Home >Web Front-end >CSS Tutorial >Unpopular CSS properties you don't know
The unpopular CSS attributes that you don’t know are brought to you this time. What are the precautions for using unpopular CSS attributes? The following are practical cases, let’s take a look.
1. font-display
The font-display property allows you to control how downloadable fonts are rendered until they are fully loaded, or the download fails time treatment plan. It's important to understand how to use custom fonts and how long it takes to load them. In fact, the user will only see blank content for a certain period of time while the browser waits for the custom font to load. We know that if content loads too slowly, users will leave the page. The amount of time the content is blank depends on the browser used, but is usually around 3 seconds. But for web pages, this period of time is quite long. In the past few years, developers have resorted to using The font-display attribute is used when @font-face is declared. With it, we can control how fonts appear with a simple line of CSS, without having to use JavaScript-based solutions. This means our web pages can be smaller and (most likely) perform better. When using font-display, you can use one of the following five values:@font-face {
font-family: AmazingFont;
src: url('/fonts/amazingfont.woff2') format('woff2'),
url('/fonts/amazingfont.eot') format('eot');
font-display: fallback;
}
h1 {
font-family: AmazingFont, Arial, sans-serif;
}
这个功能在浏览器中的支持程度仍然很低,但情况会很快得以改善。在使用浏览器前缀的情况下, Chrome 49+,Firefox 46+和Opera 36+都支持这个属性。 不过,未来Chrome 60和Opera 47将使得该属性无需前缀标志(译者注:文章写作时,这两个版本还没有发出)。
如果您想问当浏览器还未支持这个属性的时候,使用font-display将会发生什么?答案是这些浏览器会忽略该属性,字体渲染的行为将与以前一样。 如果您真的希望改善用户的体验,即使浏览器不支持该属性,您也可以使用到上述基于JavaScript的解决方案之一。
2. contain
如果您构建具有许多小部件(包括第三方)的复杂网站,则新的contain 属性可能是优化网页的好工具。 如果您考虑在构建当今网页时大量使用Web Components和React组件,此属性可能会特别有用。
如果您正在寻找一种将样式,布局和重绘计算范围限制为只有 DOM的局部的方法,则可以使用contains属性。 如果你不熟悉那些概念,我推荐你阅读这些文章 10中减少重排提升性能的方式。当你理解这些方式后,再推荐你另外一个好的学习资源 CSS Triggers.
引用 W3C 关于contain属性的定义,
contain属性允许开发者声明当前元素和它的内容尽可能的独立于其他部分的 Dom 树。
但这在实践中意味着什么呢? 这意味着如果您有一个具有固定高度和宽度的小部件(独立的部分),当你想要更新它的内容和样式的时候,使用这个属性可以通过限定浏览器的计算来避免影响到其他的DOM结构。 浏览器将执行较少的计算,从而获得更好的性能。
这个属性是相当新的,因此它的支持程度不是很好。 目前,只有Chrome 52+和Opera 40+才支持它。 contains允许几个值,每个值都可以让你限制浏览器需要做多少渲染工作。 我们详细分析一下每个值:
none:默认值。使用此值不应用限制效果。
size:该值开启元素的大小限制。这意味着修改元素的大小可以不需要检查其后代。
layout:该值开启元素的布局限制。这规定外面任何东西都不会影响其内部布局,反之亦然。
style:该值打开元素的样式限制。因此,对元素及其后代可能产生影响的属性不会影响这个元素之外的任何内容。
paint:该值打开元素的绘制限制。这意味着元素的后代不会显示在其边界之外。例如,如果一个元素是屏幕外(或不可见的),它的所有元素都是屏幕外(或不可见的)。典型的用例是移动设备上的屏幕菜单。
