Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah jquery menggunakan ini?
jquery boleh menggunakan ini. Dalam jquery, ini menunjukkan bahawa objek konteks semasa ialah objek html, dan anda boleh memanggil sifat dan kaedah yang dimiliki oleh objek html anda boleh menggunakan pernyataan "$(this)" untuk menukar elemen html menjadi objek jquery; dan kemudian gunakan kaedah jquery untuk memproses Objek semasa, sintaksnya ialah "$(this).jquery method name();".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6.1, komputer Dell G3.
jquery boleh menggunakan ini.
jquery中,this表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性、方法。
Contohnya:
this.className this.style.display this.id = 'header' this.remove()
Contoh khusus:
$("#textbox").hover(
function() {
this.title = "Test";
},
fucntion() {
this.title = "OK”;
}
);Di atas ini adalah elemen Html ( textbox ), kotak teks mempunyai atribut teks, jadi anda boleh terus menggunakan this.title = 'test' untuk menetapkan nilai Tiada masalah dalam menulis dengan cara ini. [Pembelajaran yang disyorkan: Tutorial Video jQuery]
Tetapi jika ini digantikan dengan $(this), itu tidak berlaku dan ralat akan dilaporkan. Tulisan berikut adalah salah:
$("#textbox").hover(
function() {
$(this).title = "Test";
},
function() {
$(this).title = "OK";
}
);$(this) di sini ialah objek JQuery, dan objek jQuery tidak mempunyai atribut tajuk, jadi tulisan ini salah. JQuery mempunyai kaedah attr() yang boleh mendapatkan/menetapkan atribut objek DOM, jadi cara yang betul untuk menulisnya hendaklah seperti ini:
$("#textbox").hover(
function() {
$(this).attr('title', 'Test');
},
function() {
$(this).attr('title', 'OK');
}
);Kelebihan menggunakan JQuery ialah ia membungkus operasi bagi pelbagai versi penyemak imbas pada objek DOM , jadi ia sepatutnya menjadi pilihan yang lebih baik untuk menggunakan $(this) secara seragam dan bukannya ini.
Penerangan:
$() bersamaan dengan JQuery() dalam JQuery, iaitu $(this)=jquery(); Dalam erti kata lain, ini boleh mengembalikan objek jquery. Kemudian, apabila anda alert($('#id')); di halaman web, [object Object ] akan muncul objek ini juga merupakan objek jquery.
Contohnya adalah seperti berikut
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();//$(this)是在方法click内,此处的$(this)表示的是当前调用click方法的对象$("p"),就是表示当前对象,当前调用该方法的对象
});
});
</script>
</head>
<body>
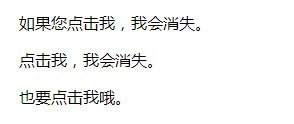
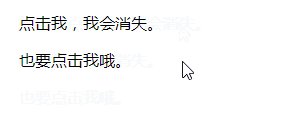
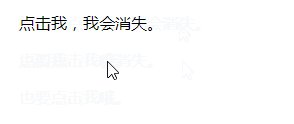
<p>如果您点击我,我会消失。</p>
<p>点击我,我会消失。</p>
<p>也要点击我哦。</p>
</body>
</html>
[Pembelajaran yang disyorkan: video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah jquery menggunakan ini?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!