Artikel ini meringkaskan beberapa soalan temuduga bahagian hadapan Web terpilih yang patut dikumpulkan (dengan jawapan). Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.
-
jenis data js
- Jenis data asas
Nombor, Rentetan, Boolean, Null, Undefined, Simbol, bigInt
- Jenis data rujukan
objek, Array, Tarikh, Fungsi, RegExp
-
2 Promosi pembolehubah js dan pengisytiharan fungsi
- Pengisytiharan pembolehubah dan fungsi dalam js akan dinaikkan pangkat ke atas untuk melaksanakan
<.> fungsi Promosi adalah lebih tinggi daripada promosi pembolehubah - Jika pembolehubah luaran dengan nama yang sama diisytiharkan menggunakan var di dalam fungsi, fungsi itu tidak lagi akan mencari ke atas.
- Fungsi tanpa nama tidak dinaikkan.
-
- 3 Penutupan
Penutupan ialah fungsi yang boleh membaca pembolehubah dalaman fungsi lain - Pada asasnya penutupan. Ia adalah fungsi yang mengembalikan fungsi di dalam
- Faedah
Anda boleh membaca pembolehubah di dalam fungsi- Simpan pembolehubah dalam ingatan sepanjang masa
- Anda boleh merangkum objek Sifat peribadi dan kaedah persendirian
-
Ia menggunakan lebih banyak memori dan boleh menyebabkan limpahan memori jika digunakan secara tidak betul-
- 4. Perbezaan antara == dan ===
== adalah sama dalam erti kata yang tidak ketatSama jika nilai adalah sama-
Sama hanya jika nilai dan alamat rujukan adalah sama-
- 5 ini
ini sentiasa menunjuk kepada pemanggil langsung fungsi- Jika terdapat kata kunci baharu, ini menunjukkan kepada objek baharu
- Dalam acara, ini menunjukkan kepada objek yang mencetuskan acara
-
6. Cara melintasi tatasusunan dan objek js-
untuk dalam
- untuk
- untukSetiap
- untuk-dari
-
7 Perbezaan antara peta dan forEach-
untukSetiap kaedah ialah kaedah yang paling asas, iaitu traversal dan gelung Ia mempunyai tiga parameter secara lalai: kandungan tatasusunan yang dilalui
, indeks indeks tatasusunan dan Tatasusunan tatasusunan yang sedang dilalui-
kaedah peta, penggunaan asas adalah sama seperti untukSetiap, tetapi berbeza, ia akan mengembalikan tatasusunan baharu, jadi panggil balik perlu mempunyai nilai pulangan, jika tidak, ia akan kembali tidak ditentukan
8 Apakah perbezaan antara fungsi anak panah dan fungsi biasa?-
Objek ini dalam badan fungsi ialah objek di mana ia ditakrifkan, bukan objek di mana ia digunakan
- Ia tidak boleh digunakan sebagai pembina, iaitu, arahan baru tidak boleh digunakan, jika tidak ralat akan dilemparkan
- Objek argumen tidak boleh digunakan dan objek tidak wujud dalam badan fungsi. Jika anda ingin menggunakannya, anda boleh menggunakan parameter Rehat sebaliknya
- Arahan hasil tidak boleh digunakan, jadi fungsi anak panah tidak boleh digunakan sebagai fungsi Penjana
-
9. Strategi asal yang sama-
Homologi merujuk kepada nama domain, protokol dan nombor port yang sama
10 selesaikan merentas domain -
jsonp merentas domain
- document.domain iframe merentas domain
- nodejs middleware merentas domain proksi
- Halaman belakang menetapkan nama domain selamat dalam maklumat pengepala
-
11 Sekatan mod ketat-
Pembolehubah mesti diisytiharkan sebelum digunakan
Parameter fungsi tidak boleh mempunyai atribut dengan nama yang sama, jika tidak, ralat akan dilaporkan- Tidak boleh menggunakan pernyataan with
- melarang ini daripada menunjuk ke objek global
-
-
12. Rentetan templat baharu ditambah dalam es6
-
Fungsi anak panah - untuk-dari (digunakan untuk melintasi data— seperti nilai dalam tatasusunan.)
- ES6 menggabungkan objek Promise ke dalam spesifikasi dan menyediakan objek Promise asli.
- Menambahkan arahan let dan const untuk mengisytiharkan pembolehubah.
- Terdapat juga pengenalan konsep modul modul
-
-
13 Apakah perbezaan antara atribut dan harta?
-
Atribut ialah Sifat
yang dimiliki oleh elemen dom sebagai teg html dalam dokumen ialah sifat yang dimiliki oleh elemen dom sebagai objek dalam js. - Untuk atribut standard html, atribut dan sifat disegerakkan dan akan dikemas kini secara automatik
- Tetapi untuk atribut tersuai, ia tidak disegerakkan
-
-
14. Apakah perbezaan antara let dan const?
-
Arahan let tidak mempunyai promosi berubah-ubah Jika digunakan sebelum let, ralat akan dilaporkan
Jika ada adalah perintah let dan const dalam kawasan blok, skop tertutup akan dibentuk- Pengisytiharan berulang tidak dibenarkan
- const mentakrifkan pemalar dan tidak boleh diubah suai, tetapi jika ia mentakrifkan objek, The data di dalam objek boleh diubah suai
-
-
15. Kebocoran memori
-
Definisi: Memori timbunan yang telah diperuntukkan secara dinamik dalam program belum telah diperuntukkan atas sebab tertentu Pelbagai masalah yang disebabkan oleh pelepasan atau ketidakupayaan untuk melepaskan.
Kemungkinan kebocoran memori dalam js: Keputusan: kelembapan, ranap sistem, kelewatan besar, dsb.- Kemungkinan punca kebocoran memori dalam js
- Pembolehubah global
-
Apabila dom dibersihkan, masih terdapat rujukan- Pemasa tidak dikosongkan
- Kebocoran memori disebabkan oleh kewujudan sub-elemen
-
-
16. Bagaimana hendak memperkenalkan skrip?
html 静态 <script> 引入</script>js 动态插入 <script></script>-
<script defer></script> : Pemuatan tak segerak, dilaksanakan selepas penghuraian elemen selesai
-
<script async></script> : Pemuatan tak segerak, tetapi pemaparan elemen akan disekat semasa pelaksanaan
-
17 kaedah Tatasusunan (tatasusunan)
- peta: Melintasi tatasusunan dan mengembalikan tatasusunan baharu. daripada nilai pulangan panggil balik
- untukSetiap: Tidak dapat putus, anda boleh menggunakan lontaran Ralat baharu dalam cubaan/tangkap untuk menghentikan
- penapis: Penapis
- beberapa: Jika satu item kembali benar, keseluruhannya adalah benar
- setiap: Jika satu item mengembalikan palsu, keseluruhannya adalah palsu
- bergabung: Hasilkan rentetan dengan menyatakan penyambung
- tekan/pop: Tekan dan pop pada penghujung untuk menukar tatasusunan asal, Kembalikan item tekan/pop
- nyah anjakan/anjakan: tolak dan pop kepala, tukar tatasusunan asal, kembalikan item operasi
- isih( fn)/terbalik: isih dan terbalik, tukar Tatasusunan asal
- concat: Gabungkan tatasusunan tanpa menjejaskan salinan asal
- slice(start, end): Kembalikan tatasusunan baru yang dipotong. tanpa mengubah tatasusunan asal
- splice (mula, nombor, nilai...): Mengembalikan tatasusunan yang terdiri daripada elemen yang dipadam, nilai ialah item yang dimasukkan, menukar tatasusunan asal
- indexOf / lastIndexOf (value, fromIndex): Mencari item tatasusunan dan mengembalikan subskrip yang sepadan
- reduce / reduceRight(fn(prev, cur), defaultPrev): dilaksanakan secara berpasangan, prev ialah nilai pulangan bagi fungsi dipermudahkan terakhir, cur ialah nilai semasa (bermula dari item kedua)
-
18 salinan dalam dan cetek JavaScript?
- Salinan cetek
Deep copyBoleh diselesaikan oleh JSON.parse(JSON.stringify(objek))-
- 19. Mari kita bincangkan tentang pelaksanaan pengaturcaraan tak segerak ?
Fungsi panggil balikKelebihan: ringkas dan mudah difahami- Kelemahan: tidak kondusif untuk penyelenggaraan, gandingan kod tinggi
-
Kelebihan: mudah difahami, berbilang acara boleh diikat dan berbilang fungsi panggil balik boleh ditentukan untuk setiap acara- Kelemahan: dipacu peristiwa, prosesnya tidak cukup jelas
-
Serupa dengan acara mendengar, tetapi anda boleh menggunakan 'Pusat Mesej' untuk mengetahui bilangan penerbit dan pelanggan yang ada sekarang-
Kelebihan: Anda boleh menggunakan kaedah itu untuk tulis dalam rantai; anda boleh menulis fungsi panggil balik apabila ralat berlaku- Kelemahan: Agak sukar untuk menulis dan memahami
-
Kelebihan : pertukaran data dan mekanisme pengendalian ralat di dalam dan di luar badan fungsi- Kelemahan: pengurusan proses yang menyusahkan
-
Kelebihan: pelaksana terbina dalam , semantik yang lebih baik, kebolehgunaan yang lebih luas, mengembalikan Janji, struktur yang jelas- Kelemahan: mekanisme pengendalian ralat
-
- 20 pengaturcaraan berorientasikan objek?
Idea asasnya ialah menggunakan konsep asas seperti objek, kelas, pewarisan dan enkapsulasi Untuk pengaturcaraan - Kelebihan
Mudah diselenggara- Mudah dikembangkan
- Kebolehgunaan semula yang tinggi dan pewarisan kerja pembangunan, mengurangkan beban kerja pertindihan.
