vue.js要鏡像是因為在用Vue.js建構大型應用的時候使用NPM安裝方法會比較慢,所以可以使用淘寶的cnpm鏡像來安裝vue。

本文操作環境:windows7系統、vue2.0版,DELL G3電腦。
vue.js為什麼要用cnpm鏡像來安裝?
在用Vue.js建構大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或Browserify 模組打包器配合使用。但於npm是國外的,使用起來比較慢;就可以使用淘寶的cnpm鏡像來安裝vue。
首先我們要下載npm,安裝好了node.js,就安裝了npm。然後,再利用npm安裝淘寶鏡像的cnpm。
1、開啟cmd,輸入指令
npm install -g cnpm —registry=https://registry.npm.taobao.org
安裝Vue需要npm的版本大於3,所以我們先升級npm,輸入指令
cnpm install cnpm -g
安裝vue,輸入指令
cnpm install vue
安裝vue-cli,輸入指令
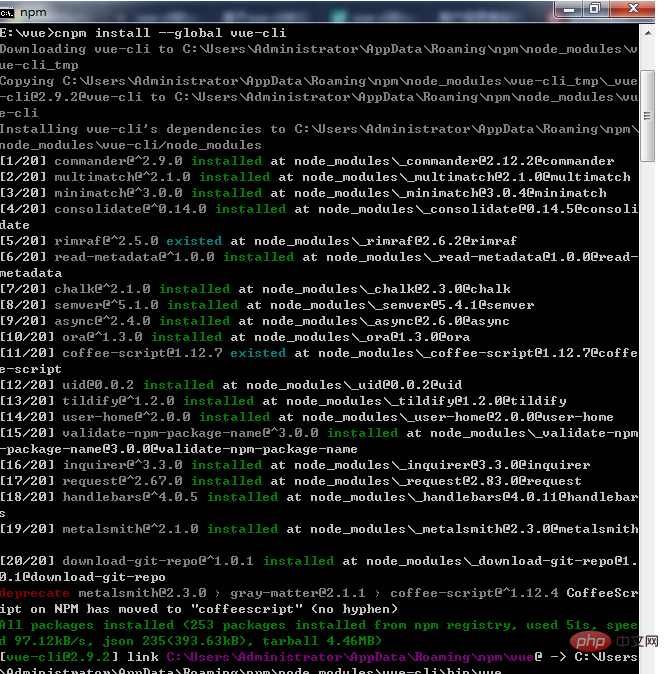
cnpm install —global vue-cli

#這時,環境已經建置好了。
推薦:《vue教學》
2、指定存放專案的路徑,執行指令
vue init webpack 「專案名稱」
成功以後,進入專案所在的目錄,執行指令
cd 「專案所在資料夾「
然後依序執行下面的指令
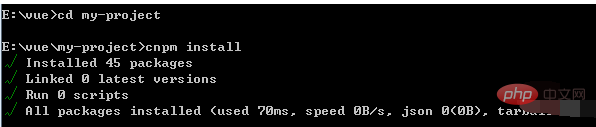
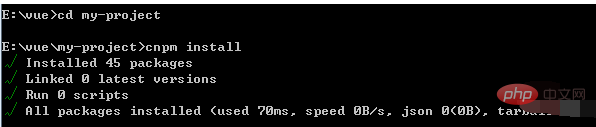
cnpm install

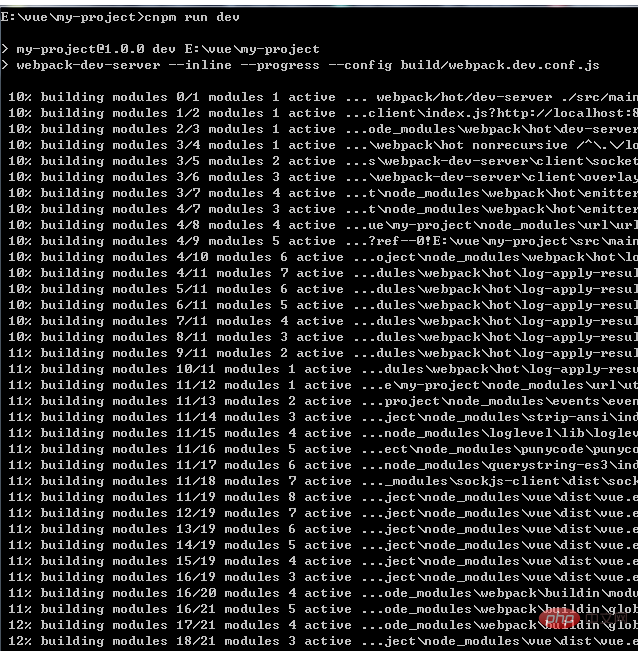
cnpm run dev

中間省略部分截圖。 。 。 。

成功後我們進入瀏覽器,輸入localhost:8080會顯示下面的頁面。

專案目錄:
#接下來我們看看上面成功建立的項目,進入專案目錄

我們開發的目錄是在src,src中包含下面的目錄

#assets:存放突變
components:存放一個元件檔案
App.vue:專案入口文件,我們也可以直接將組成寫這裡,而不使用components 目錄
main.js:專案核心文件
我們看看App. vue的內容
<template>
<div id=”app”>
<img src=”./assets/logo.png” alt="vue.js為什麼要鏡像" >
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ‘app’
}
</script>
<style>
app {
font-family: ‘Avenir’, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Hello.vue
<template>
<div class=”hello”>
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href=”https://vuejs.org“ target=”_blank”>Core Docs</a></li>
<li><a href=”https://forum.vuejs.org“ target=”_blank”>Forum</a></li>
<li><a href=”https://gitter.im/vuejs/vue“ target=”_blank”>Gitter Chat</a></li>
<li><a href=”https://twitter.com/vuejs“ target=”_blank”>Twitter</a></li>
<br>
<li>
<a href=”http://vuejs-templates.github.io/webpack/“ target=”_blank”>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href=”http://router.vuejs.org/“ target=”_blank”>vue-router</a></li>
<li><a href=”http://vuex.vuejs.org/“ target=”_blank”>vuex</a></li>
<li><a href=”http://vue-loader.vuejs.org/“ target=”_blank”>vue-loader</a></li>
<li><a href=”https://github.com/vuejs/awesome-vue“ target=”_blank”>awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: ‘hello’,
data () {
return {
msg: ‘Welcome to 菜鸟教程’
}
}
}
</script>
<!— Add “scoped” attribute to limit CSS to this component only —>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>以上是vue.js為什麼要鏡像的詳細內容。更多資訊請關注PHP中文網其他相關文章!