很多人學習css的時候,不太知道Overflow的屬性是什麼?怎麼用Overflow的屬性,下面php中文網為你總結Overflow屬性和用法。

我們都知道,盒子的大小和盒子的位置都是可以用css來控制的,但是有些時候,我們的盒子出現內外都改變的時候,css將如何處理呢,如果,我們設定盒子的高度,我們需要把盒子內的內容變高,我們就可以利用overflow去處理。
我們就需要加css和overflow,overflow屬性有四個值,第一就是預設visible,第二就是hidden,第三是scroll,第四是auto,其實overflow屬性還有兩個值,只是我們很少採用了。
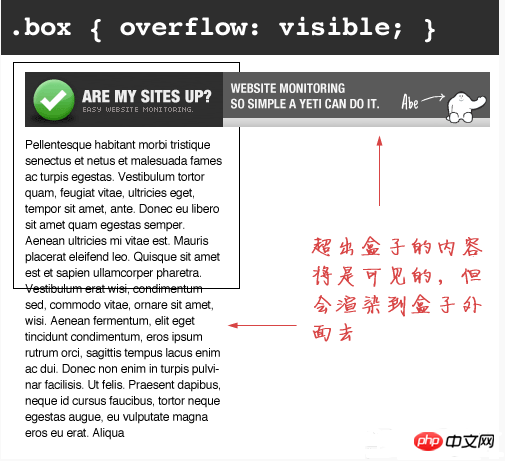
假如我們不去設定overflow屬性,overflow屬性一般預設的就是visible,一般情況下,我們沒有什麼規定去設定overflow的屬性,但是你如果想修改值,就可以去設定。 visible相反的值就是hidden,hidden表示如果出現超出的盒子就會將該內容隱藏掉。
其實overflow一個很重要的就是清除浮動,overflow會清除浮動,overflow將會擴大需要的大小包圍浮動的元素。
以上就是對CSS中Overflow的屬性是什麼? Overflow屬性詳解的全部介紹,如果你想了解更多有關CSS影片教學,請關注php中文網。
以上是CSS中Overflow的屬性是什麼? Overflow屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!