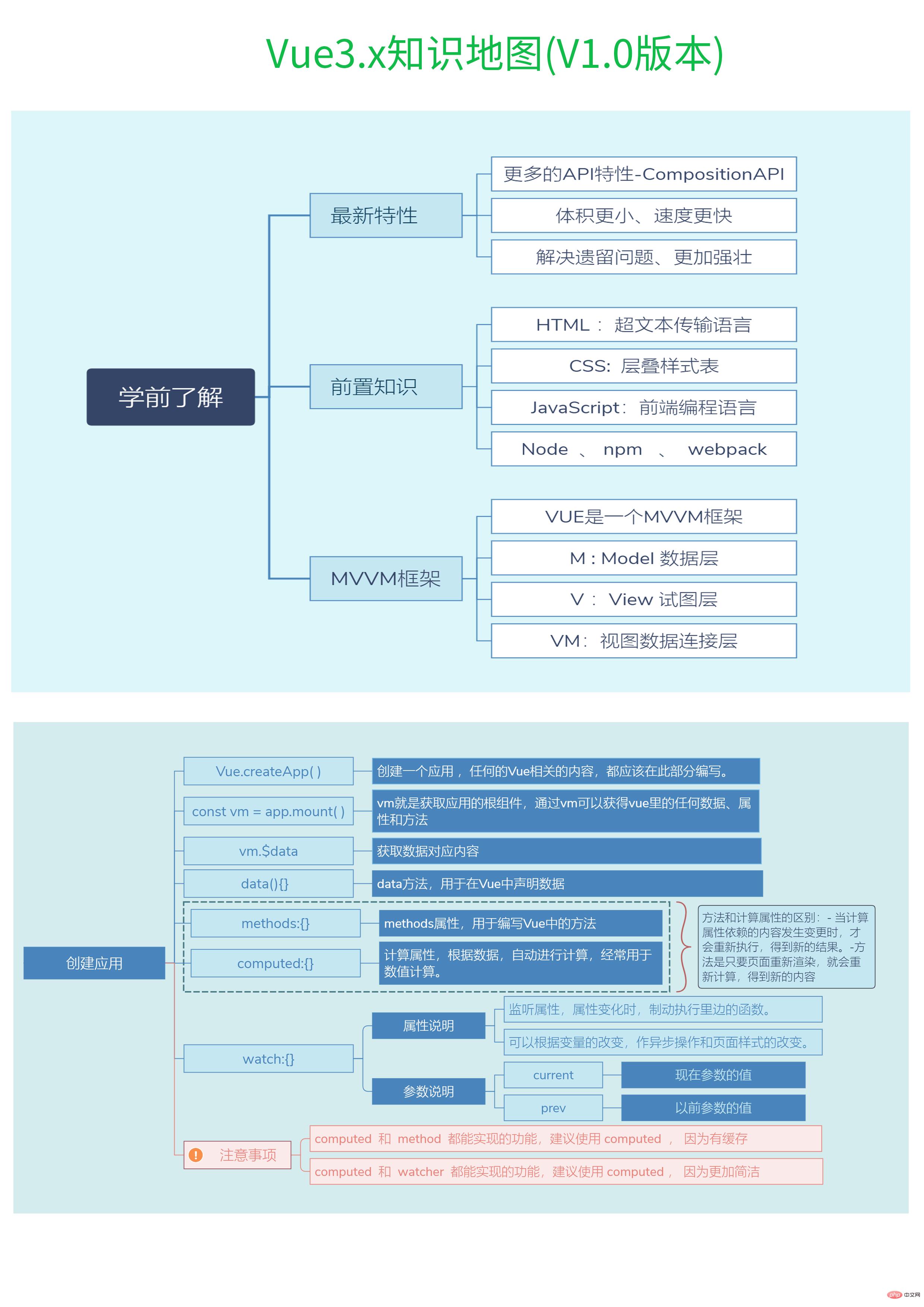
Home > Article > Web Front-end > Vue3 Knowledge Map 1: Preschool understanding and application creation
This article has compiled the latest mind maps of vue3 for everyone. Regarding pre-school understanding and application creation, you can combine the tutorials on this site with the mind maps to learn together. You are welcome to collect, share and learn!
Series of articles: "Vue3 Knowledge Map One: Preschool Understanding and Application Creation" | "Vue3 Knowledge Map Two: Vue Life Cycle Functions and Common Template Syntax》|《Vue3 Knowledge Map Three: Vue Style Binding Syntax and List Loop Rendering》|《Vue3 Knowledge Map Four: Event Binding and Two-way Binding》 |《Vue3 Knowledge Map Five: Component-related Grammar》|《Vue3 Knowledge Map Six: Single Data Flow and Slot Slot》|《Vue3 Knowledge Map Seven: Advanced Grammar Mixin, Directive , teleport and plugin plug-ins》|《Vue3 Knowledge Map 8: Composition API related functions》|《Vue3 Knowledge Map 9: Vue supporting tools Vuecli and Router》|《 Vue3 Knowledge Map 10: VueX Grammar》

Here we have compiled tutorials that you can use in your study. If you are interested, You can click to learn:
1.《HTML video tutorial》|《css video tutorial》|《JavaScript video tutorial》
2.《Latest selection of 5 vue.js video tutorials》
3.《The most classic Node.JS full set of video tutorials》
4.《Webpack5 practical tutorial (from entry to master)》
The above is the detailed content of Vue3 Knowledge Map 1: Preschool understanding and application creation. For more information, please follow other related articles on the PHP Chinese website!