屬性名稱:1、margin,設定元素的所有外邊距;2、margin-bottom,設定元素的下邊距;3、margin-left,設定元素的左邊距;4、margin-right,設定元素的右邊距;5、margin-top,設定元素的上邊距。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
css 外邊距屬性
#margin:在一個宣告中設定所有外邊距屬性
margin-bottom:設定元素的下外邊距
margin-left:設定元素的左外邊距
margin-right:設定元素的右外邊距
margin-top:設定元素的上外邊距
css margin屬性
#margin簡寫屬性在一個宣告中設定所有外邊距屬性。該屬性可以有1到4個值。
【推薦教學:CSS影片教學 】
實例:
margin:10px 5px 15px 20px;
上邊距是10px
#右邊距是5px
下邊距是15px
左邊距是20px
margin:10px 5px 15px;
上邊距是10px
#右邊距和左邊距是5px
下邊距是15px
margin:10px 5px;
上邊距和下邊距是10px
右邊距和左邊距是5px
margin:10px;
所有四個邊距都是10px
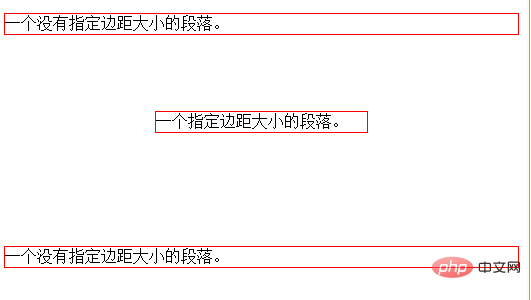
#範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin:2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个指定边距大小的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>
程式設計影片! !
以上是css設定外邊距的屬性名稱是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!