- Memendekkan kitaran pembangunan
-
- 21 Pengoptimuman prestasi projek
Kurangkan bilangan HTTP permintaan- Kurangkan pertanyaan DNS
- Gunakan CDN
- Elakkan ubah hala
- Malas memuatkan imej
- Kurangkan bilangan elemen DOM
- Kurangkan operasi DOM
- Gunakan JavaScript dan CSS luaran
- Mampatkan JavaScript, CSS, fon, imej, dll.
- Optimumkan CSS Sprite
- Gunakan iconfont
- Pengedaran berbilang domain membahagikan kandungan kepada nama domain yang berbeza
- Minimumkan penggunaan iframe
- Elakkan imej src kosong
- Letakkan helaian gaya dalam pautan
- Letakkan JavaScript di bahagian bawah halaman
-
- 22. Apakah single-threading dan hubungannya dengan tak segerak?
Urut tunggal: hanya satu utas, hanya boleh melakukan satu perkara- Sebab: Elakkan konflik pemaparan DOM
Pelayar perlu memaparkan DOM- JS boleh mengubah suai struktur DOM
- Apabila JS dilaksanakan, pemaparan DOM penyemak imbas akan dijeda
- Dua keping JS tidak boleh dilaksanakan pada masa yang sama (kedua-duanya mengubah suai DOM akan bercanggah )
- Webworker menyokong multi-threading, tetapi tidak boleh mengakses DOM
-
-
- 23. Talk tentang pengimbangan beban?
Pelayan tunggal bekerjasama untuk mengelakkan satu atau lebih daripadanya daripada bekerja berlebihan dan memaksimumkan peranan pelayan - Pengimbangan beban pengalihan semula http: penjadual memilih pelayan berdasarkan dasar Bertindak balas kepada permintaan dengan 302, kelemahan hanya berkesan buat kali pertama, operasi seterusnya dikekalkan pada penyeimbangan beban dns pelayan: apabila menyelesaikan nama domain, akses salah satu daripada berbilang pelayan ip (kebolehpantauan yang lemah) sebab - elakkan konflik rendering DOM
- Pengimbangan beban proksi songsang: akses pelayan bersatu dan pelayan menjadualkan akses kepada pelayan sebenar Ini memerlukan sejumlah besar pelayan bersatu dan prestasi dipengaruhi oleh bilangan kumpulan pelayan
-
.
- 24.
Rantai skop boleh difahami sebagai satu set senarai objek, termasuk induk dan objek pembolehubahnya sendiri, jadi kita boleh mengakses pembolehubah atau fungsi yang diisytiharkan dalam induk melalui rantai skop-
- 25. Apakah prototaip, rantai prototaip dan warisan?
- Semua fungsi mempunyai atribut prototaip (prototaip)
所有的对象都有__proto__属性- Dalam Javascript, setiap fungsi mempunyai prototaip atribut prototaip yang menunjuk kepada prototaipnya sendiri, dan Objek dicipta oleh fungsi ini juga mempunyai atribut proto yang menunjuk kepada prototaip, dan prototaip fungsi adalah objek, jadi objek ini juga akan mempunyai proto yang menunjuk kepada prototaipnya sendiri, dan ini pergi lebih dalam lapisan demi lapisan sehingga prototaip Objek objek dicapai, dengan itu membentuk rantai prototaip.
-
26. Apakah mekanisme kutipan sampah JS?
1. Gambaran Keseluruhan
Mekanisme pengumpulan sampah js adalah untuk mengelakkan kebocoran memori (sekeping memori yang tidak diperlukan lagi masih wujud cari Pembolehubah ini tidak lagi digunakan dan memori yang ditunjukkannya dilepaskan.
Dalam JS, persekitaran pelaksanaan JS bertanggungjawab untuk menguruskan memori yang digunakan semasa pelaksanaan kod.
2. Kitaran hayat pembolehubah
Apabila kitaran hayat pembolehubah tamat, ingatan yang ditunjukkannya akan dilepaskan. JS mempunyai dua jenis pembolehubah, pembolehubah tempatan dan pembolehubah global mempunyai kesan dalam fungsi semasanya.
Kaedah kutipan sampah 3.js
Terdapat dua kaedah: pembersihan tanda, pengiraan rujukan
Pembersihan tanda: Kebanyakan penyemak imbas menggunakan kutipan sampah seperti ini, Apabila pembolehubah memasuki persekitaran pelaksanaan (mengisytiharkan pembolehubah), pengumpul sampah menandakan pembolehubah Apabila pembolehubah meninggalkan persekitaran, ia ditanda semula dan kemudian dipadamkan.
Pengiraan rujukan: Kaedah ini sering menyebabkan kebocoran memori, terutamanya dalam pelayar versi lebih rendah. Mekanismenya adalah untuk menjejaki bilangan rujukan kepada nilai tertentu Apabila pembolehubah diisytiharkan dan jenis rujukan diberikan kepada pembolehubah, bilangan rujukan meningkat sebanyak 1. Apabila pembolehubah menghala ke satu lagi, bilangan rujukan. dikurangkan sebanyak 1. Apabila ia adalah 0, mekanisme kitar semula bermula.
-
27 Peningkatan progresif dan penurunan taraf yang anggun
- Peningkatan progresif
Bina halaman untuk pelayar versi yang lebih rendah untuk memastikan fungsi yang paling asas kesan dan interaksi serta menambah fungsi tambahan untuk pelayar versi yang lebih tinggi untuk mencapai pengalaman pengguna yang lebih baik.
- Turun taraf dengan anggun
Bina fungsi lengkap dari awal dan kemudian jadikan ia serasi dengan penyemak imbas versi lebih rendah
-
2. Komponen induk Vue menghantar data kepada komponen anak
-
3. Komponen kanak-kanak menghantar acara kepada komponen induk
-
4. Titik biasa dan perbezaan antara arahan v-show dan v-if
Mata yang sama: kedua-duanya boleh mengawal paparan dan menyembunyikan elemen dom
Perbezaan: v-show hanya menukar atribut paparan, elemen dom tidak hilang, dan tidak perlu untuk memaparkan semula halaman apabila menukar
v -jika terus Padamkan elemen dom dari halaman dan tukar semula dan anda perlu memaparkan semula halaman
-
5. Cara membuat CSS hanya berfungsi dalam komponen semasa
-
6. Apakah peranan <keep-alive></keep-alive>
yang digunakan terutamanya untuk caching komponen yang perlu ditukar dengan kerap Halaman tersebut perlu dipaparkan semula-
- 7 Cara mendapatkan domTambah ref='. namakan semula' kepada elemen dom, dan kemudian dapatkannya melalui ini.$refs.refname elemen dom
- 8. Namakan beberapa arahan dalam vue dan penggunaannya
- v-model
- v-on
- v-html
- v -teks
- v-sekali
- v-jika
- v-show
- 9. Untuk apa ia digunakan?
- Pemuat untuk fail vue yang menukar templat/js/gaya ke dalam modul js
- Penggunaan: js boleh menulis es6 dan gaya gaya
- 10 Mengapa menggunakan kunci
untuk menambah kunci sebagai pengecam unik pada setiap elemen DOM. Algoritma diff boleh mengenal pasti dengan betul. Nod ini menjadikan pemaparan halaman lebih pantas. -
- 11.
- Pemalam axios diperlukan apabila menggunakan ajax dalam projek vue
- Kaedah muat turun cnpm install axios --save
- 12 Penggunaan model v
model v digunakan untuk pengikatan dua hala dan boleh mengubah suai data dalam masa nyata -
13 Sila beritahu kami penggunaan setiap folder dan fail dalam direktori src dalam projek vue.cli -
komponen storan komponen.
14 Terangkan secara ringkas senario penggunaan dikira dan jam tangan masing-masing
Dalam ayat dari laman web rasmi, semua yang perlu dikira harus menggunakan sifat yang dikira. Apabila berbilang keping data mempengaruhi satu keping data, gunakan sifat yang dikira dan gunakan troli beli-belah tempat kejadian.
Jika perubahan data menjejaskan berbilang keping data, gunakan tonton dan gunakan kotak carian adegan.
-
15. Bolehkah v-on memantau pelbagai kaedah?
- Ya, contohnya v-on="onclick,onbure"
-
16 Penggunaan $nextTick
- Selepas pengubahsuaian dalam data(), data yang diubah suai tidak boleh diperolehi dalam halaman Apabila menggunakan $nextTick, apabila data dalam data diubah suai, halaman itu boleh dipaparkan dalam masa nyata
<.>
- 17 Mengapakah data dalam komponen vue perlu menjadi fungsi?
- Disebabkan ciri-ciri JavaScript, dalam komponen, data mesti wujud dalam bentuk fungsi dan tidak boleh menjadi objek.
- Data dalam komponen ditulis sebagai fungsi, dan data ditakrifkan dalam bentuk nilai pulangan fungsi, supaya setiap kali komponen digunakan semula, data baru akan dikembalikan, yang bersamaan dengan setiap kejadian Komponen mempunyai ruang data peribadi mereka sendiri, dan mereka bertanggungjawab untuk mengekalkan data mereka sendiri tanpa menyebabkan kekeliruan. Jika hanya ditulis dalam bentuk objek, semua contoh komponen berkongsi data yang sama, jadi jika satu ditukar, semuanya akan diubah suai.
- 18. Pemahaman tentang rangka kerja progresif
- Menyokong untuk sekurang-kurangnya
- Anda boleh memilih tahap yang berbeza mengikut keperluan yang berbeza
- 19 Bagaimanakah Vue dilaksanakan dalam pengikatan data dua hala?
