
margin重疊:是指兩個或多個盒子(可能相鄰也可能嵌套)的相鄰邊界(其間沒有任何非空內容、補白、邊框)重合在一起而形成一個單一邊界。
什麼情況下會出現margin重疊:
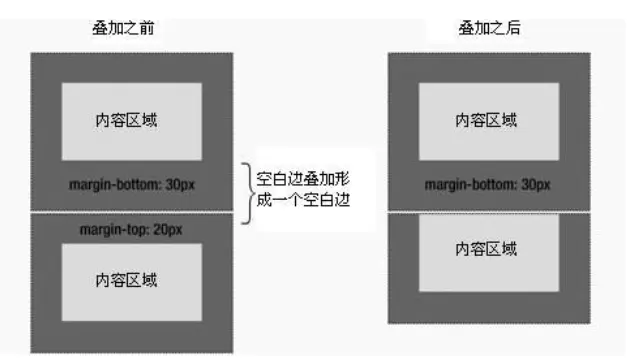
1、元素的頂邊界與前面元素的底邊界發生疊加

2 、元素的頂邊界與父元素的頂邊界發生疊加border-top的邊界和它的父元素相同。
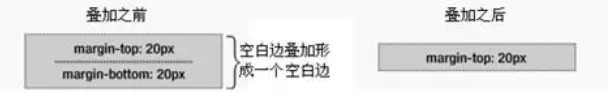
3、元素的頂邊界與底邊界發生疊加
#假設有一個空元素,它有邊界,但是沒有邊框或填滿。在這種情況下,頂邊界與底邊界就碰到了一起

4、空元素中已經疊加的邊界與另一個空元素的邊界發生疊加
相關影片教學推薦:css影片教學
#以上是什麼是margin重疊的詳細內容。更多資訊請關注PHP中文網其他相關文章!