
推薦:《vue.js教學》
前言
我用的是vee-validate版本為3.3.7
##安裝教學
cnpm install vee-validate --save
新檔案vee-validate.js
import { extend, ValidationObserver, ValidationProvider, localize } from 'vee-validate'import { required, email, min, between, numeric } from 'vee-validate/dist/rules'import zh_CN from 'vee-validate/dist/locale/zh_CN.json';localize('zh_cn',zh_CN) // 配置中文export default {
install (Vue) {
Vue.component('ValidationObserver', ValidationObserver)
Vue.component('ValidationProvider', ValidationProvider)
extend('required', required)
extend('email', email)
extend('min', min)
extend('between', between)
extend('numeric', numeric)
extend('phone', {
message: '请输入11位的手机号码',
validate: value => value.length === 11 && /^1[3456789]\d{9}$/.test(value)
})
}}
main .js 引入vee-validate.js
import Validate from './vee-validate'Vue.use(Validate)已經安裝完成了
##使用教程
新表單<template>
<ValidationObserver ref="form">
<form @submit.prevent="handleAddAddress">
<!-- 要验证的输入框 -->
<ValidationProvider rules="required|phone" v-slot="{ errors }" name="手机号码">
<input type="text" v-model="phone" />
{{ errors[0] }} <!-- 错误信息显示 -->
</ValidationProvider><button type="submit">确认</button>
</form>
</ValidationObserver></template>
#顯示



##method處理
<pre class="brush:php;toolbar:false"> methods:{
async checkValid () { // 是否验证通过
return this.$refs.form.validate();
},
async handleAddAddress(e){
let check = await this.checkValid();
if(! check) // 验证不通过
{
let errors = Object.values(this.$refs.form.errors);
let first_error_index = errors.findIndex(val => val.length >= 1);
alert(errors[first_error_index][0])
}
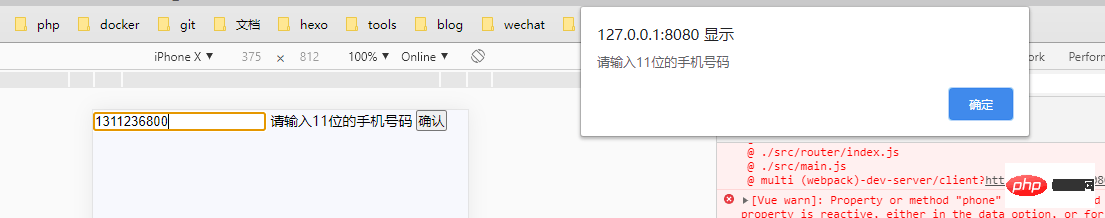
// 弹出请输入11位的手机号码
......
}</pre>
#
this.$refs.form.validate()是一个promise,当然你也可以用then
以上是關於vue使用驗證器: VeeValidate3的詳細內容。更多資訊請關注PHP中文網其他相關文章!