在css中設定邊框可以用border屬性、border-style屬性、border-width屬性、border-color屬性等。邊框屬性允許我們指定一個元素邊框的樣式和顏色。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
邊框屬性簡介:
CSS邊框屬性可讓你指定一個元素邊框的樣式和顏色。
常用屬性:
border 簡寫屬性,用來設定針對四個邊的屬性在一個宣告。
border-style 用來設定元素所有邊框的樣式,或是單獨設定邊框樣式。
border-width 簡寫屬性,用於為元素的所有邊框設定寬度,或單獨為各邊邊框設定寬度。
border-color 簡寫屬性,設定元素的所有邊框中可見部分的顏色,或為 4 個邊分別設定顏色。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
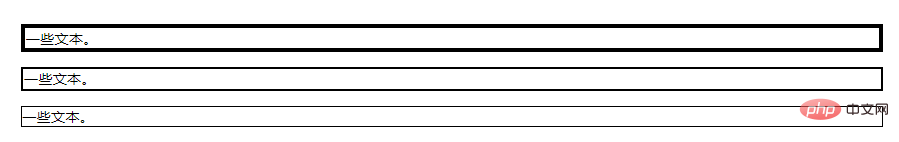
</html>運行結果:

推薦學習:CSS教學
以上是在css中設定邊框可以用哪些屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!