這篇文章主要介紹了JSON物件轉化為字串,文章介紹了參數的含義,value 用法,space 的用法,需要的朋友可以參考下
序列化
定義
#指將JavaScript 值轉換為JSON 字串的過程。
JSON.stringify() 能夠將 JavaScript 值轉換成 JSON 字串。 JSON.stringify() 產生的字串可以用 JSON.parse() 再還原成 JavaScript 值。
參數的意義
1)JSON.stringify(value[, replacer[, space]])
2)value:必選參數。被變換的 JavaScript 值,一般是物件或陣列。
3)replacer:可以省略。有兩種選擇:函數或陣列。
①- 如果是函數,則每一組名稱/值對都會呼叫此函數,該函數會傳回一個值,作為名稱的值轉換到結果字串中,如果傳回undefined,則該成員被忽略。
②- 如果是數組,則只有數組中存在名稱才能夠被轉換,且轉換後順序與數組中的值保持一致。
4)space:可以省略。這是為了排版、方便閱讀而存在的。可以在 JSON 字串中新增空白或製表符等。
value 用法
範例程式碼:
#<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
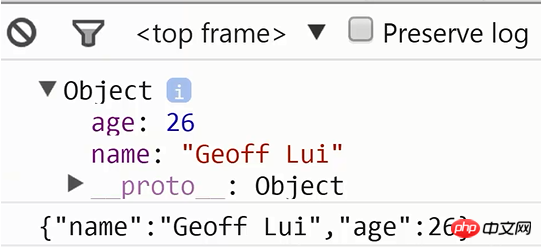
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>##控制台輸出執行結果:

replacer 的用法
#範例程式碼:<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
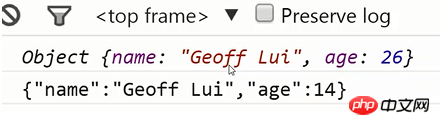
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>
##執行結果:
 範例程式碼:
範例程式碼:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
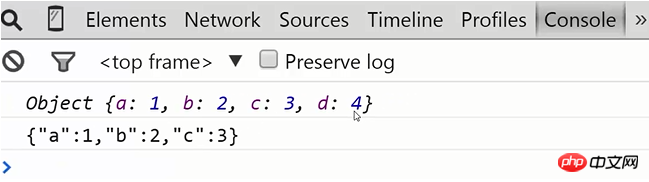
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
執行結果:
##  space 的用法 //排列的更可讀
space 的用法 //排列的更可讀
#範例程式碼:
##<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>
#執行結果:
上面是我整理給大家的,希望今後對大家有幫助。 相關文章:
相關文章:
以上是JSON物件轉換為字串(附上程式碼詳細解答)的詳細內容。更多資訊請關注PHP中文網其他相關文章!