- Pengikatan data dua hala Vue dilaksanakan melalui mod rampasan data, gabungan dan terbitkan-langganan, maksudnya, data dan paparan disegerakkan apabila data berubah, paparan berubah mengikut perubahan, data juga berubah
- Teras: Mengenai pengikatan data dua hala vue, teras ialah kaedah Object.defineProperty()
- 20 Perbezaan dan keburukan antara aplikasi satu halaman dan aplikasi berbilang halaman
- Aplikasi satu halaman (SPA), dalam istilah orang awam, merujuk ke aplikasi dengan hanya satu halaman utama Semak imbas Pelayan memuatkan semua js, html dan css pada permulaan. Semua kandungan halaman terkandung dalam halaman utama ini. Tetapi apabila menulis, ia masih ditulis secara berasingan, dan kemudian apabila melindungi, program penghalaan dimuatkan secara dinamik, halaman satu halaman melompat, dan hanya sumber tempatan yang dimuat semula. Selalunya digunakan pada PC.
- Berbilang halaman (MPA) bermaksud terdapat berbilang halaman dalam aplikasi Apabila halaman melompat, seluruh halaman dimuatkan semula
- Satu. Kelebihan halaman: Pengalaman pengguna adalah baik dan pantas, dan perubahan kandungan tidak memerlukan memuatkan semula keseluruhan halaman Berdasarkan ini, SPA mengurangkan tekanan pada pelayan bahagian depan dan belakang dipisahkan, dan kesan halaman akan menjadi lebih sejuk
- Kelemahan halaman tunggal: tidak sesuai untuk SEO; Jika anda mesti menavigasi, anda perlu sedar ke hadapan dan ke belakang. Ia mengambil banyak masa untuk memuatkan buat kali pertama;
- 21 Mengapa perlu menulis kunci dalam komponen senarai dalam projek Vue, dan apakah fungsinya?
Kunci ialah ID unik yang diberikan kepada setiap vnod Anda boleh bergantung pada kunci untuk mendapatkan nod vnod yang sepadan dalam oldVnode dengan lebih tepat dan lebih pantas.
Lebih tepat- Kerana dengan kunci, ia tidak digunakan semula di tempat Dalam fungsi Node a.key === b.perbandingan kunci, situasi penggunaan semula di tempat boleh dielakkan. Jadi ia akan menjadi lebih tepat.
Lebih pantas- Gunakan keunikan kekunci untuk menjana objek peta untuk mendapatkan nod yang sepadan, yang lebih pantas daripada kaedah traversal.
- 22 Apakah susunan pelaksanaan cangkuk kitaran hayat komponen induk dan anak?
Ibu bapa sebelumBuat -> ; Anak dipasang -> Ibu bapa dipasang
Proses kemas kini komponen anak-
Ibu bapa sebelumKemas kini -> Proses kemas kini komponen induk
- ibu bapa sebelumKemas kini -> ibu bapa dikemas kini
proses musnah
- induk sebelumHancur -> ; Anak sebelumHancur -> Anak dimusnahkan ->
Apabila anda mengubah suai nilai data dan kemudian mendapatkan nilai elemen dom serta-merta, anda tidak boleh mendapatkan nilai yang dikemas kini Anda perlu menggunakan panggilan balik $nextTick untuk membenarkan nilai data yang diubah suai dipaparkan dan dikemas kini kepada elemen dom sebelum ini. mendapatkannya, untuk berjaya.
- 24 Mengapakah data dalam komponen vue perlu menjadi fungsi?
Disebabkan oleh ciri-ciri JavaScript, dalam komponen, data mesti wujud dalam bentuk fungsi dan tidak boleh menjadi objek.
Data dalam komponen ditulis sebagai fungsi, dan data ditakrifkan dalam bentuk nilai pulangan fungsi, supaya setiap kali komponen digunakan semula, data baharu akan dikembalikan, yang bersamaan dengan setiap contoh komponen mempunyai ruang data peribadinya sendiri, mereka hanya bertanggungjawab untuk data yang mereka simpan dan tidak akan menyebabkan kekeliruan. Jika hanya ditulis dalam bentuk objek, semua contoh komponen berkongsi data yang sama, jadi menukar salah satu daripadanya akan mengubah kesemuanya.
25. Perbezaan antara vue dan jQuery
jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
26 tatasusunan Perbezaan
padam ialah elemen yang dipadam menjadi kosong/tidak ditentukan dan nilai kunci elemen lain kekal tidak berubah. Vue.delete secara langsung memadam tatasusunan dan menukar nilai kunci tatasusunan.
27. Bagaimana untuk menyelesaikan pemuatan skrin pertama SPA yang perlahan
Pasang pemalam yang diperlukan untuk pemuatan malas yang dinamik;
28 Adakah vue memproyeksikan satu fail js, satu fail css atau berbilang fail?
Menurut spesifikasi perancah vue-cli, satu fail js dan satu fail CSS.
29 Kaedah untuk mencetuskan kemas kini paparan apabila Vue mengemas kini array
pop(
shift(); ) ;
sambung();
sort();
reverse()
- Setiap tika Vue melalui satu siri proses permulaan apabila ia dibuat - contohnya, ia perlu menyediakan pemantauan data, menyusun templat, melekapkan tika itu ke DOM dan mengemas kini DOM apabila data berubah, dsb. Pada masa yang sama, beberapa fungsi yang dipanggil cangkuk kitaran hayat juga akan dijalankan semasa proses ini, yang memberi pengguna peluang untuk menambah kod mereka sendiri pada peringkat yang berbeza.
31 Cangkuk manakah yang akan dicetuskan apabila halaman dimuatkan buat kali pertama? - sebelumBuat, dibuat, sebelumLekap, dipasang
32 Dalam fungsi berkala manakah vue biasanya memperoleh data - dibuat
sebelumMount
dipasang
<. .> dipasang: Dipanggil selepas templat dipaparkan ke dalam HTML, biasanya selepas pemulaan halaman selesai, dan kemudian beberapa operasi yang diperlukan dilakukan pada nod DOM HTML.
-
34. Memahami kitaran hayat vue
Ia dibahagikan kepada 8 peringkat sebelum/selepas penciptaan, sebelum/selepas dimuatkan, sebelum/selepas kemas kini, dan sebelum/selepas pemusnahan.
Sebelum/selepas penciptaan: Dalam peringkat beforeCreated, elemen pelekap
dan data objek data bagi contoh vue kedua-duanya tidak ditentukan dan belum dimulakan. Dalam peringkat yang dibuat, data objek data bagi contoh vue tersedia, tetapi belum lagi tersedia. - Sebelum/selepas dimuatkan: Dalam peringkat beforeMount,
dan
contoh vue dimulakan, tetapi nod dom maya sebelum ini masih dipasang dan data.message belum diganti. Dalam peringkat dipasang, contoh vue dipasang dan data.message berjaya dipaparkan.
Sebelum/selepas kemas kini: Apabila data berubah, kaedah beforeUpdate dan kemas kini akan dicetuskan. $el Sebelum/selepas pemusnahan: Selepas melaksanakan kaedah pemusnahan, perubahan pada data tidak lagi akan mencetuskan fungsi berkala, menunjukkan bahawa tika Vue telah mengeluarkan pemantauan peristiwa dan mengikat dom, tetapi struktur dom masih wujud. $el
$eldata35.
Pengurusan negeri dalam rangka kerja vue.
- 36. Apakah sifat-sifat vuex?
Terdapat lima jenis, State, Getter, Mutation, Action, Module
state: data asas (lokasi storan sumber data)
getters: data yang diperoleh daripada data asas mutasi: serahkan data yang diubah Kaedah, penyegerakan! Tindakan - : Seperti penghias, membalut mutasi untuk menjadikannya tidak segerak.
modul: Modular Vuex
37, baldi keluarga vue
vue-cli, vuex, vueRouter, Axios
- 38 , Apakah arahan npm yang biasa digunakan untuk projek vue-cli?
arahan pemasangan npm untuk memuat turun pakej sumber node_modules
- npm run dev npm command untuk memulakan persekitaran pembangunan vue-cli
npm run build vue-cli npm command untuk menjana sumber penggunaan persekitaran pengeluaran
- npm run build–report perintah npm untuk melihat saiz fail sumber penggunaan persekitaran pengeluaran vue-cli
-
- 39. Sila beritahu saya tujuan setiap folder dan fail dalam projek vue-cli?
- Folder konfigurasi menyimpan beberapa konfigurasi permulaan projek
node_modules ialah modul yang bergantung kepada projek yang dimuatkan oleh npm -
direktori src ialah direktori yang ingin kami bangunkan:
penggunaan aset Untuk meletakkan gambar komponen Untuk meletakkan fail komponen - app.vue ialah fail kemasukan projek
main.js Fail teras projek -
-
- 40, v Apakah perbezaan antara -if dan v-show
- Persamaan mereka: Kesemuanya memaparkan elemen DOM secara dinamik
- Mata perbezaan:
- v-jika menambah atau memadamkan elemen DOM secara dinamik pada pepohon DOM
- v-show mengawal keterlihatan dengan menetapkan atribut gaya paparan elemen DOM
- v-jika penukaran mempunyai proses penyusunan/penyahpasangan setempat Semasa proses pensuisan, pendengar acara dalaman dan sub-komponen adalah betul dimusnahkan dan dibina semula
- v-show hanyalah pensuisan berasaskan css yang ringkas
- v-jika mempunyai penggunaan pensuisan yang lebih tinggi
- v -show mempunyai penggunaan pemaparan awal yang lebih tinggi
- Senario penggunaan
- v-if sesuai untuk keadaan operasi yang tidak mungkin berubah
- v-show sesuai untuk kerap bertukar
41 Apakah keutamaan v-for dan v-if?
Apabila v-. untuk dan v-jika digunakan pada masa yang sama, terdapat satu Keutamaan berjalan secara berurutan, v-untuk mempunyai keutamaan yang lebih tinggi daripada v-jika, yang bermaksud bahawa penghakiman v-jika dipanggil setiap kali dalam setiap tugasan gelung daripada
v-for, jadi v-if dan v-if tidak disyorkan v-for digunakan bersama dalam teg yang sama.
