什麼是可選鍊式操作符號?
可選鏈運算子( ?. )允許讀取位於連接物件鏈深處的屬性的值,而不必明確驗證鏈中的每個引用是否有效。 ?. 運算子的功能類似. 鍊式運算符,不同之處在於,在引用為空(nullish ) (null 或undefined) 的情況下不會造成錯誤,此表達式短路回傳值是undefined。與函數呼叫一起使用時,如果給定的函數不存在,則傳回 undefined。
當嘗試存取可能不存在的物件屬性時,可選鏈運算子將會使表達式更短、更簡潔。在探索一個物件的內容時,如果無法確定哪些屬性必定存在,可選鏈操作符也是很有幫助的。
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined短路效應
如果 ?. 左邊部分不存在,就會立刻停止運算(「短路效應」)。
所以,如果後面有任何函數呼叫或副作用,它們都不會執行。
let user = null; let x = 0; user?.sayHi(x++); // 没有 "sayHi",因此代码执行没有触达 x++ alert(x); // 0,值没有增加
Vue3原始碼中為什麼不採用這麼方便的運算子

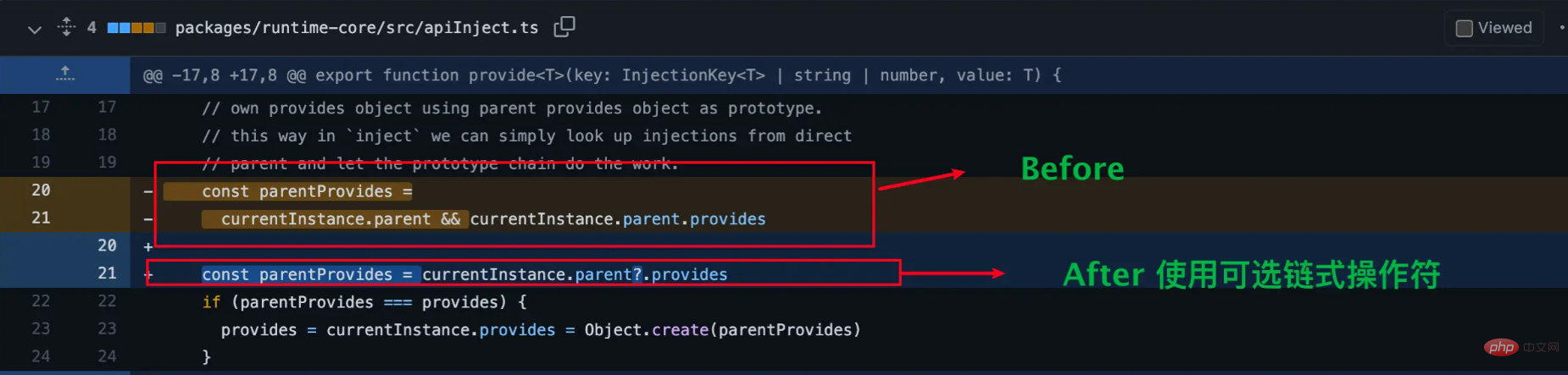
#看看這樣是不是程式碼更簡潔了,但是為什麼這個PR沒有被合併呢
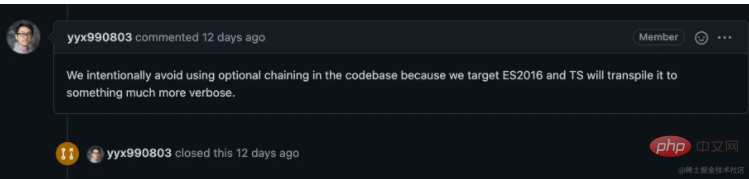
來自尤大的親自解釋

(我們有意避免在程式碼庫中使用可選鏈,因為我們的目標是ES2016,而TS 會將其轉換為更冗長的內容)
從尤大的話中我們可以得知由於Vu3打包後的程式碼是基於ES2016的,雖然我們在寫程式碼時看起來程式碼比較簡潔了,實際打包之後反而更冗餘了,這樣會增大包的體積,影響Vu3的載入速度。由此可見一個優秀的前端框架真的要考慮的東西很多,語法也會考慮周到~
結束語
那麼我的尤雨溪親自解釋vue3原始碼中為什麼不使用?.可選鍊式運算子就結束了,文章的目的其實很簡單,就是對日常工作的總結和輸出,輸出一些覺得對大家有用的東西,菜不菜不重要,但是熱愛,希望大家能夠喜歡我的文章,我真的很用心在寫,也希望透過文章認識更多志同道合的朋友,如果你也喜歡折騰,歡迎加我好友,一起沙雕,一起進步。
推薦學習:《最新的5個vue.js影片教學精選》