本文為大家介紹ajax與傳統web開發的異同點,涉及到ajax、web方面的知識,有興趣的朋友一起學習吧
AJAX:
什麼是AJAX
AJAX即「Asynchronous Javascript And XML」(非同步JavaScript和XML),指一個建立互動式網頁應用程式的網頁開發技術。
AJAX = 非同步 JavaScript和XML(標準通用標記語言的子集)。
AJAX 是一種用於建立快速動態網頁的技術。透過在後台與伺服器進行少量資料交換
AJAX 可以使網頁實現非同步更新,這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
AJAX的特點
基於Web標準,使用文檔物件範本(Document Object Model)作動態顯示和互動·解決頁面資料獲取,伺服器資料解析,無刷新頁面更新
使用XML和XSLT進行資料交換及相關操作
使用XMLHTTPRequest進行非同步資料查詢和接收·解決非同步互動的問題
使用JavaScript將所有的東西綁定在一起·其他AJAX技術的橋樑,最主要的程式語言JS基礎。 JS的高階內容。 JSON格式
思維方式
使用者體驗
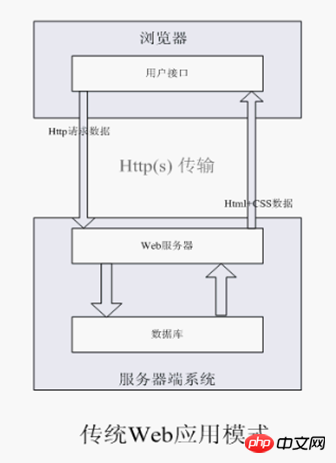
在傳統Web開發中,如果想得到伺服器端資料庫或檔案上的訊息,或發送客戶端訊息到伺服器,需要建立一個HTML form然後GET或POST資料到伺服器端。使用者需要點擊”Submit”按鈕來發送或接受資料訊息,然後等待伺服器回應請求,頁面重新載入。因為伺服器每次都會回傳一個新的頁面,所以傳統的web應用程式有可能很慢而且使用者互動不友善。即:查看—>提交—>等待—>新頁面查看—>新的提交... 頁面跳轉,全頁面刷新。使用者體驗會中斷

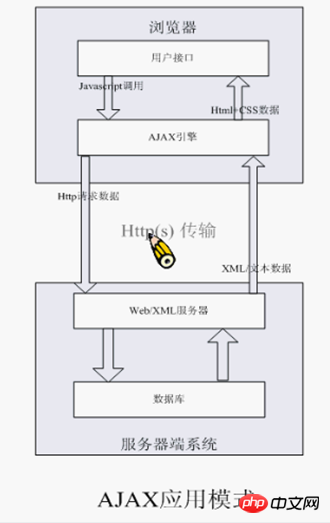
使用AJAX技術,就可以讓Javascript透過XMLHttpRequest物件直接與伺服器進行互動。透過HTTP Request, 一個web頁面可以發送一個請求到web伺服器並且接受web伺服器返回的信息(不用重新加載頁面),展示給用戶的還是同一個頁面,用戶感覺頁面刷新,也看不到Javascript後台進行的發送請求和接受回應。
AJAX在使用者體驗方面的過程:查看—>提交—>繼續瀏覽—>舊頁面查看—>新的提交...頁面無刷新,使用者體驗連貫。

AJAX使用的是非同步,傳統的Web是使用的同步。同步更新是需要對整個頁面進行更新,並且以新頁面的形式顯示出來。

非同步更新是後台和伺服器進行少量資料交換,也就是不重新載入整個網頁就可以更新網頁的某部分。而AJAX減少了用戶的等待時間。

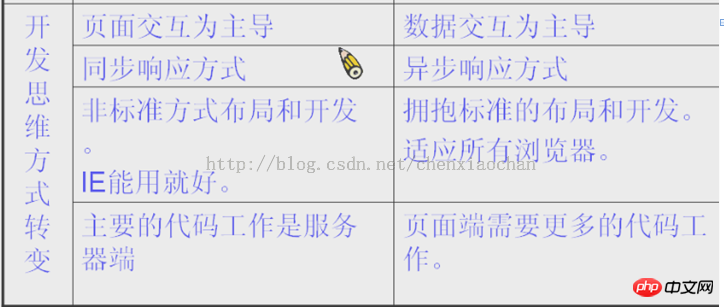
開發思維
#傳統的Web PK AJAX方式
式

優缺點
優點:
1、透過非同步模式,網頁無刷新,提升了使用者體驗。
2、優化了瀏覽器和伺服器之間的傳輸,減少不必要的資料往返,減少了頻寬佔用。
3、Ajax引擎在客戶端運行,承擔了一部分本來由伺服器承擔的工作,從而減少了大用戶量下的伺服器負載。
4、基於標準化的並被廣泛支援的技術,不需要下載插件或小程式。
缺點:
1、ajax不支援瀏覽器back按鈕。
2、安全性問題 AJAX揭露了與伺服器互動的細節。
3、對搜尋引擎的支援比較弱。
4、破壞了程式的異常機制。
5、不容易調試。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
基於iframe實作ajax跨網域請求取得網頁中ajax資料
#
以上是ajax與傳統web開發的異同點的詳細內容。更多資訊請關注PHP中文網其他相關文章!