Rumah > Artikel > hujung hadapan web > Apakah tiga cara untuk melaksanakan tab dalam Vue?
Vue melaksanakan tab dalam tiga cara: 1. Kawal penukaran kandungan tab melalui "v-show"; 2. Laksanakan penukaran tab melalui cache "keep-alive" dalam Vue; "-link" untuk melaksanakan penukaran penghalaan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi vue3, komputer DELL G3
Apakah tiga cara untuk laksanakan tab dalam vue?
3 cara untuk vue melaksanakan penukaran tab dan penukaran untuk mengekalkan status data
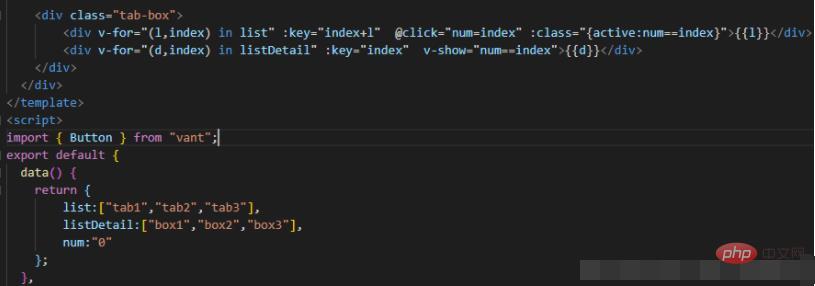
1. tunjukkan Kawal penukaran kandungan
1 Prinsip versi mudah: Gunakan peristiwa klik untuk menukar nilai num sebagai suis untuk mengawal gaya tab dan paparan kandungan serta penyembunyian.

2. Prinsip pemaparan data: dikawal terutamanya oleh indeks yang diikat oleh v-for, sama seperti di atas.

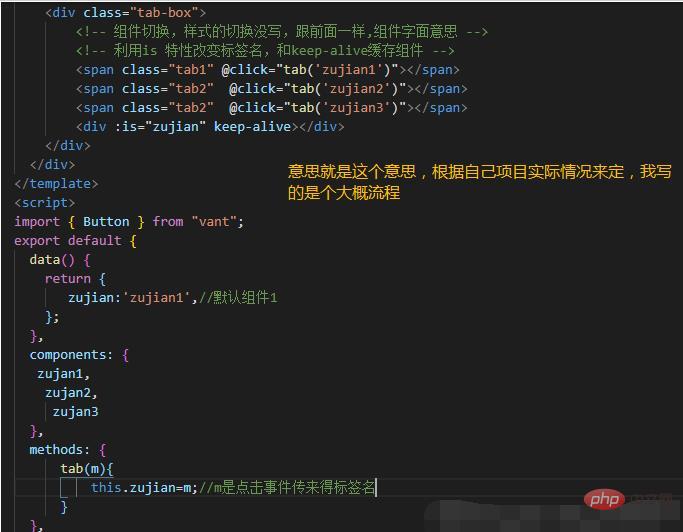
2. Pensuisan komponen.
1. Titik pengetahuan terutamanya adalah ciri-ciri is in vue, dan keep-alive cache

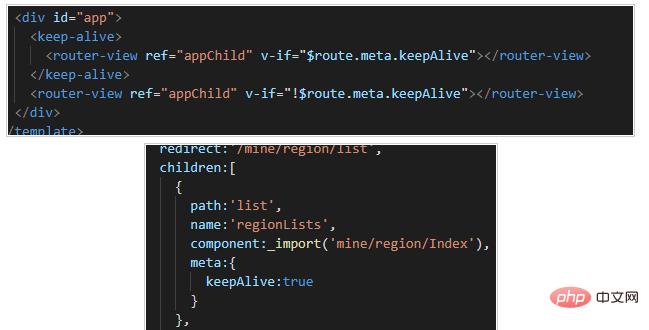
3. Pertukaran laluan. (Mesra untuk bar alamat dan permintaan data)
Dicapai melalui pautan penghala.


Apabila halaman melakukan penukaran tab, memandangkan komponen akan dibuat semula setiap masa komponen ditukar, kami Jika anda mahu kandungan dalam tab kekal segar tidak kira bagaimana halaman itu ditukar, mengurangkan pemaparan semula halaman dan permintaan
Kaedah pelaksanaan: gunakan
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>Butiran lompat halaman senarai, halaman senarai mengekalkan status operasi terakhir
Ini dicapai dengan sama ada untuk memuatkan penghala -lihat dan halakan halaman tetapan meta meta sama ada halaman itu perlu dicache


 Jika paparan penghala bersarang dalam berbilang lapisan, anda mungkin perlu sediakan berbilang lapisan, dan kemudian dengar laluan keluar sebelumRouteLeave, dan tetapkan sama ada untuk cache
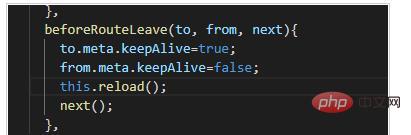
Jika paparan penghala bersarang dalam berbilang lapisan, anda mungkin perlu sediakan berbilang lapisan, dan kemudian dengar laluan keluar sebelumRouteLeave, dan tetapkan sama ada untuk cache


//Melompat dari halaman lain tidak memerlukan caching daripada halaman butiran memerlukan caching
Pembelajaran yang disyorkan: "tutorial video vue》
Atas ialah kandungan terperinci Apakah tiga cara untuk melaksanakan tab dalam Vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!