Rumah >hujung hadapan web >tutorial js >Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek

Dalam pembangunan projek hadapan sebenar, akan ada senario sedemikian. Setiap kali gambar baharu diperkenalkan, saya tidak tahu sama ada sumber ini telah dirujuk, jadi saya akan klik pada sumber yang menyimpan gambar untuk melihatnya satu persatu. Masalah sebenar ialah:
1. Gambar-gambar itu mungkin wujud di mana-mana dan sukar dicari 2 . Memakan masa dan susah payah
3 Sumber imej mungkin diperkenalkan berulang kali
Jika anda mempunyai kebolehan, senaraikan sumber imej projek. bersama-sama untuk melihat , dan memudahkan untuk melihat laluan pengenalan akan sangat menjimatkan kerja fizikal pembangunan.
npm包Baca fail, analisis imej mana yang merupakan imej dan tulis sumber imej ke dalam fail html melalui
img标签Buat pelayan untuk memaparkan html
Ini perlu dicapai dengan bantuan Node, yang memerlukan penggunaan modul
tutorial video nodejsfs, pathPengajaran pengaturcaraan http]Pelaksanaan
1 实现可发布npm包Buat projeknpm init
test-read-img dan tambahkannya pada pakej .json Kod berikut
"bin": {
"readimg": "./index.js"
},#!/usr/bin/env node console.log('111')
npm link
readimgSekarang anda telah menyedari penggunaan pakej npm melalui arahan Apabila projek memasang pakej ini dan mengkonfigurasi arahan pelaksanaan, anda boleh melaksanakan npm yang direka dalam lain. projek. Itu sahaja, kami akan melaksanakannya kemudian
"scripts": {
"test": "readimg"
},2 集成到别的项目Buat projek ujian dan laksanakan npm initnpm link test-read-img "scripts": {
"test": "readimg"
}, Lihat bahawa projek semasa melaksanakan kod pakej yang membaca fail.
Kini hanya 111 output, yang masih jauh daripada membaca fail Mari kita laksanakan membaca fail npm run test
3 读取文件 dalam projek . , Isytihar fungsi pelaksanaan dan laksanakannya test-read-imgBerikut ialah penjelasan fungsi setiap fungsi #!/usr/bin/env node
const init = async () => {
const readFiles = await getFileFun();
const html = await handleHtml(readFiles);
createServer(html);
}
init();: Baca fail projek dan baca fail imej. path Return, tiada sumber imej diperlukan di sini, mengapa akan dijelaskan kemudian.
: Baca fail html templat dan jana fail html baharu dengan membawa sumber imej melalui getFileFun.
handleHtml: Letakkan html yang dijana pada pelayan dan berikannya. img
createServer
Laksanakan fungsi
getFileFun Gelung fail sehingga semua fail dicari, dan kemudian Imej sumber ditapis, dan pembacaan fail mesti dilaksanakan secara tidak segerak Bagaimana anda tahu apabila fail telah dibaca Ini dilaksanakan menggunakan
dilaksanakan kerana ia diterbitkan kepada npm dalam syarikat. maafkan saya. Jika anda bijak, fikirkan bagaimana untuk melaksanakannya secara rekursif?
