本章介紹Atom使用的方法,讓大家知道什麼是Atom,Atom如何使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一,Atom介紹
Atom 是Github 開源的文字編輯器,這個編輯器完全是使用Web技術建構的(基於Node -Webkit)。啟動速度快,提供許多常用功能的插件和主題,可以說Atom已經足以勝任「半個IDE」了。

個人感覺有以下幾個優點:
(1)多平台支援(Windows、Mac、Linux)
(2 )介面美觀、現代化,使用舒適
(3)多重檔案管理(Atom提供了檔案樹清單的功能)
(4)設定管理很方便,不用像Sublime需要自己手動安裝第三方管理外掛程式
(5)由GitHub打造,社群活躍,免費使用
(6)支援各種程式語言的程式碼高亮與程式碼補全(部分需要外掛程式支持)
(7)原生Git的支援
(8)原生Markdown支援(即時預覽、程式碼高亮,比Mou的程式碼高亮效果好很多)
(9)主題外掛越來越豐富
二,Atom的安裝使用
1、安裝設定直接去Atom官網下載安裝即可,網址:https://atom.io
Atom文字編輯器支援Windows、Mac、Linux 三大桌面平台,完全免費,並且已經在?GitHub?上開放了全部的原始碼。功能設定和插件安裝直接在設定選項裡面即可設置,預設的許多設定選項已經很不錯了,也不需要太多修改。
