Home >WeChat Applet >Mini Program Development >Introduction to the directory structure of the development of WeChat mini-program shopping mall system
This article mainly introduces the WeChat mini program shopping mall system development series-directory structure introduction. Those who are interested can learn more.
In the previous article, we briefly introduced the IDE of WeChat Mini Program (WeChat Mini Program Shopping Mall System Development Series - Tools). I believe everyone is already ready to build a mini program of their own to complete a Independent shopping mall website.
Don’t worry, let’s go step by step, first try to write a small demo of your own.
In this article, we mainly introduce some directory structures and some syntax of small programs. , paving the way for our WeChat mini program mall system later.
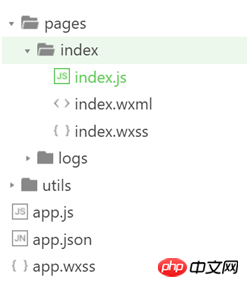
First of all, let’s understand the directory structure of the mini program 
Pages Some of our new pages will be saved under this folder. Each mini program page has the same name in the same path. The composition of four different suffix files, such as: index.js, index.wxml, index.wxss, index.json. Files with the .js suffix are script files, files with the .json suffix are configuration files, files with the .wxss suffix are style sheet files, and files with the .wxml suffix are page structure files.
Utils Some public tool js we wrote can be placed in it.
app.js is the script code of the mini program. We can monitor and process the life cycle functions of the applet and declare global variables in this file. Call the rich API provided by the framework, such as synchronous storage and synchronous reading of local data in this example. 
app.json is the global configuration of the entire applet. In this file, we can configure which pages the mini program is composed of, configure the window background color of the mini program, configure the navigation bar style, and configure the default title.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
Note: app.json contains global settings for the entire mini program. Of course, each page also has its own json file. The json file under each page can only set the window, so you only need to write the window configuration under the page json file
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
app.wxss is the common style sheet for the entire applet. We can directly use the style rules declared in app.wxss on the class attribute of the page component.
Each page can also define its own wxss. Wxss is the css style sheet provided by WeChat. The writing method is almost the same as css. However, it supports relatively few selectors. When writing, the css from some of our previous projects can basically be used. However, in addition to the following selectors, if you use other selectors, the entire page may report an error!
Index. whtml The wxml suffix folder is the page structure document provided to us by the WeChat applet. It is similar to the html of our previous web page, except that it has customized some of its own tags.
Next we will create a new page to try 
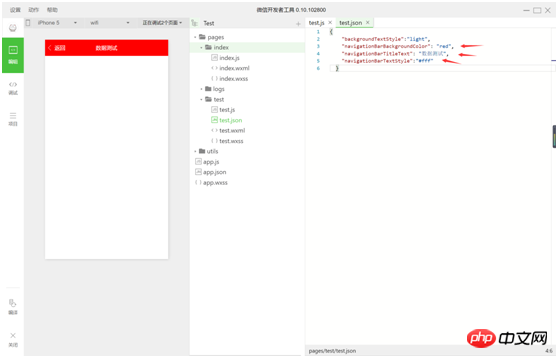
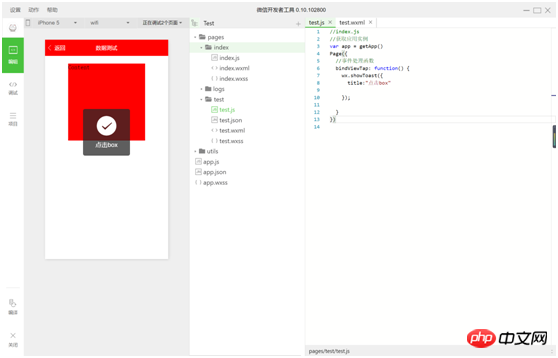
Create a new page test under pages. Pay attention to the newly created .js, .json, .xml, and .wxss. Keep the same name as the test folder defined under the page. The WeChat WeChat applet will automatically read these files and generate applet instances. 
First we need to configure the newly created page under app.json
Note: In the order of page configuration, we found in actual operation that the first one configured is the homepage.
After configuration, we can write our page code. 
As you can see, we can directly configure some window attributes of the current page on the app.json page
In Wxml we can write some structures for our page display, that is, we wrote html before Same. In the meantime, we used the 89c662c6f8b87e82add978948dc499d2 tag, which is almost equivalent to the p we used before. 
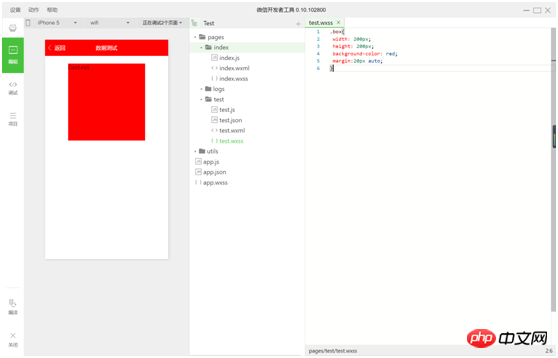
Wxss Everyone sees that it is similar to the css we wrote before. Here is the .box we defined before plus a style.
test.js is the script file of the page. In this file, we can monitor and process the life cycle functions of the page, obtain mini program instances, declare and process data, respond to page interaction events, etc. 

Here we use bintap to bind a click event to the view and then pop up a prompt box.
Note: The way of writing js here is exactly the same as our previous way of writing, except that window objects and document objects cannot be used here. Similarly, frameworks such as jquery and zepto cannot be used, because window and document objects are used in these frameworks. document object.
Okay! Today I will just give you a brief introduction to the directory structure and simple use of the mini program. In the next section, we will start writing our mall system.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat Mini Program LOL
Introduction to the development of heroes
About the steps for WeChat payment with WeChat applet
About the mall development of WeChat applet (ecshop)
The above is the detailed content of Introduction to the directory structure of the development of WeChat mini-program shopping mall system. For more information, please follow other related articles on the PHP Chinese website!