CSS中CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性是常用到的屬性,接下來的這篇文章我們就來看看CSS中CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的具體用法。

我們先來看看CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的值有哪些?
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用 屬性規定當內容溢出元素方塊時發生的事情。
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用有以下四個屬性值
visible:初始值,內容不會被修剪,會呈現在元素框之外。
scroll:內容會被修剪,但是瀏覽器會顯示捲軸以便查看其餘的內容。
hidden:內容會被修剪,並且其餘內容是不可見的。
auto:如果內容被修剪,則瀏覽器會顯示捲軸以便查看其餘的內容。
下面我們來詳細說一說CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的這四個值
我們來看具體的範例
程式碼如下
HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS程式碼
/*hidden*/
div.hid{
width: 200px;
height: 100px;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: visible;
background-color: #9999FF;
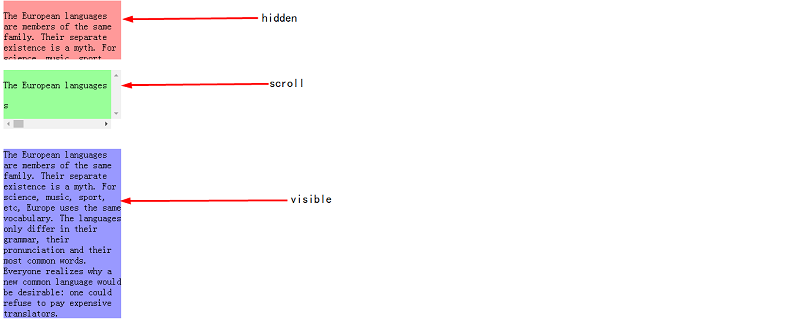
}在瀏覽器上顯示如下結果
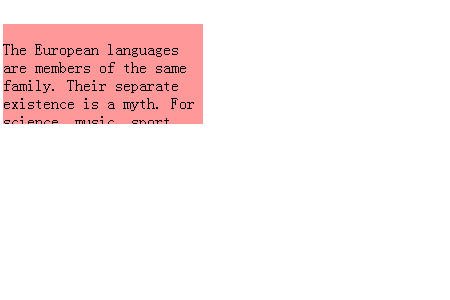
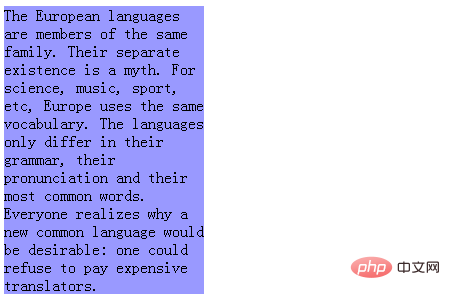
當CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用的屬性值是hidden時,效果如下

在hidden的情況下,不會顯示剩下的部分,也不能捲動顯示剩下的內容。
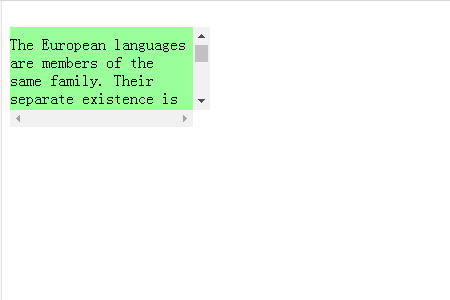
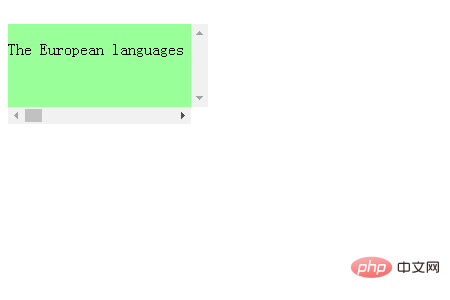
當CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用的屬性值是scroll,效果如下

div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: scroll;
background-color: #99FF99;
}效果如下
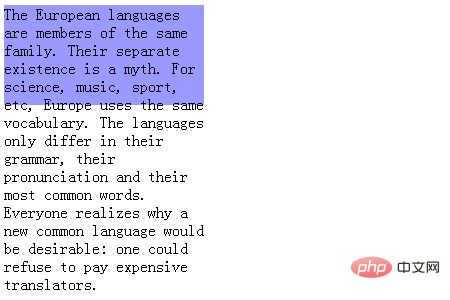
當CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用的屬性值是visible時,效果如下

div.vis{
width: 200px;
/* height: 100px; */
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: visible;
background-color: #9999FF;
}效果如下
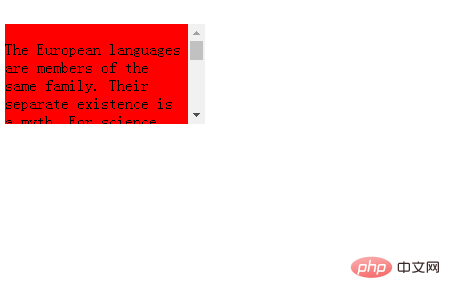
當CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性值是auto時的具體情況
HTML程式碼<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS程式碼div.aut{
width: 200px;
height: 100px;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: auto;
background-color: red;
}在瀏覽器上運行的效果和scroll相似

以上是CSS中overflow屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!