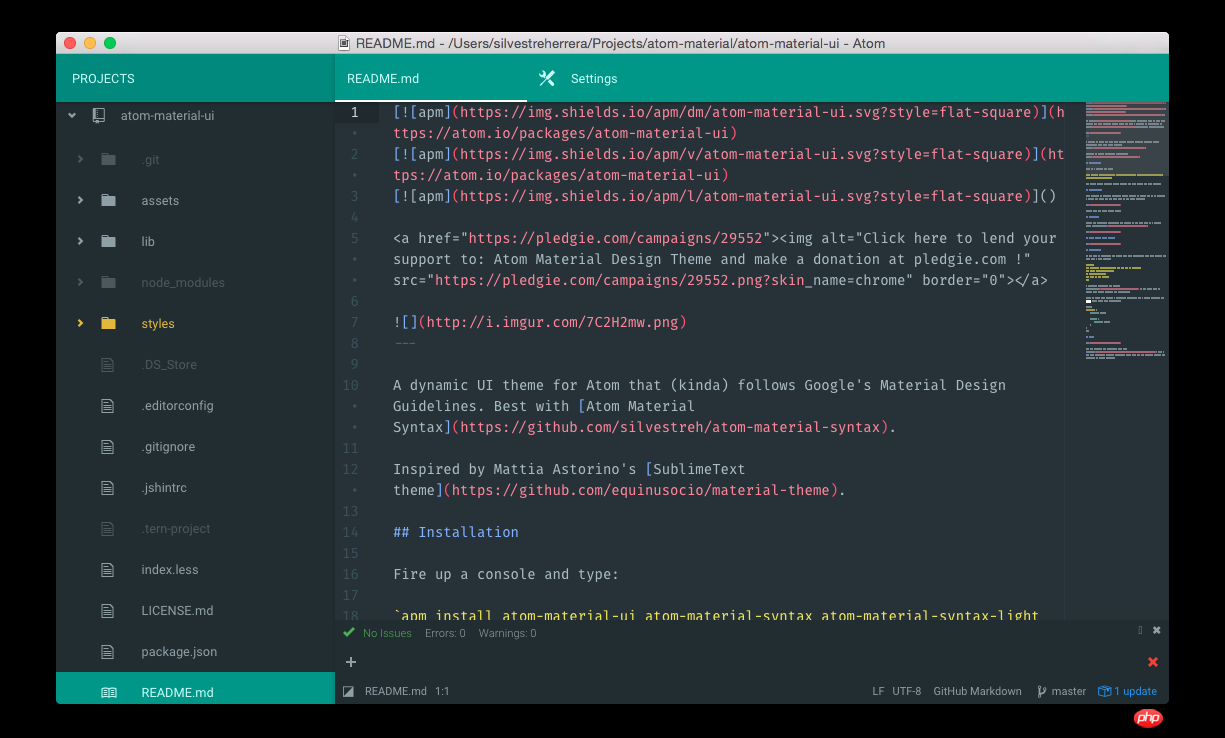
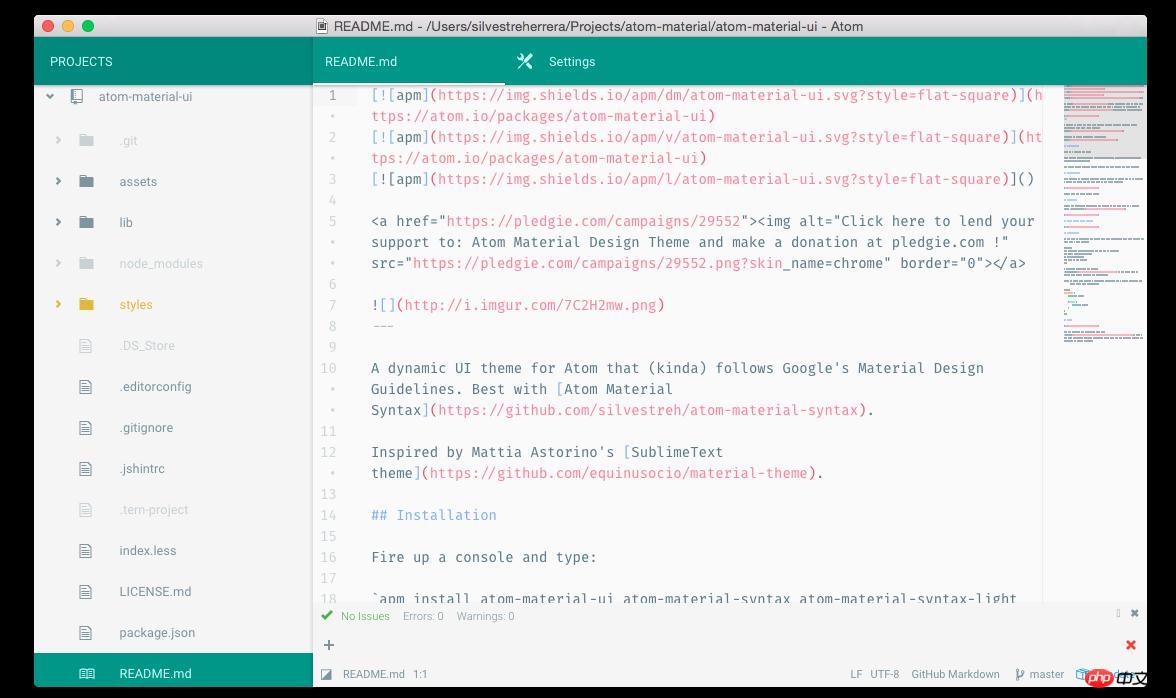
主題外掛的安裝也很簡單。點擊頂部選單“File”->“Settings”。在出現的下圖安裝介面中,輸入自己的需要安裝的主題或插件的部分名稱即可匹配搜索,點擊'INSTALL'即可安裝成功使用了(主題需要切換到Themes選項卡上)
2、原生Markdown書寫和預覽
Markdown?是一種輕量級的「標記語言」,它的優點很多,目前也被越來越多的寫作愛好者,撰稿者廣泛使用。看到這裡請不要被「標記」、「語言」所迷惑,Markdown 的文法十分簡單。常用的標記符號也不超過十個,這種相對於更複雜的HTML標記語言來說,Markdown可謂是十分輕量的,學習成本也不需要太多,而且一旦熟悉這種語法規則,會有一勞永逸的效果。
Atom原生支援Markdown的書寫與預覽,這相較於Sublime的需要安裝第三方Markdown插件使用起來還要優秀,由於時Github自家打造,Markdown語法當然也是與github語法完全同步。
使用快速鍵?Ctrl Shift M?則可開啟Markdown的預覽介面。
Atom的markdown Preview官方效果圖如下:

3、原生Git支援