-
42. Pengubah suai yang biasa digunakan dalam vue?
Pengubah suai acara
- .berhenti menghalang acara daripada terus disebarkan
- .prevent menghalang kelakuan lalai teg
- .capture menggunakan mod tangkapan peristiwa, iaitu peristiwa yang dicetuskan oleh elemen itu sendiri diproses di sini dahulu, dan kemudian diserahkan kepada elemen dalaman untuk diproses
- .self Fungsi pengendali hanya dicetuskan apabila event.target ialah elemen semasa itu sendiri
- .sekali Acara hanya akan dicetuskan sekali
- .pasif Beritahu penyemak imbas bahawa anda tidak mahu menyekat kelakuan lalai acara
Pengubah suai v-model
- .malas Melalui pengubahsuai ini, ia berubah ke dalam menyegerakkan semula pengguna dalam acara perubahan
- .nombor secara automatik Tukar nilai input kepada jenis angka
- .trim Secara automatik menapis ruang belakang yang dimasukkan oleh pengguna
Pengubah suai acara papan kekunci
- masukkan
- .tab
- .padam (menangkap kekunci "padam" dan "ruang belakang")
- .esc
- .ruang
- .atas
- .bawah
- .kiri
- .kanan
Pengubah suai sistem
Pengubah suai butang tetikus
-
43 Bagaimana cara menggunakan objek acara dalam acara vue ?
- Dapatkan objek acara dan lulus $event sebagai parameter kaedah. Ambil perhatian bahawa simbol $ mesti digunakan dalam acara
<button>事件对象</button>
44. Apakah cara untuk menghantar nilai kepada komponen
- Ibubapa Lulus daripada anak: Komponen anak menerima nilai atribut xx yang diluluskan oleh komponen induk melalui props['xx']
- Melewati daripada anak kepada ibu bapa: Komponen anak melepasi this.$emit('fnName',value), and the parent Komponen menerima panggilan balik dengan menerima kaedah acara fnName
- Cara lain: dengan mencipta bas dan menghantar nilai
- menggunakan Vuex
-
45 , Bagaimanakah sub-komponen dalam vue memanggil kaedah komponen induk?
- Panggil kaedah komponen induk secara langsung dalam subkomponen melalui ini.$induk.acara.
- Gunakan $emit() dalam komponen anak untuk mencetuskan acara kepada komponen induk dan komponen induk boleh mendengar acara ini.
- Komponen induk menghantar kaedah kepada komponen anak, dan memanggil kaedah ini terus dalam komponen anak.
46 Bagaimana untuk menjadikan CSS hanya berfungsi dalam komponen semasa?
Tambah scoped
47. Bagaimana untuk mendapatkan dom?
ref="domName" 用法:this.$refs.domName
-
48
- (1) Pautan penghala navigasi deklaratif
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。
<router-link>
<router-link> //name,path都行, 建议用name</router-link></router-link>
<router-link>
<router-link>
<router-link>
//传递对象
<router-link></router-link></router-link></router-link></router-link>
- (2)this.$router.push()
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
1.路由配置:
name: 'home',
path: '/home'
2.跳转:
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
3.获取参数
html取参: $route.query.id
script取参: this.$route.query.id
1.路由配置:
name: 'home',
path: '/home/:id'(或者path: '/home:id')
2.跳转:
this.$router.push({name:'home',params: {id:'1'}})
注意:
// 只能用 name匹配路由不能用path
// params传参数(类似post) 路由配置 path: "/home/:id" 或者 path: "/home:id"否则刷新参数消失
3.获取参数
html取参:$route.params.id
script取参:this.$route.params.id
Melalui parameter secara langsung melalui laluan-
1.路由配置:
name: 'home',
path: '/home/:id'
2.跳转:
this.$router.push({path:'/home/123'})
或者:
this.$router.push('/home/123')
3.获取参数:
this.$route.params.id
Perbezaan antara params dan query- query adalah serupa untuk mendapatkan Selepas lompatan, parameter akan disambungkan selepas url halaman, serupa dengan ?id=1.
Yang tidak penting boleh dihantar seperti ini Params masih digunakan untuk kata laluan dan seumpamanya, dan ID akan tetap ada apabila halaman dimuat semula.
params adalah serupa dengan siaran Selepas lompatan, parameter tidak akan disambungkan selepas url halaman.
- (3) this.$router.replace()
Penggunaan adalah sama seperti di atas-
- (4) ini.$router.go(n)
Lompat ke hadapan atau ke belakang n halaman, n boleh menjadi integer positif atau negatif-
- Perbezaan:
ini.$router.push- Lompat ke laluan url yang ditentukan dan tambahkan rekod pada timbunan sejarah Mengklik kembali akan kembali ke yang sebelumnya Halaman
ini.$router.replace- melompat ke laluan url yang ditentukan, tetapi tidak akan ada rekod dalam timbunan sejarah Mengklik kembali akan melompat ke halaman sebelumnya (iaitu, menggantikan terus semasa halaman)
ini.$router.go(n)- Lompat ke hadapan atau ke belakang n halaman, n boleh menjadi integer positif atau negatif
- 49. Prinsip pengikatan dua hala Vue.js
Vue.js 2.0 menggunakan rampasan data (mod Proksi) digabungkan dengan mod penerbit-pelanggan (mod PubSub), melalui Object.defineProperty () ke rampas setters dan getter bagi setiap atribut, terbitkan mesej kepada pelanggan apabila data berubah dan cetuskan panggilan balik mendengar yang sepadan.
每个组件实例都有相应的watcher程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
Vue.js 3.0, 放弃了Object.defineProperty ,使用更快的ES6原生 Proxy (访问对象拦截器, 也称代理器)
-
50、Computed和Watch的区别
computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的 属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每 当监听的数据变化时都会执行回调进行后续操作。
-
运用场景:
- 当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed,因为可以利用 computed的缓存特性,避免每次获取值时,都要重新计算。
- 当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch,使用 watch 选项允许我们执行异步操作 ( 访问一个 API ),限制我们执行该操作的频率, 并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
- 多个因素影响一个显示,用Computed;一个因素的变化影响多个其他因素、显示,用Watch;
-
Computed 和 Methods 的区别
- computed: 计算属性是基于它们的依赖进行缓存的,只有在它的相关依赖发生改变时才会重新求值对于 method ,只要发生重新渲染,
- method 调用总会执行该函数
-
51、过滤器 (Filter)
- 在Vue中使用filters来过滤(格式化)数据,filters不会修改数据,而是过滤(格式化)数据,改变用户看到的输出(计算属性 computed ,方法 methods 都是通过修改数据来处理数据格式的输出显示。
- 使用场景: 比如需要处理时间、数字等的的显示格式;
52、axios是什么
易用、简洁且高效的http库, 支持node端和浏览器端,支持Promise,支持拦截器等高级配置。
53、sass是什么?如何在vue中安装和使用?
sass是一种CSS预编译语言安装和使用步骤如下。
- 用npm安装加载程序( sass-loader、 css-loader等加载程序)。
- 在 webpack.config.js中配置sass加载程序。
- 54、Vue.js页面闪烁
Vue. js提供了一个v-cloak指令,该指令一直保持在元素上,直到关联实例结束编译。当和CSS一起使用时,这个指令可以隐藏未编译的标签,直到实例编译结束。用法如下。
[v-cloak]{
display:none;
}
<div v-cloak>{{ title }}</div>
- v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-for 格式: v-for=“字段名 in(of) 数组json” 循环数组或json(同angular中的ng-repeat)
- v-show 显示内容 (同angular中的ng-show)
- v-hide 隐藏内容(同angular中的ng-hide)
- v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法
- 对象型 ‘{red:isred}’
- 三元型 ‘isred?“red”:“blue”’
- 数组型 ‘[{red:“isred”},{blue:“isblue”}]’
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
-
57、$route和$router的区别
- $route是“路由信息对象”,包括path,params,hash,query,fullPath,matched,name等路由信息参数。
- $router是“路由实例”对象包括了路由的跳转方法,钩子函数等
-
58、怎样理解 Vue 的单项数据流
- Data sentiasa dihantar daripada komponen induk kepada komponen anak Komponen anak tidak mempunyai hak untuk mengubah suai data yang diluluskan oleh komponen induk Ia hanya boleh meminta komponen induk mengubah suai data asal. Ini akan menghalang komponen anak daripada menukar keadaan komponen induk secara tidak sengaja, menyebabkan aliran data aplikasi anda sukar difahami.
- Nota: Menggunakan model v secara langsung untuk mengikat prop yang dihantar daripada komponen induk kepada komponen anak adalah cara penulisan yang tidak teratur dan persekitaran pembangunan akan melaporkan amaran.
- Jika anda benar-benar ingin menukar nilai prop komponen induk, anda boleh mentakrifkan pembolehubah dalam data, mulakan dengan nilai prop, dan kemudian gunakan $emit untuk memberitahu komponen induk untuk mengubah suainya.