strict:该属性适用于所有形式的限制,本质上是除去none所有上述值的组合(即包含:size layout style paint)。
content:这个值与strict但像,除了不包含size。
这个例子的属性如下所示 在JSFiddle上也能看到. 看下下面代码:
be83eb51f340b921e483a6b46a36fe5fShow menu65281c5ac262bf6d81768915a4a77ac0 fa29efe65652565c2b98c7e251d67e87 25edfb22a4f469ecb59f1190150159c6Homebed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6Aboutbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6Contactbed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689
And the following JavaScript:
const menu = document.querySelector('#menu');
document.querySelector('#button').addEventListener('click', function() {
if (menu.hasAttribute('hidden')) {
menu.removeAttribute('hidden');
} else {
menu.setAttribute('hidden', '');
}
});
通过使用 contain 属性,你可以减少浏览器的计算:
#menu {
contain: paint;
}
3. writing-mode
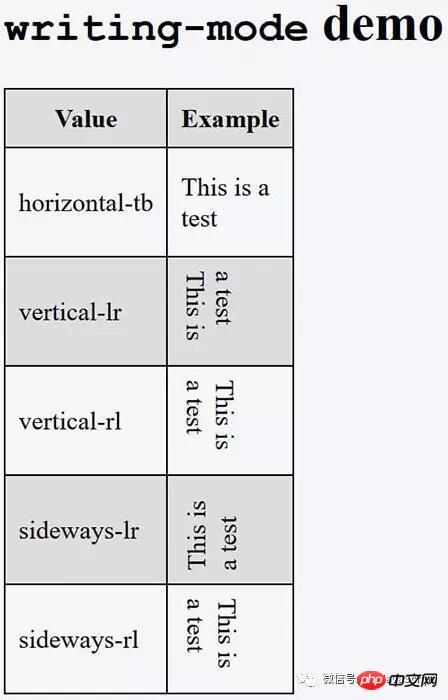
writing-mode并不算是一个全新的CSS属性,但仍有许多开发人员不了解它。 诚然,这是一个不常见的用例。 writing-mode属性定义文本行是水平还是垂直布置,块的进度方向。 所有主流浏览器(包括Microsoft Edge)目前都支持它,尽管Internet Explorer支持早期版本规范中的不同值。 此外,Safari还支持此CSS属性的供应商前缀版本 。
writing-mode 支持下列的值:
horizontal-tb:内容为我们常规的水平排列,从左到右阅读,第二行在第一行的下方。
vertical-rl:内容垂直排列,从上到下,从右到左阅读,第二行在第一行的左侧。
vertical-lr:内容垂直排列,从上到下,从左到右阅读,第二行在第一行的右侧。
sideways-lr:内容垂直排列,从上到下,从左到右阅读,在所有的排版方式中,即使是垂直版式, 字的顶部都是向左的。
sideways-rl:内容垂直排列,从上到下,从右到左阅读,在所有的排版方式中,即使是垂直版式,字的顶部都是向右。
最后两个值目前仅有Firefox支持。
想了解这个属性如何工作, 请看 a JSFiddle. 结果就在下面:

请记住,只有使用日语或中文等语言时,一些值的效果才会展现。 有关更全面的示例,请查看演示 the relevant MDN page.
4. clip-path
如果你想从CSS中创建简单的形状到相当复杂的形状,那么clip-path属性是很方便的。 使用它,您可以隐藏元素的特定区域。 最常见的用例是对于图像使用这个属性,你可以通过“clip-path”仅显示一部分内容,从而创造出比原图更有创意的图片。
clip-path: <clip-source> | [ <basic-shape> | <geometry-box> ] | none
这些值的含义:
clip-source: 引用内部或外部SVG元素的URL
basic-shape: 基础形状函数, 定义在 CSS Shapes specification
geometry-box: 如果明确与“组合,它将为基本形状提供参考框。
none: 没有剪贴
每个基本形状都有不同的参数。列出全部的参数很无聊。下面是两个应用了这个属性的两个示例图片:


除了Microsoft的浏览器(Edge和IE)之外,所有主流浏览器都支持clip-path。此外,您应该记住支持此属性的浏览器的一些注意事项。 第一个是Safari支持带有-webkit-‘前缀的属性。 第二个是所有实现了这个功能的浏览器只有部分的支持。 “部分支持”的含义因浏览器而异。 如果您想了解更多信息,请查看 相关属性的支持。
如果想试用 clip-path,我推荐你用Chrome,因为它支持最多。
另外,如果你想用一个工具在线查看这些属性如何起作用, 你可以查看 clippy.
5. will-change
我们都知道速度和性能是至关重要的,特别是在移动设备上。与台式机相比,它们有限的RAM和GPU存储器使得一些CSS操作更难以执行(在页面加载速度或图形影响方面)。如果浏览器可以在发生之前知道会发生什么,是不是这样会增加页面的响应性?
有一种方法我们可以给我们的浏览器一些重要的暗示,通过使用will-change属性,提前通知元素将会发生什么改变。因为这个属性,浏览器将在元素被改变之前有时间完成其优化工作,相应地分配内存。
听起来很酷,对吧?好消息是,Chrome 53+,Opera 43+,Firefox 52+,Safari 10和Android目前支持此属性。 (IE和Microsoft Edge不支持
The above is the detailed content of Unpopular CSS properties you don't know. For more information, please follow other related articles on the PHP Chinese website!