Home > Article > Web Front-end > How to export svg format in ps

How to export ps to svg format?
The first step is to search the save-ps-to-svg1.0 script file on Baidu and download it, as shown below:

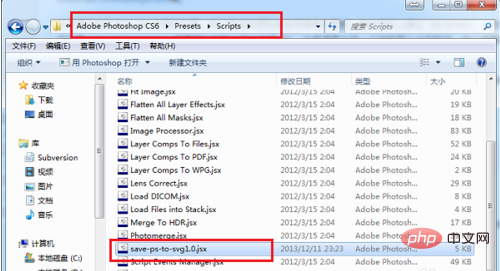
The second step is to put the save-ps-to-svg1.0.jsx file into the ps installation directory/Presets/Scripts folder, as shown below:

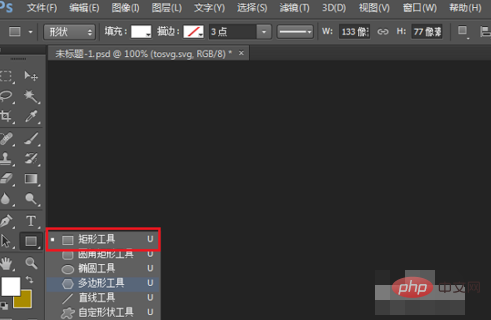
The third step is to open ps and use the shape tool to draw. It should be noted here that no matter what tool is used, shape drawing is required before the svg format can be exported, as shown in the following figure:

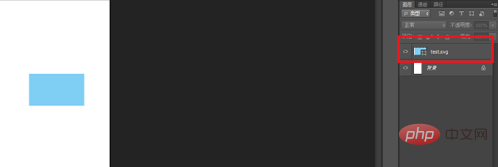
After drawing the picture in the fourth step, name the shape on the right in the ".svg" format, here it is named test.svg, and then save it, first save it as a psd file, as shown in the following figure:

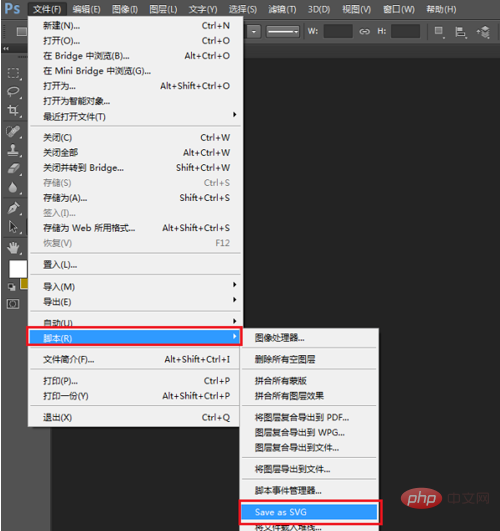
After saving in the fifth step, click on the file and select Script->Save as svg, as shown below:


The above is the detailed content of How to export svg format in ps. For more information, please follow other related articles on the PHP Chinese website!