-
59. Apakah itu DOM maya? Apakah kebaikan dan keburukan?
Memandangkan memanipulasi DOM dalam penyemak imbas adalah mahal. Operasi yang kerap pada DOM akan menyebabkan masalah prestasi tertentu. Inilah sebab penciptaan Dom maya. DOM Maya Vue2 menggunakan pelaksanaan snabbdom perpustakaan sumber terbuka. Intipati DOM Maya adalah menggunakan objek JS asli untuk menerangkan nod DOM, yang merupakan lapisan abstraksi DOM sebenar.
-
Kelebihan:
- 1 Menjamin had prestasi yang lebih rendah: DOM maya rangka kerja perlu menyesuaikan diri dengan mana-mana operasi yang mungkin dihasilkan oleh API lapisan atas Pelaksanaan beberapa operasi DOMnya mestilah universal. jadi prestasinya tidak optimum; Walau bagaimanapun, prestasinya jauh lebih baik daripada operasi DOM mentah Oleh itu, DOM maya rangka kerja sekurang-kurangnya boleh memastikan bahawa anda masih boleh memberikan prestasi yang baik tanpa pengoptimuman manual, yang memastikan had prestasi yang lebih rendah.
- 2. Tidak perlu mengendalikan DOM secara manual: Kami tidak perlu mengendalikan DOM secara manual Kami hanya perlu menulis logik kod Model Paparan akan mengikat DOM dan data maya dalam dua arah untuk membantu kami dengan cara yang boleh diramalkan, mengemas kini pandangan, meningkatkan kecekapan pembangunan kami.
- 3. Cross-platform: DOM Maya pada asasnya ialah objek JavaScript dan DOM sangat berkaitan dengan platform Sebagai perbandingan, DOM maya boleh melakukan operasi merentas platform yang lebih mudah, seperti pemaparan bahagian pelayan. pembangunan mingguan, dsb.
-
Kelemahan:
- 1 Tidak dapat melakukan pengoptimuman muktamad: Walaupun DOM maya dioptimumkan secara munasabah untuk memenuhi keperluan prestasi kebanyakan aplikasi, dalam sesetengah aplikasi dengan keperluan prestasi yang sangat tinggi, DOM maya tidak boleh dioptimumkan secara melampau.
- 2. Apabila memaparkan sejumlah besar DOM untuk kali pertama, disebabkan lapisan tambahan pengiraan DOM, ia akan menjadi lebih perlahan daripada sisipan innerHTML.
-
60 Bagaimana untuk menyelesaikan masalah kehilangan data penyegaran halaman Vuex?
- Kegigihan data Vuex secara amnya, penyelesaian storan tempatan digunakan untuk menyimpan data Anda boleh mereka bentuk penyelesaian storan sendiri atau menggunakan pemalam pihak ketiga.
- Adalah disyorkan untuk menggunakan pemalam vuex-persist, yang merupakan pemalam untuk storan berterusan Vuex. Anda tidak perlu mengakses storan secara manual, tetapi simpan keadaan terus ke kuki atau localStorage.
-
61 Mengapakah Vuex perlu dibahagikan kepada modul dan menambah ruang nama?
Modul: Disebabkan penggunaan pokok keadaan tunggal, semua keadaan aplikasi akan tertumpu kepada objek yang agak besar. Apabila aplikasi menjadi sangat kompleks, objek kedai boleh menjadi agak kembung. Untuk menyelesaikan masalah di atas, Vuex membenarkan kami membahagikan kedai kepada modul. Setiap modul mempunyai keadaan, mutasi, tindakan, pengambil, dan juga submodul bersarang sendiri.
Ruang nama: Secara lalai, tindakan, mutasi dan getter di dalam modul didaftarkan dalam ruang nama global—ini membenarkan berbilang modul mengakses mutasi yang sama. atau tindakan untuk bertindak balas. Jika anda mahu modul anda mempunyai tahap enkapsulasi dan kebolehgunaan semula yang lebih tinggi, anda boleh menjadikannya modul bernama dengan menambah namespaced:true. Apabila modul didaftarkan, semua getter, tindakan dan mutasinya akan dinamakan secara automatik mengikut laluan yang didaftarkan oleh modul.
-
62. Apakah corak reka bentuk yang digunakan dalam vue?
- 1. Mod kilang - masukkan parameter untuk mencipta contoh
DOM maya mengembalikan Vnode teg asas dan komponen Vnode mengikut parameter yang berbeza.
- 2. Mod Singleton - keseluruhan program mempunyai satu dan hanya satu contoh
Pemasangan kaedah pendaftaran pemalam vuex dan vue-router akan kembali secara langsung jika tika itu wujud dalam sistem.
- 3. Terbit-langgan model. (mekanisme acara vue)
- 4. (Prinsip data responsif)
- 5 Mod penghias (penggunaan @decorator)
- 6 Mod strategi bermaksud objek mempunyai gelagat tertentu, tetapi dalam senario yang berbeza, terdapat pelaksanaan berbeza bagi tingkah laku ini - seperti strategi penggabungan pilihan.
-
63 Apakah pengoptimuman prestasi yang telah anda lakukan untuk Vue?
Di sini kami hanya menyenaraikan pengoptimuman prestasi untuk Vue Pengoptimuman prestasi keseluruhan projek adalah projek besar.
- 对象层级不要过深,否则性能就会差。
- 不需要响应式的数据不要放在 data 中(可以使用 Object.freeze() 冻结数据)
- v-if 和 v-show 区分使用场景
- computed 和 watch 区分场景使用
- v-for 遍历必须加 key,key最好是id值,且避免同时使用 v-if
- 大数据列表和表格性能优化 - 虚拟列表 / 虚拟表格
- 防止内部泄露,组件销毁后把全局变量和时间销毁
- 图片懒加载
- 路由懒加载
- 异步路由
- 第三方插件的按需加载
- 适当采用 keep-alive 缓存组件
- 防抖、节流的运用
- 服务端渲染 SSR or 预渲染
-
64、Vue.set 方法原理
在两种情况下修改 Vue 是不会触发视图更新的。
- 1、在实例创建之后添加新的属性到实例上(给响应式对象新增属性)
- 2、直接更改数组下标来修改数组的值。
- Vue.set 或者说是 $set 原理如下
因为响应式数据 我们给对象和数组本身新增了__ob__属性,代表的是 Observer 实例。当给对象新增不存在的属性,首先会把新的属性进行响应式跟踪 然后会触发对象 ob 的dep收集到的 watcher 去更新,当修改数组索引时我们调用数组本身的 splice 方法去更新数组。
-
65、函数式组件使用场景和原理
函数式组件与普通组件的区别
- 1、函数式组件需要在声明组件时指定 functional:true
- 2、不需要实例化,所以没有this,this通过render函数的第二个参数context代替
- 3、没有生命周期钩子函数,不能使用计算属性,watch
- 4、不能通过$emit对外暴露事件,调用事件只能通过context.listeners.click的方式调用外部传入的事件
- 5、因为函数组件时没有实例化的,所以在外部通过ref去引用组件时,实际引用的是HTMLElement
- 6、函数式组件的props可以不用显示声明,所以没有在props里面声明的属性都会被自动隐式解析为prop,而普通的组件所有未声明的属性都解析到$attrs里面,并自动挂载到组件根元素上(可以通过inheritAttrs属性禁止)
优点:1.由于函数组件不需要实例化,无状态,没有生命周期,所以渲染性要好于普通组件2.函数组件结构比较简单,代码结构更清晰
使用场景:
一个简单的展示组件,作为容器组件使用 比如 router-view 就是一个函数式组件。 “高阶组件”—用于接受一个组件为参数,返回一个被包装过的组件。
相关代码如下:
if (isTrue(Ctor.options.functional)) { // 带有functional的属性的就是函数式组件
return createFunctionalComponent(Ctor, propsData, data, context, children);
}
const listeners = data.on;
data.on = data.nativeOn;
installComponentHooks(data); // 安装组件相关钩子 (函数式组件没有调用此方法,从而性能高于普通组件)
css、html面试题
- Walaupun tanpa kod css, struktur kandungan dan struktur kod boleh dipersembahkan dengan baik (supaya orang bukan teknikal juga boleh memahami kod)
- Perbaiki pengalaman pengguna, seperti: tajuk, alt digunakan untuk menerangkan kata nama dan maklumat gambar
- yang bermanfaat untuk SEO. Semantik boleh mewujudkan hubungan yang lebih baik dengan enjin carian, mengoptimumkan carian
- untuk memudahkan pembangunan dan penyelenggaraan pasukan, dan semantik lebih mudah dibaca
- kuki, sessionStorage, localStorage Apa bezanya ? (Pelayar)
1. Kuki
(1) Ia digunakan untuk komunikasi antara klien dan pelayan
(2) Tetapi ia mempunyai fungsi storan tempatan, jadi ia "dipinjam"
(3 ) document.cookie = ... hanya dapatkan dan ubah suai
(4) Kelemahan storan kuki
① Kapasiti storan terlalu kecil, hanya 4kb
② Semua permintaan http membawanya, yang akan menjejaskan pemerolehan Kecekapan
③API adalah mudah dan perlu dikapsulkan untuk menggunakan document.cookie
2. localStorage, sessionStorage
(1) HTML5 direka khas untuk storan, dengan kapasiti maksimum 5M
(2) API adalah ringkas dan mudah digunakan
(3) lcoalStorage.setItem(key, value);localStorage.getItem(key);
(4) Dalam mod tersembunyi safari ios: localStorage.getItem akan melaporkan ralat, adalah disyorkan untuk menggunakan pakej cuba-tangkap
3. sessionStorage digunakan untuk menyimpan data secara setempat dalam sesi Data ini hanya boleh diakses oleh halaman dalam sesi yang sama dan data dimusnahkan apabila sesi tamat . Oleh itu sessionStorage bukanlah storan tempatan yang berterusan, hanya storan peringkat sesi. LocalStorage digunakan untuk storan tempatan yang berterusan Melainkan data dipadamkan secara aktif, data tidak akan luput.
