Home > Article > Web Front-end > How to use css outline-offset property
css outline-offset property is used to set the offset of the outline frame outside the border edge, that is, the distance between the outline and the border edge. Basic syntax: outline-offset:length, the unit of length can be an absolute unit (such as px) or a relative unit (such as: %).

How to use the css outline-offset property?
outline-offset property offsets the outline and draws it at the edge of the border.
Note: Outlines differ from borders in two ways: outlines do not take up space, and outlines may be non-rectangular.
Syntax:
outline-offset: length|inherit;
Attribute value:
● Length: The distance between the outline and the edge of the border.
● Inherit: Specifies that the value of the outline-offset attribute should be inherited from the parent element.
Note: All major browsers support the outline-offset attribute, except Internet Explorer.
css outline-offset property example
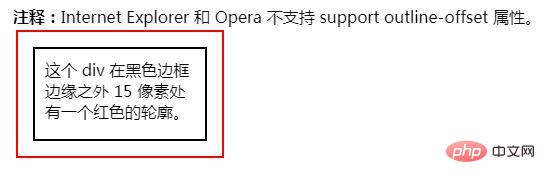
注释:Internet Explorer 和 Opera 不支持 support outline-offset 属性。
这个 div 在黑色边框边缘之外 15 像素处有一个红色的轮廓。
Rendering:

The above is the detailed content of How to use css outline-offset property. For more information, please follow other related articles on the PHP Chinese website!