叫
Action
# Action 提交的是 mutation 而不是直接變更狀態。 action 可以包含任意非同步操作。 actions 物件裡的方法需要使用 store.dispatch 呼叫。
Action 函數接受與 store 實例具有相同方法和屬性的 context 對象,因此你可以呼叫 context.commit 提交一個 mutation,或透過 context.state 和 context.getters 來取得 state 和 getters。
Module
由於使用單一狀態樹,所應用的所有狀態都會集中到一個比較大的物件。當應用程式變得非常複雜時,store 物件就有可能變得相當臃腫。為了解決以上問題,Vuex 讓我們可以將 store 分割成模組(module)。每個模組都有自己的 state、mutation、action、getter、甚至是嵌套子模組——從上到下進行相同方式的分割。
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>
import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})
在元件中呼叫
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
}}</script>
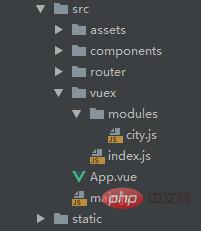
在src 目錄下建立一個新的 目錄,modmodules 目錄和index.js放到vuex 目錄下
在main.js 檔案中引入vuex 目錄
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})
在index.js 寫上如下程式碼
rree## 在index.js 裡寫上如下程式碼reee## ₀ modules 目錄下新建city.js 文件,裡面程式碼如下
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})
在元件裡設定值
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}
在另一個元件裡使用
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>以上是詳細介紹vue中vuex(詳解及實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!