在css中,可以使用margin系列屬性來設定標籤與標籤間的距離。 margin屬性用來設定元素的外邊距,是自身邊框到另一個容器邊框之間的距離(即容器外距離),是隔開標籤元素與標籤元素的間距。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用margin系列屬性來設定標籤與標籤間的距離。
margin:在一個宣告中設定所有外邊邊距屬性
#margin-bottom:設定元素的下外邊距
margin-left:設定元素的左外邊距
#margin-right:設定元素的右外邊距
margin-top:設定元素的上外邊距
外邊距是指從自身邊框到另一個容器邊框之間的距離,即容器外距離,是隔開元素與元素的間距。
【推薦教學:CSS影片教學 】
範例:
新html文件,命名為test.html,用來講解css怎麼調整兩個p標籤之間的距離。
在test.html檔案內,使用div標籤建立一個模組,並設定其class為tzpp,在div標籤內,使用p標籤建立兩行文字,用於測試。

在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。
在css標籤內,使用「*」初始化頁面中所有的html元素內外邊距都為0,設定類別名為tzpp的div元素寬度為200px;設定div下面的,邊框為1px灰色邊框,使用margin-top屬性設定兩個p標籤之間的距離為20px。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>这是第一行测试文本。</p>
<p>这是第二行测试文本。</p>
</div>
</body>
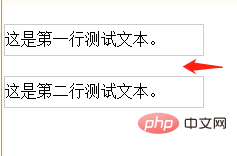
</html>在瀏覽器開啟test.html文件,查看實現的效果。

更多程式相關知識,請造訪:程式設計影片! !
以上是css標籤與標籤怎麼設定距離的詳細內容。更多資訊請關注PHP中文網其他相關文章!