vue刪除陣列元素的方法:1、用「delete 陣列名稱[下標]」語句;2、用「arr.splice(開始位置,數目)」語句;3、用「this.$ delete(數組,1)”語句;4、用「this.a.$remove('元素值')」語句。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue刪除陣列元素的方法
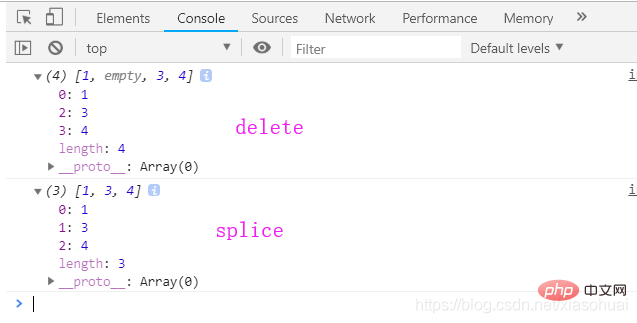
#delete只是刪除的元素變成了empty/undefined 其他的元素的鍵值還是不變。
splice直接刪除了陣列 改變了陣列的鍵值。
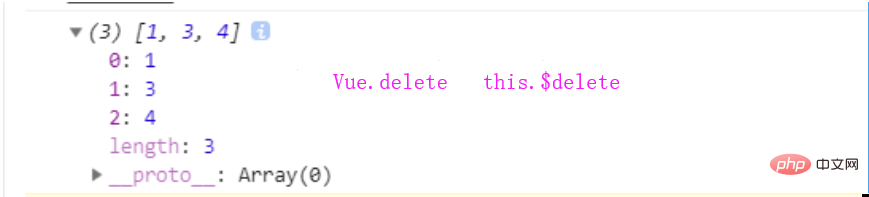
Vue.delete直接刪除了陣列 改變了陣列的鍵值。
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>結果:


#$remove
this.a = ['222','333'];
this.a.$remove('222');相關推薦:《vue.js教程》
以上是vue怎麼刪除陣列元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!