這篇文章要為大家介紹三種 Vue.js 的安裝方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Vue.js(讀音 /vjuː/, 類似 view)是一個建構資料驅動的 web 介面的漸進式框架。 Vue.js 的目標是透過盡可能簡單的 API 實現回應的資料綁定和組合的視圖元件。它不僅易於上手,還便於與第三方函式庫或既有專案整合。 【相關推薦:《vue.js教學》】
#下面介紹三種Vue.js 的安裝方法:
1.獨立版本
我們可以在Vue.js的官網上直接下載vue.js,並在.html中透過<script>標籤中引用。 -> <script src = ../vue.js> </script> 開發環境不要使用最小壓縮版,不然會沒有錯誤提示和警告! (頁面中直接使用)
使用vue多頁面開發:
#引入vue.js
建立一個vue根實例 new Vue({選項})
2.使用CDN方法
3.NPM方法(建議使用)在用Vue.js建構大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或者Browserify 模組打包器配合使用。 Vue.js 也提供配套工具來開發單一檔案元件。
首先,先列出我們接下來需要的東西:
node.js環境(npm套件管理員)從node.js官網下載並安裝node,安裝過程很簡單,一直點下一步就ok了,安裝完之後,我們透過開啟命令列工具(win R),輸入
node -v 指令,查看node的版本,若出現對應的版本號,則說明你安裝成功了。
 npm套件管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 指令,顯示npm的版本資訊。
npm套件管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 指令,顯示npm的版本資訊。
 到目前為止,node的環境已經安裝完成,npm 套件管理器也有了,由於有些npm資源被屏蔽或是國外資源的原因,常常會導致npm安裝依賴套件的時候失敗,所以我們還需要npm的國內鏡像----cnpm.
到目前為止,node的環境已經安裝完成,npm 套件管理器也有了,由於有些npm資源被屏蔽或是國外資源的原因,常常會導致npm安裝依賴套件的時候失敗,所以我們還需要npm的國內鏡像----cnpm.
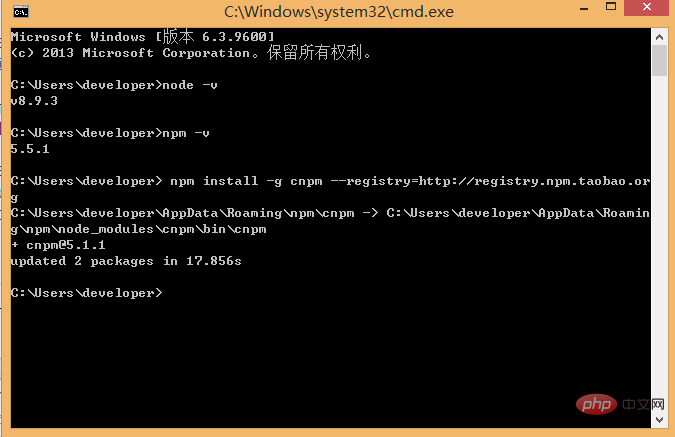
在命令列中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然後等待,沒報錯表示安裝成功,(我的已經安裝過了,顯示更新成功的資訊),如下圖:
 完成之後,我們可以用cnpm取代npm來安裝依賴套件了。如果想進一步了解cnpm的,請查看淘寶npm鏡像官網。
完成之後,我們可以用cnpm取代npm來安裝依賴套件了。如果想進一步了解cnpm的,請查看淘寶npm鏡像官網。
在命令列中執行指令npm install -g vue-cli ,然後等待安裝完成。
是否安裝成功:vue -V
透過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來建置專案。
首先我們要選擇存放項目的位置,然後再用命令列cd到專案的目錄中,在這裡,我選擇在c盤下建立新的目錄(NodeTest 目錄),用cd 將目錄切到該目錄下,如下圖:
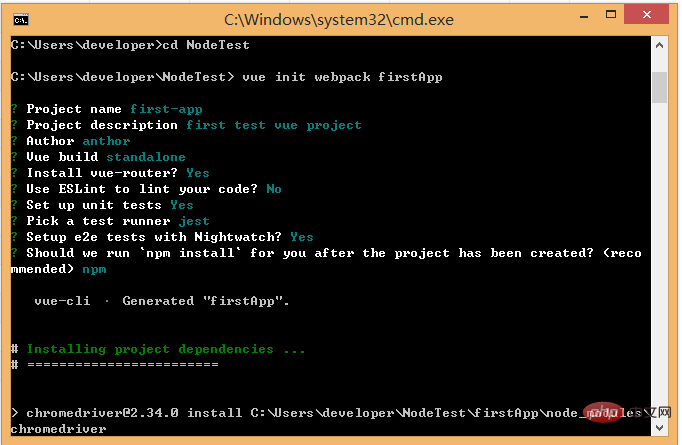
在NodeTest 目錄下,在命令列中執行指令 vue init webpack firstApp(初始化一個完整版的項目) 。解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中(我的實例中,會在NodeTest 目錄產生該資料夾),如下圖:
若我們在編輯器中已經手動創建了這個項目存放的資料夾cd到專案中:vue init webpack;初始化一下即可,同時還會加載webpack所依賴的包:
 是否是在本目錄下進行建立
是否是在本目錄下進行建立

