在html中,可以使用required屬性來設定必填項,需要在input元素標籤中新增「required="required"」樣式即可。 required屬性規定必需在提交之前填寫輸入欄位。如果使用該屬性,則欄位是必填(或必填)的。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML5引入的必填項
required屬性
required 屬性規定必需在提交之前填入輸入欄位。
如果使用該屬性,則欄位是必填(或必填)的。
語法:
<input required="required">
特點:
適用於標籤的以下類型:text,search,url,telephone,email,password,date pickers,number ,checkbox,radio以及file。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>required属性</title>
</head>
<body>
<form action="demo-form.php">
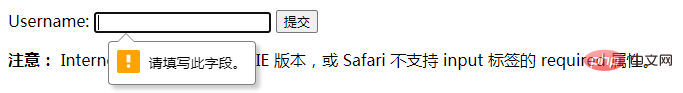
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
<p>
<strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari
不支持 input 标签的 required 属性。
</p>
</body>
</html>效果:

擴充功能:
form表單提交-忽略表單驗證(form表單的novalidate屬性)
novalidate 屬性規定當提交表單時不對其進行驗證。
如果使用該屬性,則表單不會驗證表單的輸入。
註解:novalidate 屬性適用於:
以上是html如何設定必填項的詳細內容。更多資訊請關注PHP中文網其他相關文章!