作為一個程式設計師,Git無疑是一個版本控制神器。如果你編輯了你從GitHub上Pull程式碼,那麼在編輯器的右下角或是選單樹中能直觀的看到自己編輯程式碼的狀態,當然還有其他很多功能。這個大家可以自行摸索。
三,常用快捷鍵
Atom設定選項 keybindings 中列舉了相當長的一份關於快捷鍵的綁定列表,你也可以自訂快捷鍵的設定文件,有相同的快捷鍵則會覆蓋掉原有的,使用你自己設定的。以下是一些常用的快速鍵:
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
四,常用的一些外掛程式
Atom的常用外掛基本上都在 Atom Packages 首頁中能找到,選擇熱門的、下載量較多的適合自己需要的基本上都是正確的選擇,以下列舉一寫比較好用的插件:
1、minimap
minimap是一個預覽全部程式碼的一個插件,同時能方便的移動到指定的檔案位置。
2、atom-beautify
#atom-beautify是一個格式化程式碼的插件,支援HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C , C#, Objective-C,CoffeeScript, TypeScript, SQL等多種語言。
安裝後可使用 Crtl Alt B 快速鍵進行格式化。
也可以點選選單「Packages」->「Atom Beautify」->「Beautify」進行格式化。
3、emmet
emmet是HTML,CSS快速寫的神器,具體的使用可以參考emmet官網。
4、autocomplete-* 系列
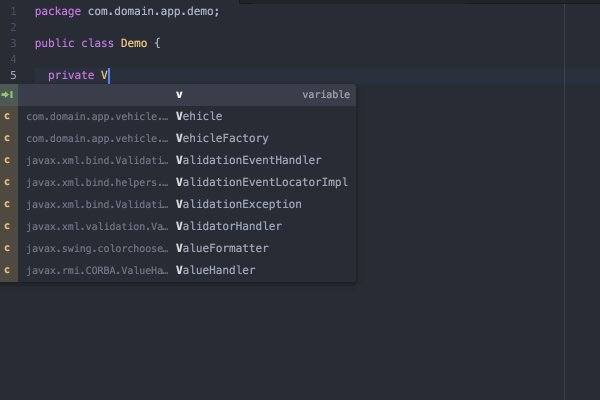
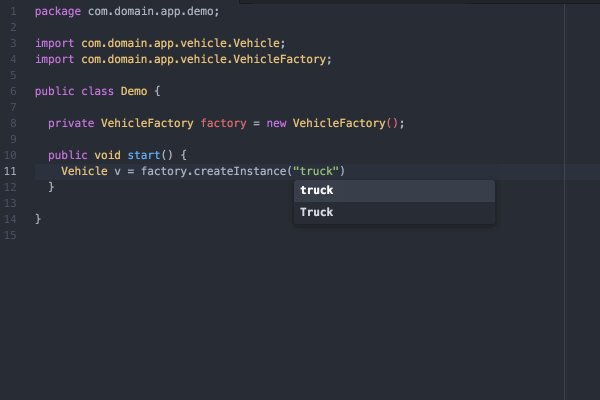
4、autocomplete-* 系列autocomplete-*系列包含各個語言的程式碼自動補全功能,你需要什麼語言的就可以下載該語言相關的插件即可。
autocomplete-paths:填入路徑的時候有Sug提示
autocomplete-php:php程式碼提示補全

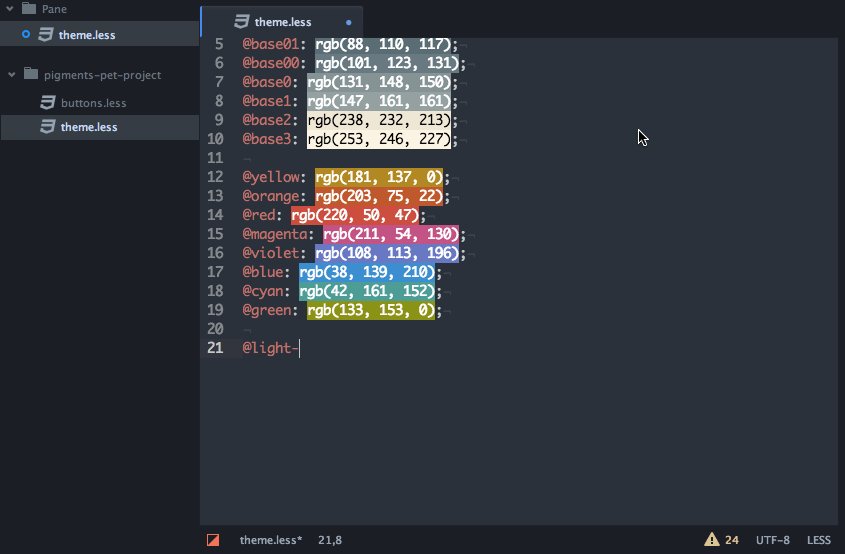
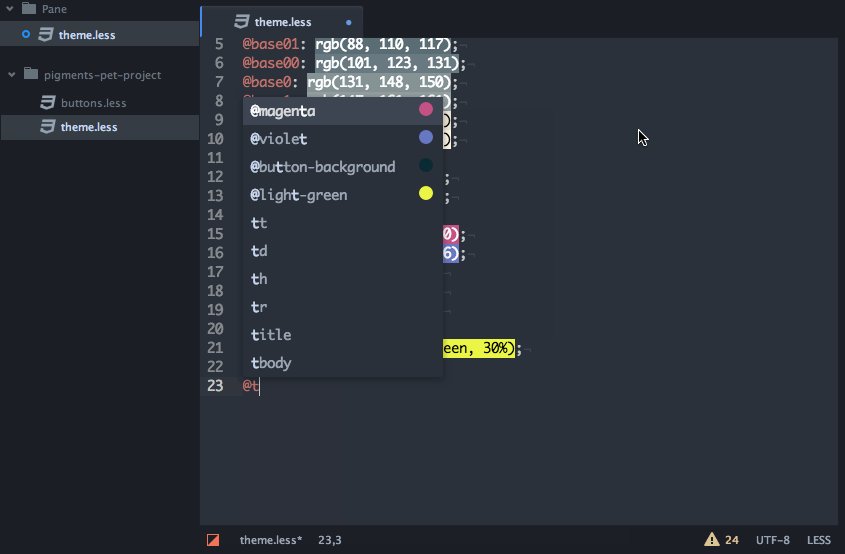
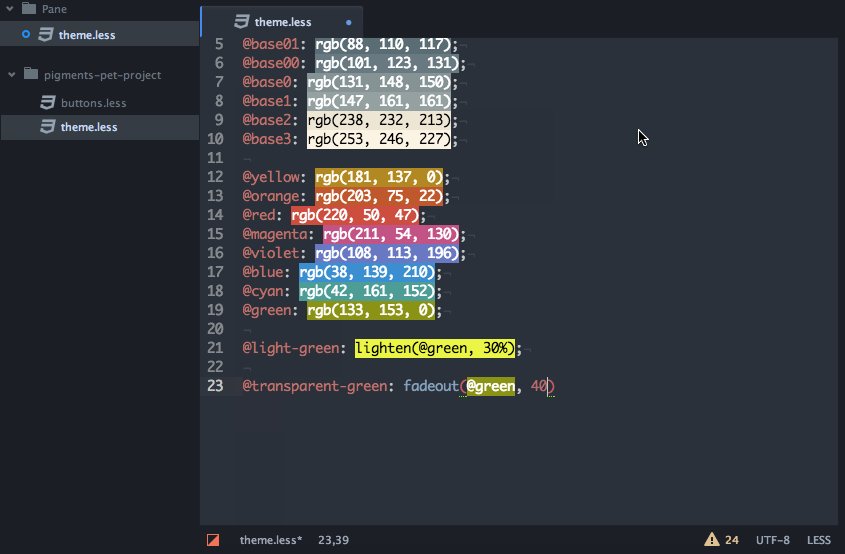
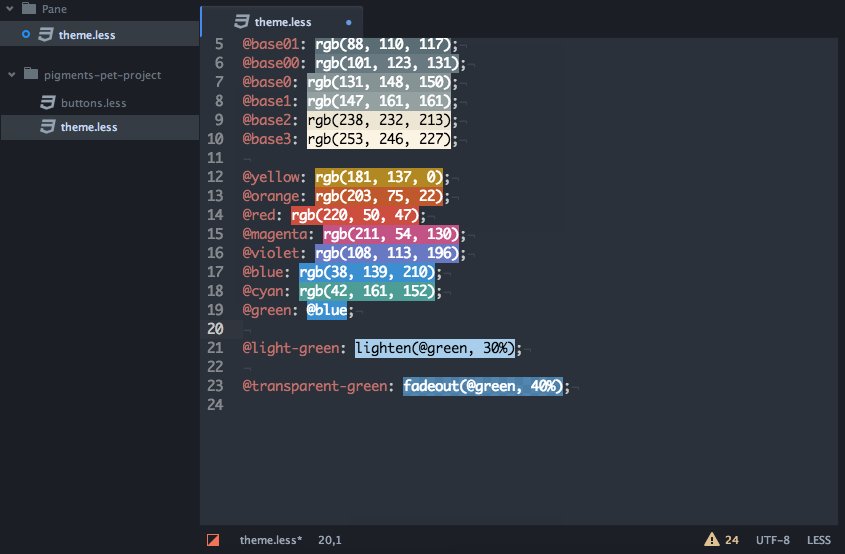
5、pigments

6、javascript-snippets
7、file-icons



以上是Atom如何使用? Atom的介紹與使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!