#輸入指令後,會詢問我們幾個簡單的選項,我們依照自己的需求填寫就好了。
執行初始化指令的時候會讓使用者輸入幾個基本的配置選項,如項目名稱、項目描述、作者信息,對於有些不明白或者不想填的信息可以一直按回車去填寫就好了,等待一會,就會顯示創建項目創建成功,如下圖:

接下來,我們去NoteTest目錄下去看是否已建立檔案:

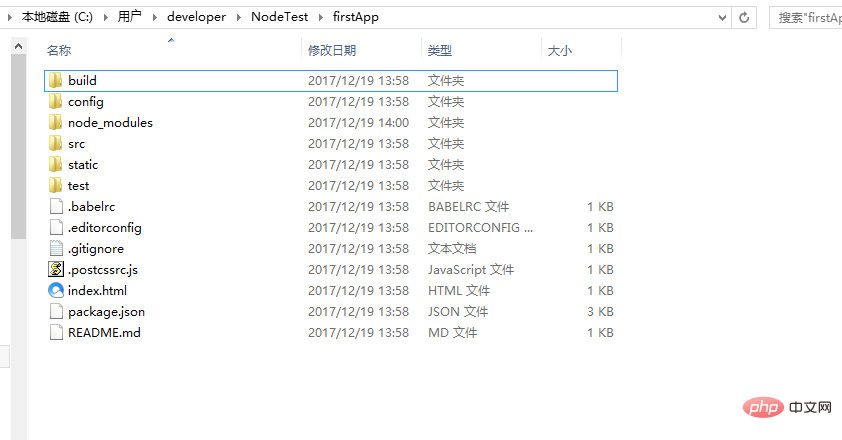
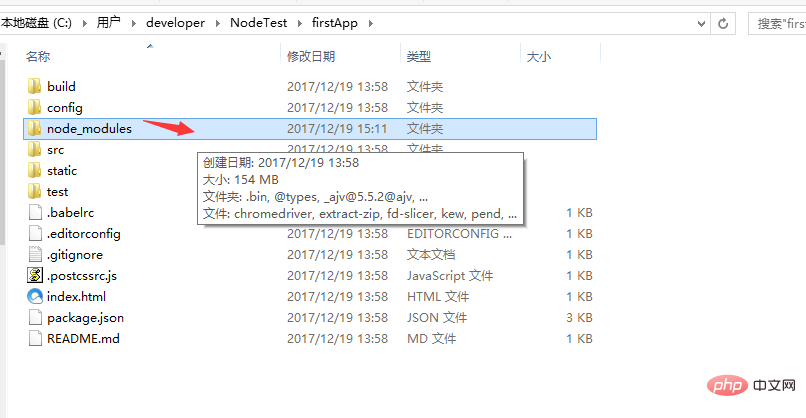
開啟firstApp 項目,專案中的目錄如下:

介紹目錄及其功能:
build:最終發佈的程式碼的存放位置。
config:配置路徑、連接埠號碼等一些訊息,我們剛開始學習的時候選擇預設設定。
node_modules:npm 載入的項目所需的各種依賴模組。
src:這裡是我們發展的主要目錄(原始碼),基本上要做的事情都在這個目錄裡面,裡麵包含了幾個目錄及文件:
assets:放置一些圖片(會依照圖片大小分類進行base64命名或其他方式命名),如logo等
components:目錄裡放的是一個個的元件檔案
路由的地方
App.vue:專案入口元件(跟隨元件),我們也可以將元件寫這裡,而不使用components目錄。主要作用是將我們自己定義的元件透過它與頁面建立聯繫進行渲染,這裡面的
main.js :專案的核心檔案(整個專案的入口js)引入相依性套件、預設頁面樣式等(專案執行後會在index.html中形成app.js檔案)。
static:靜態資源目錄(會原分不動的對檔案進行處理),如圖片、字體等。
test:初始測試目錄,可刪除
.XXXX檔案:設定檔。
index.html:html單一頁面的入口頁面,可以加入一些meta資訊或是同統計程式碼啥的或頁面的重置樣式等。
package.json:專案設定資訊檔案/所依賴的開發套件的版本資訊及所依賴的插件資訊。 (大概版本)
package-lock.json:專案設定資訊檔案/所依賴的開發套件的版本資訊及所依賴的插件資訊。 (特定版本)
README.md:專案的說明文件。
webpack.config.js:webpack的設定文件,範例:把.vue的文件打包成瀏覽器能讀懂的檔案。
.babelrc:是偵測es6語法的設定文件,例如:適合哪些瀏覽器的限制
.gitignore:上傳到伺服器忽略哪些檔案的設定(例如模擬本地資料mock不讓他在get提交/打包上線的時候忽略不使用可在這裡配置)
.postcssrc.js:前綴的配置(css轉換的配置)
.editorconfig:對程式碼進行規範,例:root是否進行偵測,程式碼尾部是否換行,縮行前面幾個空格...(建議定義這個規範)
.eslintrc. js:設定eslint語法規則(在這裡面的rules屬性中配置讓哪個語法規則失效)
.eslintignore:忽略eslint對項目某些文件的語法規則的檢查
這就是整個專案的目錄結構,其中,我們主要在src目錄中做修改(模組化開發)。這個專案現在還只是一個結構框架,整個專案所需的依賴資源都還沒有安裝。
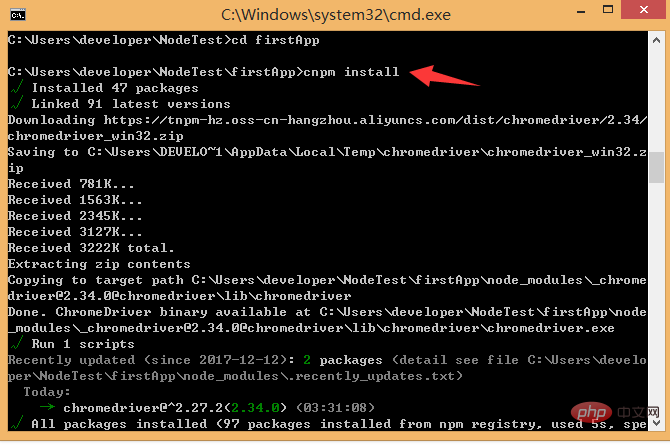
cd 專案名稱;進入專案中
## 安裝專案所需的依賴套件/外掛程式(在package.json可檢視):執行cnpm install (npm可能會有警告,這裡可以用cnpm代替npm了,運行別人的程式碼需要先安裝依賴)如果創建專案的時候沒有報錯,這一步可以省略。如果報錯了 cd到專案裡面運行 cnpm install / npm install
若拿到別人的專案或從gethub下載的專案第一步就是要在專案中cnpm install;下載cn專案所依賴的插件,然後npm run dev 運行專案


