本篇文章為大家介紹一下在vue專案中如何關閉Eslint校驗。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在使用vue-cli建立vue專案的時候,有一個選項是問你是否使用Eslint來規範你的程式碼,我選擇了。
專案創建成功後,跑起來沒問題。
自己再修改了一點點組件,再跑,一路報錯...........別提有多慘了!
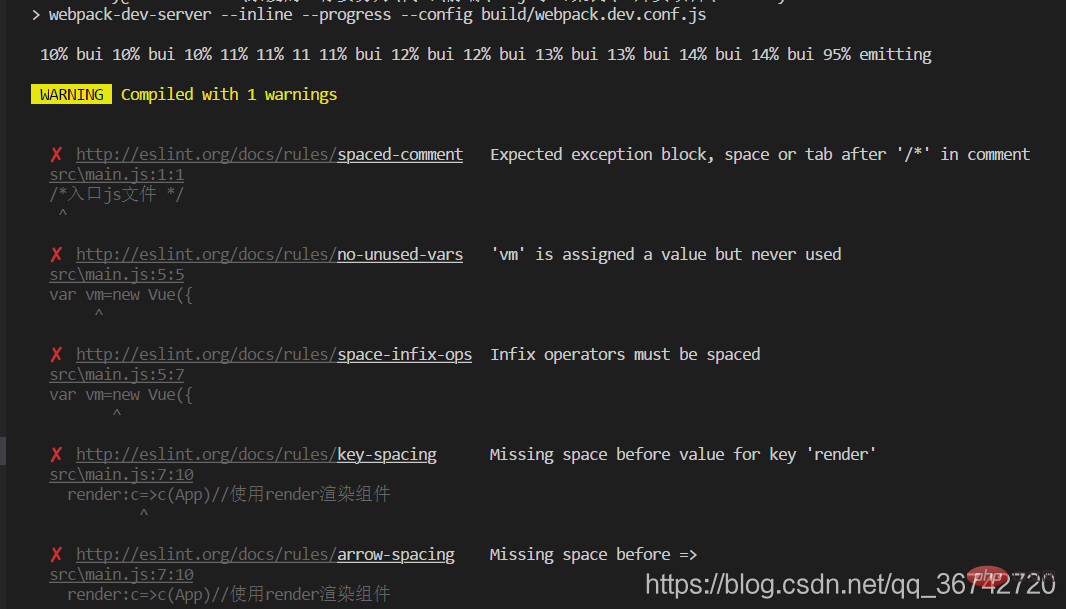
一直看我的程式碼感覺就是沒有問題,後面再看它報的錯誤,例如:
'vm' is assigned a value but never used (vm被定義了但是從未使用)
Newline required at end of file but not found (在結尾必須要增加一行但是沒有找到)
Missing space before value for key 'render' (在render屬性中少了空格)
甚至連註解都報錯
Expected space or tab after '//' in comment
Expected exception block, space or tab after '/*' in comment
......

所以有時候,Eslint校驗的太過苛刻了,就想要把它關了。下面說下具體方式:
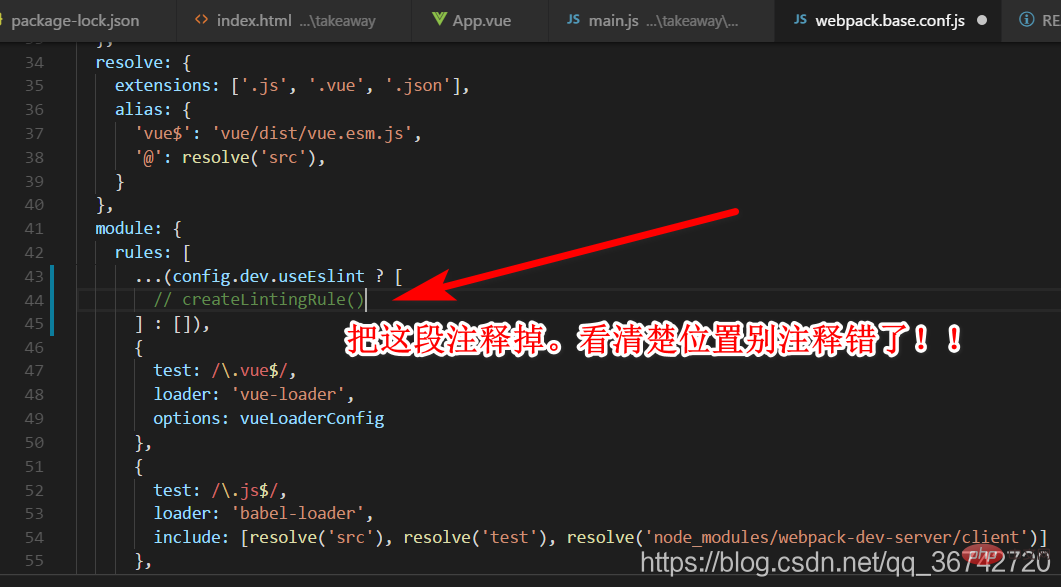
修改build\webpack.base.conf.js檔案

##這樣,就關閉成功了,就不會再有一路報錯了。
相關推薦:#更多程式相關知識,請造訪:
程式設計入門! !
以上是vue專案中關閉Eslint校驗的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!