- Apakah inti pelayar biasa?
**Inti Trident: ** bermaksud pelayar adalah pelayar IE, jadi kernel Trident juga dipanggil kernel E ini hanya boleh digunakan pada platform Windows dan bukan sumber terbuka.
**Inti Tokek: ** bermaksud penyemak imbas ialah penyemak imbas Firefox. Kernel Gecko ialah sumber terbuka, dan kelebihan terbesarnya ialah ia boleh merentas platform.
webkit: Kernel Webkit: Penyemak imbas yang diwakili ialah Safari (penyemak imbas Apple) dan versi rendah Google Chrome, yang merupakan projek sumber terbuka.
**Inti Presto: ** mewakili penyemak imbas ialah penyemak imbas Opera (bahasa Cina diterjemahkan sebagai "Pelayar Terbuka"). ia akan menyertai kem Google dan meninggalkan kernel.
**Teras Blink:** Dibangunkan oleh Google dan Opera, dikeluarkan pada April 2013, teras Chrome semasa ialah Blink.
-
Bercakap tentang pemahaman anda tentang standard web dan W3C?
-
Standard web:
Standard web terbahagi kepada tiga bahagian: struktur, prestasi dan tingkah laku
Struktur: merujuk kepada tag yang kami biasanya menulis dalam badan , terutamanya terdiri daripada teg HTML
Prestasi: merujuk kepada gaya teg HTML yang lebih kaya, terutamanya terdiri daripada gaya CSS
Tingkah laku: merujuk kepada interaksi antara halaman dan pengguna , terutamanya terdiri daripada bahagian JS
-
W3C:
W3C mengemukakan keperluan piawai untuk standard web, iaitu spesifikasi kod
- bersarang sesuka hati
Keperluan untuk prestasi dan tingkah laku1. Adalah disyorkan untuk menggunakan pautan luar CSS dan skrip js untuk mencapai pemisahan struktur dan prestasi, struktur dan tingkah laku , yang boleh meningkatkan kecekapan pemaparan halaman dan memaparkan kandungan web dengan lebih pantas
-
Bagaimana untuk melaksanakan reka letak responsif penyemak imbas?
Gunakan pertanyaan media (@media)
Gunakan reka letak fleksibel-
Gunakan unit peratusan
Gunakan unit rem- Pemahaman penggunaan unit VH dan HW
-
-
- pemilih dan keutamaan CSS?
-
Pemilih CSS yang biasa digunakan
- Pemilih ID, pemilih kelas, pemilih teg, pemilih atribut, pemilih kelas pseudo, pemilih keturunan
- Pembahagian berat
Pada tahap yang sama:
- !penting > pemilih ID kelas> , pemilih atribut) Pada tahap yang berbeza:
Biasanya, semakin tinggi nilai berat, semakin tinggi keutamaan, tetapi belum ada pembahagian nilai berat tertentu, jadi dalam kebanyakan perkembangan semasa, semakin dalam tahap, semakin tinggi keutamaan
-
Bercakap tentang pemahaman anda tentang reflow dan redraw?
-
Apakah perbezaan antara kelegapan: 0, keterlihatan: tersembunyi dan paparan: tiada?
opacity=0, elemen disembunyikan, tetapi reka letak halaman tidak akan diubah, dan jika elemen telah terikat pada beberapa acara, seperti acara klik, kemudian klik pada ini kawasan juga akan
keterlihatan=tersembunyi yang boleh mencetuskan peristiwa klik, elemen disembunyikan, tetapi reka letak halaman tidak akan diubah, tetapi peristiwa yang telah terikat pada elemen tidak akan dicetuskan
display=tiada menyembunyikan elemen dan mengubah reka letak halaman Ia boleh difahami sebagai memadamkan elemen daripada halaman
<.>- prapemproses css
- Apakah perbezaan antara tajuk dan alt
<img alt="Kongsi beberapa soalan temuduga bahagian hadapan web terpilih yang patut dikumpulkan (dengan jawapan)" >
biasanya dipaparkan apabila tetikus meluncur ke atas elemen -
- ialah atribut unik
alt dan merupakan perihalan yang setara dengan kandungan imej digunakan apabila imej tidak boleh dimuatkan, dipaparkan atau dibaca skrin gambar. Ia boleh meningkatkan kebolehcapaian imej Kecuali untuk imej hiasan semata-mata, nilai yang bermakna mesti ditetapkan dan enjin carian akan menumpukan pada analisis. <img alt="Kongsi beberapa soalan temuduga bahagian hadapan web terpilih yang patut dikumpulkan (dengan jawapan)" >
- Apakah elemen sebaris dan elemen peringkat blok? Kepunyaan elemen apakah img?
elemen blok alamat - alamat petikan blok - petikan blok
pusat - blok penjajaran
dir - senarai direktori
div - tahap blok yang biasa digunakan adalah mudah, dan juga merupakan teg utama susun atur CSS
dl - senarai definisi
set medan - kumpulan kawalan bentuk
borang - borang interaktif
h1 - tajuk
h2 - sari kata
h3 – Tajuk Tahap 3
h4 – Tajuk Tahap 4
h5 – Tajuk Tahap 5
h6 – Tajuk Tahap 6
jam – Garis pemisah mendatar
isindex – gesaan input Menu
– Senarai menu
noframes - kandungan pilihan bingkai, (kandungan blok ini dipaparkan untuk penyemak imbas yang tidak menyokong bingkai
noscript - kandungan skrip pilihan (kandungan ini dipaparkan untuk penyemak imbas yang tidak menyokong skrip)
ol – borang tertib
p – perenggan
pra – teks terformat
jadual – jadual
ul – senarai tidak tertib
elemen sebaris
a – Titik utama singkatan – Singkatan
akronim – Perkataan pertama
b – Tebal (tidak disyorkan)
bdo – timpa bidi
besar – Fon besar
br – Baris putus
petikan - petikan
kod - kod komputer (diperlukan apabila memetik kod sumber)
dfn - tentukan medan
em - penekanan
fon - tetapan fon (tidak disyorkan)
i - italik
img - imej
input - kotak input
kbd - takrif teks papan kekunci
label - label jadual
q - petikan pendek
s - garis bawah (tidak disyorkan)
samp - tentukan contoh kod komputer
pilih - pemilihan item
kecil - teks fon kecil
rentang - bekas sebaris yang biasa digunakan, tentukan blok dalam teks
bantahan - gariskan
kuat - penekanan tebal
sub - subskrip
sup - superscript
kawasan teks - kotak input teks berbilang baris
tt - teks teleks
u - garis bawah
img ialah penggantian sebaris elemen, dan kesannya adalah sama seperti elemen blok
- Perbezaan antara baca sahaja dan dilumpuhkan dalam bentuk
Mata biasa: Ia menghalang pengguna daripada menukar kandungan dalam borang - Perbezaan:
- 1. baca sahaja hanya sah untuk input dan kawasan teks, tetapi dilumpuhkan sah untuk semua elemen borang, termasuk radio dan kotak semak
2. Baca sahaja boleh memperoleh fokus, tetapi tidak boleh mengubah suainya. Kotak teks yang ditetapkan kepada dilumpuhkan tidak boleh mendapat fokus
3. Jika medan borang dilumpuhkan, medan tidak akan dihantar (borang melepasi nilai) dan bersiri
Semak Imbas Pelayan
- 1 Masukkan url dalam penyemak imbas dan paparkannya pada halaman web Apa yang berlaku dalam keseluruhan proses
Nama domain resolusi Mulakan tcp jabat tangan tiga hala
Selepas mewujudkan sambungan tcp, mulakan permintaan http
Pelayan bertindak balas kepada permintaan http dan penyemak imbas mendapat kod html
Penyemak imbas menghuraikan kod html dan meminta sumber dalam kod html
Penyemak imbas memaparkan halaman dan membentangkannya kepada pengguna
- Keburukan kuki
Terdapat had kepada bilangan maksimum kuki yang dijana di bawah setiap nama domain tertentu
IE dan Opera akan mengosongkan kuki yang paling kurang digunakan baru-baru ini, dan Firefox akan mengosongkan kuki secara rawak
Saiz kuki maksimum ialah 4096 bait agar serasi dengan isu keselamatan yang biasanya tidak melebihi 4095 bait
, jika kuki dirampas, semua maklumat sesi boleh diperolehi
-
3 . Penyemak imbas dan kernel arus perdana
Google chrome: webkit/blink
safari: webkit
IE: trident
firefox: gecko
Opera: presto/webkit/blink
-
4. Perbezaan antara sessionStorage dan localStorage
sessionStorage digunakan untuk menyimpan data dalam sesi secara setempat sesi yang sama dan bila Data akan dimusnahkan selepas sesi tamat.
localStorage digunakan untuk storan setempat yang berterusan Melainkan data dipadamkan secara aktif, data tidak akan luput.