執行專案
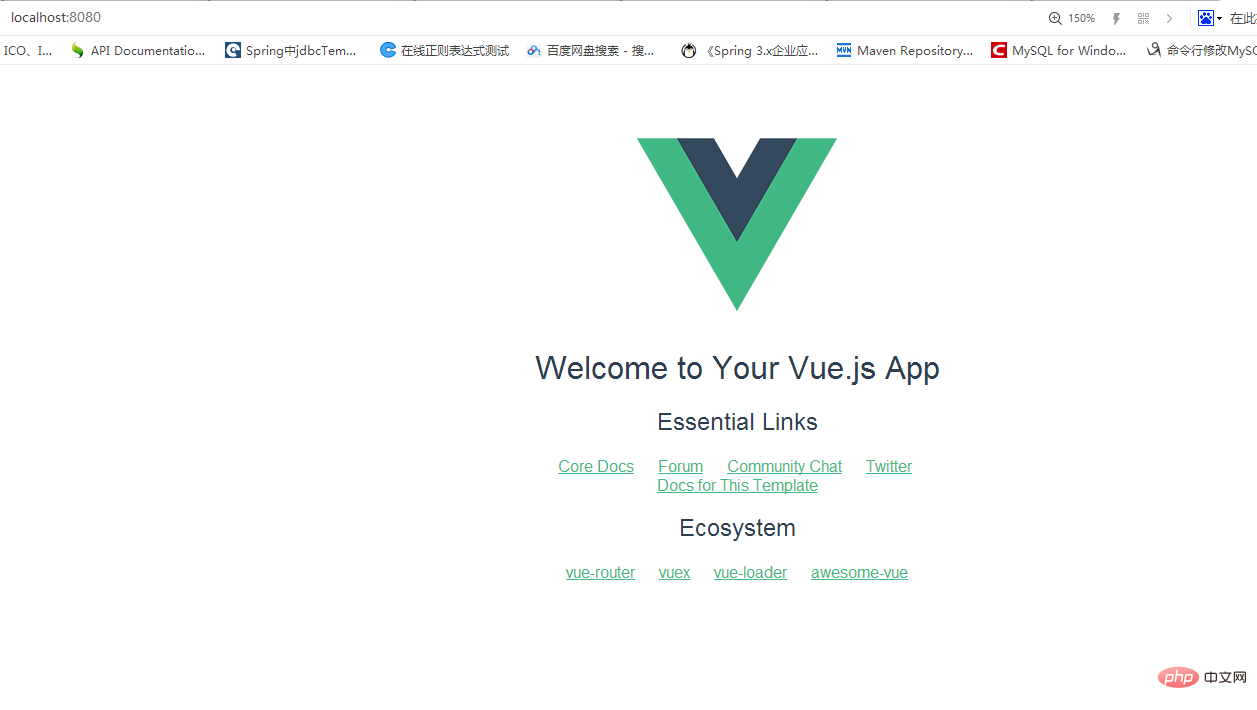
在專案目錄中,執行指令 npm run dev (npm run start),會使用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完程式碼後不用手動刷新瀏覽器就能即時看到修改後的效果。



程式設計入門! !
以上是深入了解vue.js的3種安裝方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!