promise: Fail hendaklah dibaca dahulu sebelum imej boleh dikembalikan, jadi pengumpul tak segerak hendaklah dilaksanakan kemudian. 单层文件的读取
getFileFun
const fs = require('fs').promises;
const path = require('path');
const excludeDir = ['node_modules','package.json','index.html'];
const excludeImg = ['png','jpg','svg','webp'];
let imgPromiseArr = []; // 收集读取图片,作为一个异步收集器
async function readAllFile(filePath) { // 循环读文件
const data = await fs.readdir(filePath)
await dirEach(data,filePath);
}
async function handleIsImgFile(filePath,file) {
const fileExt = file.split('.');
const fileTypeName = fileExt[fileExt.length-1];
if(excludeImg.includes(fileTypeName)) { // 将图片丢入异步收集器
imgPromiseArr.push(new Promise((resolve,reject) => {
resolve(`${filePath}${file}`)
}))
}
}
async function dirEach(arr=[],filePath) { // 循环判断文件
for(let i=0;i<arr.length;i++) {
let fileItem = arr[i];
const basePath = `${filePath}${fileItem}`;
const fileInfo = await fs.stat(basePath)
if(fileInfo.isFile()) {
await handleIsImgFile(filePath,fileItem)
}
}
}
async function getFileFun() { // 将资源返回给调用使用
await readAllFile('./');
return await Promise.all(imgPromiseArr);
}
module.exports = {
getFileFun
}handleHtmlBaca fail html bagi
test-read-img
const fs = require('fs').promises;
const path = require('path');
const createImgs = (images=[]) => {
return images.map(i => {
return `<div class='img-warp'>
<div class='img-item'> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/2bbaed968e5cea05cb549ca3b7d46b6d-0.png" class="lazy" src='${i}' / alt="Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek" > </div>
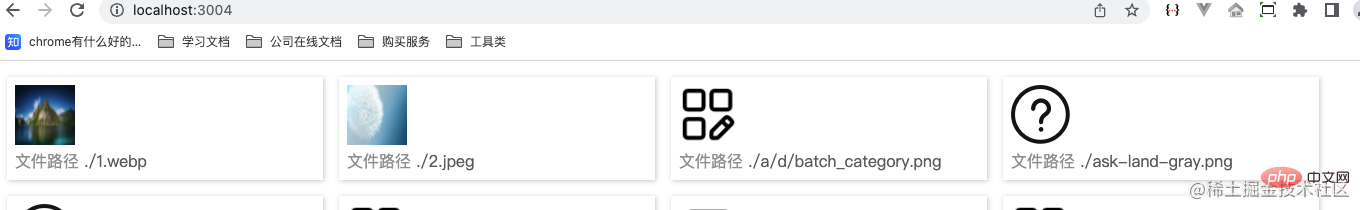
<div class='img-path'>文件路径 <span class='path'>${i}</span></div>
</div>`
}).join('');
}
async function handleHtml(images=[]) {
const template = await fs.readFile(path.join(__dirname,'template.html'),'utf-8')
const targetHtml = template.replace('%--%',`
${createImgs(images)}
`);
return targetHtml;
}
module.exports = {
handleHtml
} fail Bagaimana untuk menyokong jenis gambar yang lain. Berikut adalah beberapa petua untuk memproses createServer.
pngcontent-type
const http = require('http');
const fs = require('fs').promises;
const path = require('path');
const open = require('open');
const createServer =(html) => {
http.createServer( async (req,res) => {
const fileType = path.extname(req.url);
let pathName = req.url;
if(pathName === '/favicon.ico') {
return;
}
let type = ''
if(fileType === '.html') {
type=`text/html`
}
if(fileType === '.png') {
type='image/png'
}
if(pathName === '/') {
res.writeHead(200,{
'content-type':`text/html;charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(html);
res.end();
return
}
const data = await fs.readFile('./' + pathName );
res.writeHead(200,{
'content-type':`${type};charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(data);
res.end();
}).listen(3004,() => {
console.log('project is run: http://localhost:3004/')
open('http://localhost:3004/')
});
}
module.exports = {
createServer
}Terbitkan
npm publish
Mengapa membaca fail secara tidak segerak?
Oleh kerana js adalah satu-benang, jika anda membaca fail secara serentak, ia akan tersekat di sana dan tidak boleh melaksanakan apa-apa lagi.
Mengapa menggunakan Promise untuk mengumpul imej
Kerana kami tidak tahu bila fail telah dibaca Apabila bacaan tak segerak selesai, gunakan Promise.allpemprosesan keseluruhan
Mengapa tidak membaca fail html baharu dan mengembalikan hasilnya terus ke penyemak imbas?
Jika anda menukar fail html放到 test-read-img, sumber imej mesti juga dijana dalam direktori semasa, jika tidak, sumber laluan setara yang dibaca oleh html tidak akan ditemui kerana sumber sedang digunakan projek. Pada akhirnya, sumber imej mesti dipadamkan, yang juga meningkatkan kerumitan; jika
disertakan dalam html 写入放到使用项目 yang ditukar, laluan imej boleh digunakan secara langsung dan dimuatkan dengan betul, tetapi ini akan menjadi satu lebih banyak fail html, yang perlu dipadamkan apabila program keluar Jika anda terlupa untuk memadamnya, ia mungkin diserahkan ke lokasi terpencil oleh pembangun, menyebabkan pencemaran yang diberikan. Kedua-dua pendekatan tidak digalakkan. Oleh itu, mengembalikan sumber html secara langsung dan membiarkannya memuatkan laluan projek sasaran relatif tidak akan memberi kesan.
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!