-
5 Bercakap tentang pemahaman spesifikasi bfc
bfc ialah konteks pemformatan blok, iaitu konteks pemformatan
bfc ialah halaman. css visual Bahagian pemaparan, kawasan yang digunakan untuk menentukan susun atur kotak blok dan julat interaksi terapung
Salah satu kesan paling penting bfc ialah mengasingkan elemen di dalam dan di luar bfc antara satu sama lain, jadi bahawa kedudukan elemen dalaman dan luaran tidak akan mengganggu satu sama lain
-
6. Sila namakan sekurang-kurangnya tiga cara untuk mengurangkan masa memuatkan halaman
Minimumkan permintaan http berulang dalam halaman
Gaya css diletakkan di kepala fail dan skrip js diletakkan di hujung fail
Mampatkan dan gabungkan kod js dan css
Putar pada pemampatan gzip pada pelayan
-
7. Bagaimana untuk membina pengoptimuman Prestasi tapak web?
- Aspek kandungan
- Kurangkan permintaan HTTP: gabungkan fail, CSS sprite, Imej sebaris
- Kurangkan pertanyaan DNS: cache DNS, edarkan sumber kepada bilangan hos yang sesuai Nama
- Kurangkan bilangan elemen DOM
- Aspek pelayan
- Gunakan CDN
- Konfigurasikan Etag
- untuk gunakan pada komponen Gzip mampatan
- Aspek kuki
- aspek css
- Letakkan lembaran gaya di Bahagian Atas halaman
- Tidak menggunakan ungkapan CSS
- Penggunaan
<link> Tidak menggunakan@import
- Sebelah JavaScript
- Letakkan skrip Letakkan di bahagian bawah halaman
- Perkenalkan javascript dan css dari luar
- Mampatkan javascript dan css
- Padam skrip yang tidak diperlukan
- Kurangkan akses DOM
- Dari segi gambar
- Optimumkan gambar: pilih kedalaman warna dan mampatan mengikut keperluan warna sebenar
- Optimumkan css sprite
- Jangan regangkan dalam Gambar HTML
-
8. Storan penyemak imbas?
- Apabila ia bersifat sementara, kita hanya perlu menyimpan data dalam memori, yang hanya tersedia pada masa jalan
- Storan berterusan boleh dibahagikan kepada bahagian penyemak imbas dan bahagian pelayan
- Pelayar:
- Kuki: biasanya digunakan untuk menyimpan identiti pengguna, status log masuk, dsb., secara automatik dibawa dalam http, saiz maksimum ialah 4K, masa tamat tempoh boleh ditetapkan sendiri
- localStorage / sessionStorage: Storan jangka panjang/penutupan tetingkap dan pemadaman, had saiz ialah 4~5M
- indexDB
- pelayan
- cache teragih redis
- pangkalan data
-
9.
- dapatkan: cache, panjang permintaan adalah terhad dan akan disimpan dalam sejarah
- Tiada kesan sampingan (sumber tidak diubah suai), idempoten (bilangan permintaan tiada kaitan dengan sumber) senario
- siaran: keselamatan, data besar, lebih banyak jenis pengekodan
-
10.
- Serangan XSS: Suntikan kod hasad
- Tetapan kuki httpSahaja
- Escape kandungan input dan output pada halaman
- CSRF: Pemalsuan permintaan merentas tapak, perlindungan:
- get tidak mengubah suai data
- tidak boleh diakses oleh tapak web pihak ketiga kepada kuki pengguna
- Tetapkan senarai putih dan akan tidak boleh diakses oleh tapak web pihak ketiga Permintaan tapak web pihak ketiga
- Minta pengesahan
Pengoptimuman prestasi
-
1. Beberapa aspek pengoptimuman prestasi?
- Mampatan sumber dan penggabungan untuk mengurangkan permintaan HTTP
- Asynchronous memuatkan kod bukan teras
- Gunakan cache penyemak imbas
- Gunakan CDN
- DNS pra-selesaikan
-
2. Pemuatan tak segerak?
- Pemuatan skrip dinamik
- tunda
- async
-
3 dalam kaedah memuatkan?
- tangguh dilaksanakan selepas HTML dihuraikan, ia dilaksanakan dalam urutan pemuatan
- async dilaksanakan sejurus selepas memuatkan perintah pelaksanaan adalah sama dengan pemuatan
- 在开发中,可能会遇到这样的情况。有些资源不需要马上用到,但是希望尽早获取,这时候就可以使用预加载。
- 预加载其实是声明式的 fetch ,强制浏览器请求资源,并且不会阻塞 onload 事件,可以使用以下代码开启预加载
<link rel="preload" href="http://example.com">- 预加载可以一定程度上降低首屏的加载时间,因为可以将一些不影响首屏但重要的文件延后加载,唯一缺点就是兼容性不好。
-
5、DNS 预解析?
- DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的 IP。
<meta http-equiv="'x-dns-prefetch-control'" content="'on'">
<link rel="dns-prefetch" href="//yuchengkai.cn">
- 在https协议中默认a标签不会开启预解析,因此需要手动设置meta
6、懒执行?
懒执行就是将某些逻辑延迟到使用时再计算。该技术可以用于首屏优化,对于某些耗时逻辑并不需要在首屏就使用的,就可以使用懒执行。懒执行需要唤醒,一般可以通过定时器或者事件的调用来唤醒。
-
7、懒加载?
懒加载就是将不关键的资源延后加载。
懒加载的原理就是只加载自定义区域(通常是可视区域,但也可以是即将进入可视区域)内需要加载的东西。对于图片来说,先设置图片标签的 src 属性为一张占位图,将真实的图片资源放入一个自定义属性中,当进入自定义区域时,就将自定义属性替换为 src 属性,这样图片就会去下载资源,实现了图片懒加载。
懒加载不仅可以用于图片,也可以使用在别的资源上。比如进入可视区域才开始播放视频等等。
react面试题
1、什么时候使用状态管理器?
- 从项目的整体看
- 目用户的使用方式复杂
- 不同身份的用户有不同的使用方式(比如普通用户和管理员)
- 多个用户之间可以协作
- 与服务器大量交互,或者使用了 WebSocket
- View 要从多个来源获取数据
- 从组件角度看
- 某个组件的状态,需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
- 组件有相当大量的,随时间变化的数据
- state 需要有一个单一可靠数据源
- 所有 state 放在顶层组件已经无法满足需求了
2、说说 React 有什么特点?
- 它使用**虚拟 DOM **而不是真正的 DOM。
- 它可以用服务器端渲染。
- 它遵循单向数据流或数据绑定
3、列出 React 的一些主要优点?
- 它提高了应用的性能
- 可以方便地在客户端和服务器端使用
- 由于 JSX,代码的可读性很好
- React 很容易与 Meteor,Angular 等其他框架集成
- 使用 React,编写 UI 测试用例变得非常容易
4、什么是 JSX?
5、说说为什么浏览器无法读取 JSX?
- 浏览器只能处理 JavaScript 对象,而不能读取常规 JavaScript 对象中的 JSX。所以为了使
浏览器能够读取 JSX,首先,需要用像 Babel 这样的 JSX 转换器将 JSX 文件转换为
JavaScript 对象,然后再将其传给浏览器
6、你理解“在 React 中,一切都是组件”这句话?
- 组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个
组件彼此独立,而不会影响 UI 的其余部分
7、 React 中 render()的目的?
- 每个 React 组件强制要求必须有一个 render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如
<form></form>、<group></group>、<div> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果<p>8、什么是 Props?</p>
<ul><li>Props ialah singkatan untuk sifat dalam React. Ia adalah komponen baca sahaja dan mesti kekal tulen, iaitu tidak boleh berubah. Mereka sentiasa dihantar dari komponen induk kepada komponen anak sepanjang aplikasi. Komponen kanak-kanak tidak boleh menghantar prop kembali ke komponen induk. Ini membantu mengekalkan aliran data sehala dan sering digunakan untuk memaparkan data yang dijana secara dinamik </li></ul>
<p> 9. Apakah keadaan dalam React? </p>
<ul><li>Keadaan ialah teras komponen React dan sumber data mestilah semudah mungkin. Pada asasnya menyatakan ialah objek yang menentukan persembahan dan tingkah laku sesuatu komponen. Tidak seperti Props, ia boleh berubah dan mencipta komponen dinamik dan interaktif. Mereka boleh diakses melalui this.state(). </li></ul>
<p>10. Bezakan antara status dan Props?</p>
<table>
<thead><tr class="firstRow">
<th>条件</th>
<th>State</th>
<th>Props</th>
</tr></thead>
<tbody>
<tr>
<td>从父组件中接受初始值</td>
<td>Yes</td>
<td>Yes</td>
</tr>
<tr>
<td>父组件可以改变值</td>
<td>No</td>
<td>Yes</td>
</tr>
<tr>
<td>在组件中设置默认值</td>
<td>No</td>
<td>Yes</td>
</tr>
<tr>
<td>在组件的内部变化</td>
<td>Yes</td>
<td>No</td>
</tr>
<tr>
<td>设置子组件的初始值</td>
<td>Yes</td>
<td>Yes</td>
</tr>
<tr>
<td>在子组件的内部改变</td>
<td>No</td>
<td>Yes</td>
</tr>
</tbody>
</table>
<p>11. Bagaimana untuk mengemas kini status komponen?</p>
<ul><li>Gunakan <code>this.setState() untuk mengemas kini status komponen
12 kitaran hayat komponen React?
- Kitaran hayat komponen React mempunyai tiga fasa berbeza:
- Fasa pemaparan awal: Ini ialah fasa apabila komponen hampir memulakan hayatnya perjalanan dan masuk ke DOM.
