Home > Article > Web Front-end > Why is the font bold attribute in the css file?
In the css file, the font bold attribute is "font-weight". This attribute can set the thickness of the font text. When the attribute value is set to "bold", bold characters can be defined. Set to " bolder" to define bolder characters.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In the css file, the font bold attribute is "font-weight".
The font-weight attribute can set the thickness of the text and supports multiple attribute values:
| Value | Description |
|---|---|
| normal | Default value. Defines standard characters. |
| bold | Define bold characters. |
| bolder | Define bolder characters. |
| lighter | Define finer characters. |
|
Define characters from thin to thick. 400 is equivalent to normal, and 700 is equivalent to bold. |
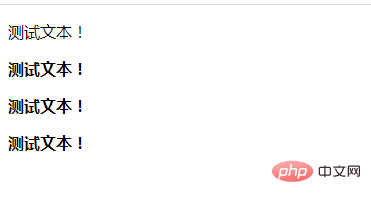
Example:
css 文字加粗 测试文本!
测试文本!
测试文本!
测试文本!

(Learning video sharing: css video tutorial)
The above is the detailed content of Why is the font bold attribute in the css file?. For more information, please follow other related articles on the PHP Chinese website!