
為什麼要自適應?
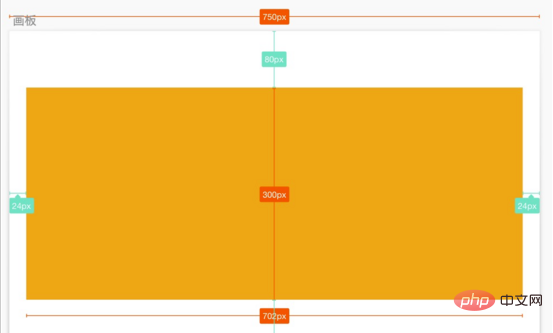
例如,對於一個行動裝置頁面,設計師給的視覺稿畫布寬 750,視覺稿中的一個黃色區塊的尺寸是 702 x 300,並在畫板中居中。我們希望在任何一個裝置中的呈現比例都與視覺稿中一樣,根據佈局視窗寬度等比縮放。

在行動端我們一般會設定佈局視窗寬度=裝置寬度,也就是內容呈現的區域在裝置螢幕內。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
但不同裝置的寬度不同,因而讓佈局視窗的寬度也不同。例如 iPhone 6 的版面視窗寬度為 375, iPhone6 Plus 版面視窗的寬度為 414。
(相關影片教學建議:css影片教學)
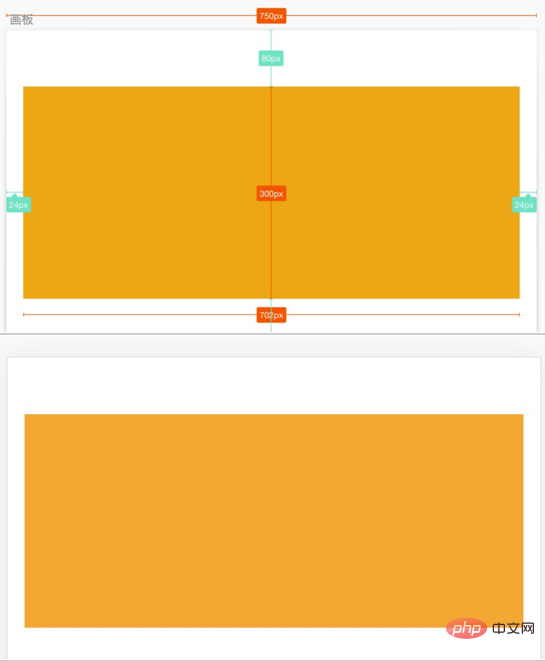
對於給定的畫布寬750 的視覺稿,如果在版面視窗寬度為375 的iPhone 6裝置上呈現,我們可以將視覺稿中元素的像素值除以2,程式碼如下:
.box{
width: 351px;
height: 150px;
margin-top: 40px;
background: #F5A623;
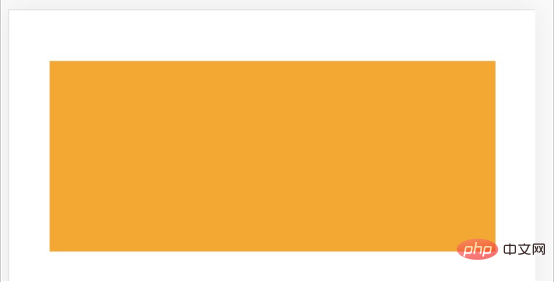
}那麼在iPhone 6 中的呈現如右圖,與左圖視覺稿佈局一致。

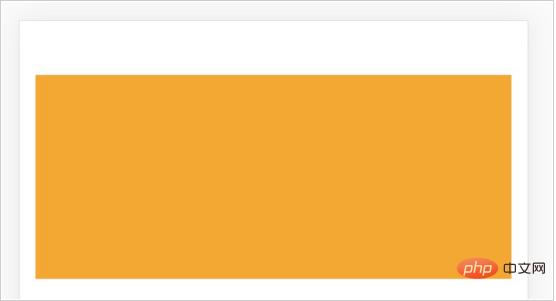
但同樣的程式碼,在 iPhone 6 Plus 中呈現的就不一樣了,兩側間距變大。因為 iPhone 6 Plus 的佈局視窗比 iPhone 6 要寬,而矩形框的尺寸沒有變, 依然是 315 x 150。

對於給定的畫布寬750 的視覺稿,如果在佈局視口寬度為414 的iPhone 6 Plus 裝置上呈現,我們可以將視覺稿中元素的像素值按比例除以(750 / 414),即:
.box{
width: 387.5px;
height: 165.6px;
margin-top: 44.2px;
background: #F5A623;
}頁面呈現效果也可以跟視覺稿一樣了。

為了在不同裝置寬度(不同視窗寬度)的頁面中呈現效果跟視覺稿一樣,需要寫不同的 CSS 像素值。我們的訴求是希望能用同樣的CSS 程式碼在不同寬度的裝置上展現效果與視覺稿相同,通俗的說就是按照視覺稿中元素與畫布的尺寸比例在不同裝置上等比縮放,從而達到在不同設備上自適應的效果。
使用Rem 佈局解決自適應問題
如何使用同一份CSS 程式碼,使元素尺寸隨著佈局視窗寬度的變化按視覺稿中的比例等比縮放?
我們結合 CSS 中相對單位 rem 的特性,rem 單位的像素值是相對於根元素(HTML 元素) 的 font-size 的。例如:HTML 的 font-size 為 100px, 在 CSS 樣式中設定某一元素的寬度為 2rem, 那麼此元素在頁面中的寬度為 200px。
根據元素在視覺稿中的比例等比縮放找到這樣一層關係:
视觉稿元素尺寸 / 视觉稿画布宽度 = (rem 值 * HTML 元素的 font-size) / 布局视口宽度 = rem 值 * (HTML 元素的 font-size / 布局视口宽度) = rem 值 / (布局视口宽度 / HTML 元素的 font-size)
如果:
布局视口宽度 / HTML 元素的 font-size = 定值 N
就可以用同一份CSS 程式碼實現在任何設備中自適應。
rem 值 = N * (视觉稿元素尺寸 / 视觉稿画布宽度 )
所以,我們只要確定一個N 值,再完成兩步,即可實現自適應:
第1 步:動態設定 HTML 元素的font-size = 佈局視窗寬度/ N
第2 步:將視覺稿中導出的元素CSS 像素值轉換成rem 單位: rem 值= N * (視覺稿元素尺寸/ 視覺稿畫布寬度)
#假如您的視覺稿畫布寬度是750,為了方便rem 值的計算, 您可以選擇設定N = 7.5, 這樣只需要將視覺稿中的尺寸值除以100 就可以得到rem 單位的CSS 像素值。
推薦教學:CSS入門教學
#以上是css如何使用Rem佈局實現自適應效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!