- Fasa kemas kini: Setelah komponen ditambahkan pada DOM, ia mungkin dikemas kini dan dipaparkan semula hanya apabila prop atau keadaan berubah. Ini hanya berlaku dalam fasa ini
- Fasa nyahpasang: Ini adalah fasa terakhir kitaran hayat komponen, komponen dimusnahkan dan dialih keluar daripada DOM
13. Anda Apakah yang anda tahu tentang rujukan React?
- Rujuk ialah singkatan untuk rujukan dalam React. Ia ialah sifat yang membantu menyimpan rujukan kepada elemen atau komponen React tertentu, yang akan dikembalikan oleh fungsi konfigurasi render komponen. Rujukan kepada elemen atau komponen tertentu yang dikembalikan oleh render(). Ia berguna apabila anda perlu membuat pengukuran DOM atau menambah kaedah pada komponen
- Senaraikan beberapa situasi di mana anda harus menggunakan rujukan?
- Apabila anda perlu mengurus fokus, pilih teks atau main balik media
- Animasi yang dicetuskan
- Sepadukan dengan perpustakaan DOM pihak ketiga
14 Bagaimana untuk memodulasi kod dalam React?
- Anda boleh menggunakan atribut eksport dan import untuk memodulasi kod. Mereka membantu menulis komponen secara berasingan dalam fail yang berbeza
15 Apakah itu HOC komponen tertib tinggi?
- Komponen peringkat tinggi ialah cara peringkat tinggi untuk menggunakan semula. logik komponen Ia adalah corak komponen yang diperoleh daripada React. HOC ialah komponen tersuai yang mengandungi komponen lain di dalamnya. Mereka boleh menerima sebarang dinamik yang disediakan oleh komponen kanak-kanak, tetapi tidak mengubah suai atau menyalin sebarang gelagat dalam komponen input mereka. Anda boleh menganggap HOC sebagai komponen "Tulen"
16 Apa yang boleh anda lakukan dengan HOC?
- HOC boleh digunakan untuk banyak tugas:
<.> Gunakan penggunaan semula kod, logik dan abstraksi bootstrap - Render Hijacking
- State Abstraksi dan Kawalan
- Props Control
17. Apakah kepentingan kunci dalam React?
kunci digunakan untuk mengenal pasti elemen DOM Maya unik dan data sepadan yang memacu UI. Mereka membantu React mengoptimumkan pemaparan dengan mengitar semula semua elemen pada masa ini dalam DOM. Kekunci ini mestilah nombor atau rentetan unik, dan React hanya menyusun semula elemen dan bukannya memaparkannya semula. Ini boleh meningkatkan prestasi aplikasi-
18 Apakah masalah utama rangka kerja MVC?
Operasi DOM utama sangat mahal- . Program ini berjalan dengan perlahan dan tidak cekap
- Baziran memori yang teruk
- Disebabkan kebergantungan bulat, model komponen perlu dibuat di sekeliling model dan pandangan
-
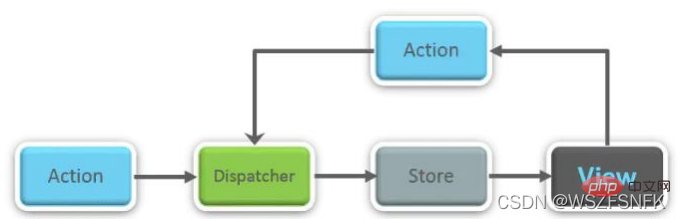
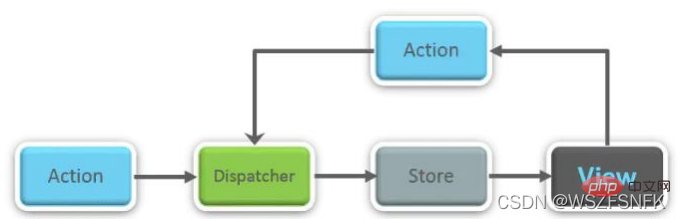
19. Sila jelaskan Flux ?

Flux ialah corak seni bina yang menguatkuasakan aliran data sehala. Ia mengawal data terbitan dan membolehkan komunikasi antara berbilang komponen menggunakan stor pusat dengan semua kebenaran data. Kemas kini data sepanjang aplikasi mesti berlaku di sini sahaja. Flux menyediakan kestabilan kepada aplikasi dan mengurangkan ralat masa jalan. -
20. Apakah yang anda fahami dengan "sumber tunggal kebenaran"
Redux menggunakan "stor" untuk menyimpan keseluruhan keadaan program di tempat yang sama. Jadi keadaan semua komponen disimpan di kedai, dan mereka menerima kemas kini daripada kedai itu sendiri. Pepohon keadaan tunggal menjadikannya lebih mudah untuk menjejaki perubahan dari semasa ke semasa dan nyahpepijat atau memeriksa program. -
21 Senaraikan komponen Redux?
Redux terdiri daripada komponen berikut: Tindakan Ini ialah komponen yang digunakan untuk menerangkan apa yang berlaku Objek - Penurun Ini ialah tempat untuk menentukan cara keadaan akan berubah
- Simpan Keadaan/pokok objek keseluruhan program disimpan dalam Stor
- Pandangan Lihat sahaja paparan data yang disediakan oleh Kedai
-
22 Apakah maksud Store dalam Redux?
Stor ialah objek JavaScript yang boleh menyimpan keadaan program dan menyediakan Kaedah untuk mengakses keadaan, menjadualkan operasi dan mendaftarkan pendengar. Keseluruhan keadaan/pokok objek aplikasi disimpan dalam satu storan. Oleh itu, Redux sangat mudah dan boleh diramal. Kami boleh menghantar perisian tengah ke stor untuk memproses data dan merekodkan pelbagai operasi yang mengubah keadaan storan. Semua operasi mengembalikan keadaan baharu melalui Reducer-
23 Apakah kelebihan Redux?
Kebolehramalan keputusan- Kebolehselenggaraan
- <.>Perenderan sisi pelayan
- Mudah untuk diuji -
- 24 Apakah penghalaan React?
Penghalaan tindak balas dibina di atas React A. perpustakaan penghalaan berkuasa yang membantu dalam menambah skrin dan aliran baharu pada aplikasi. Ini memastikan URL selari dengan data yang dipaparkan pada halaman web. Ia bertanggungjawab untuk mengekalkan struktur dan tingkah laku piawai dan digunakan untuk membangunkan aplikasi web satu halaman. Penghalaan tindak balas mempunyai API yang mudah.
- 25 Beritahu saya tentang pemahaman anda tentang prinsip pemaparan React?
- Aliran data sehala. React ialah rangka kerja MVVM Secara ringkasnya, ia memisahkan lapisan data dan lapisan paparan di bahagian hadapan di bawah corak MVC. Aliran data sehala bermakna perubahan dalam lapisan data hanya boleh mempengaruhi perubahan dalam lapisan paparan dan bukan sebaliknya (melainkan pengikatan dua hala)
- Paparan terdorong data. Kami tidak perlu memberi perhatian kepada DOM halaman, kami hanya perlu memberi perhatian kepada data
- Proses pemaparan, kitaran hayat...
- setState() dilaksanakan secara tidak segerak kebanyakan masa, meningkatkan prestasi.
26 Tiga cara untuk membina komponen dalam React?
- React.createClass(), kelas ES6 dan fungsi tanpa kewarganegaraan.
JQuery
Namakan beberapa fungsi biasa dalam jQuery dan apakah maksudnya? 1) get() memperoleh set semua elemen DOM yang sepadan;
(2) get(index) memperoleh salah satu elemen padanan yang menunjukkan elemen sepadan yang diperolehi kandungan kepada setiap elemen padanan;
(4) selepas(kandungan) menyisipkan kandungan selepas setiap elemen padanan; (5) html()/html(var) memperoleh atau Tetapkan kandungan html bagi elemen padanan; > (6) cari(expr) untuk semua elemen yang sepadan dengan ungkapan yang ditentukan; (7) bind(type,[data],fn) ialah nilai khusus bagi setiap elemen padanan Fungsi pengendalian acara mengikat; (8) kosong() memadamkan semua nod anak dalam set elemen padanan; (9) tuding(atas,keluar) peristiwa tuding simulasi (tetikus bergerak ke kaedah objek di atas dan alih keluar objek ini); (10) attr(nama) memperoleh nilai atribut unsur padanan pertama.
[Cadangan berkaitan:
tutorial jq
]
Dapatkan elemen halaman; ubah suai kandungan halaman; ; memudahkan Tugasan javascript biasa.
Bagaimana untuk menambah elemen HTML pada pokok DOM? Anda boleh menambah elemen sedia ada atau elemen HTML baharu pada penghujung elemen DOM yang ditentukan melalui kaedah appendTo(). -
Apakah itu jQuery?
jQuery ialah satu set perpustakaan JavaScript yang memudahkan beberapa kerumitan menggunakan JavaScript untuk membangunkan kesan khas halaman web, menyediakan automasi tugas biasa dan memudahkan tugas kompleks
-
jQuery The peranan
- Dapatkan elemen dokumen dengan cepat
Sediakan kesan dinamik halaman yang cantik
Buat halaman web bebas Ajax-
Sediakan peningkatan kepada bahasa JavaScript
Pengendalian acara dipertingkatkan- Tukar kandungan halaman web
- JQuery boleh mengubah suai kandungan halaman web, seperti menukar teks halaman web, memasukkan atau menukar imej halaman web memudahkan cara kod JavaScript itu perlu diproses.
-
-
-
- Kelebihan JQuery
1. Gunakan pemilih css untuk menyediakan gelagat carian elemen berkelajuan tinggi.
2. Menyediakan lapisan abstraksi untuk menyeragamkan pelbagai tugas biasa dan menyelesaikan isu keserasian pelbagai pelayar. 3. Permudahkan kod kompleks dan sediakan mod pengaturcaraan bersiri, yang sangat memudahkan pengendalian kod.
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web,
tutorial video jQuery
)