Rumah > Artikel > hujung hadapan web > Apakah maksud margin-right dalam css?
Dalam CSS, margin-kanan bermaksud "margin kanan". Ia adalah atribut margin yang digunakan untuk menetapkan jarak kedudukan yang betul bagi sesuatu elemen Sintaksnya ialah "margin-. right" :Nilai margin;"; Nilai margin boleh ditetapkan kepada kata kunci "auto", atau ia boleh menjadi nilai peratusan relatif, atau nilai margin tetap.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, margin-kanan bermaksud "margin kanan", iaitu atribut margin yang digunakan untuk menetapkan jarak kedudukan yang betul bagi sesuatu elemen.
Atribut jidar kanan menetapkan jidar kanan elemen. Nilai atribut boleh menjadi nombor negatif. Jika kita perlu menetapkan margin atas, bawah, kiri dan kanan elemen pada masa yang sama, kita boleh menggunakan atribut margin untuk menetapkannya.
format sintaks atribut margin-kanan:
margin-right:auto|length|%
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的右外边距。 |
| length | 定义固定的右外边距。默认值是 0。 |
| % | 定义基于父对象总宽度的百分比右外边距。 |
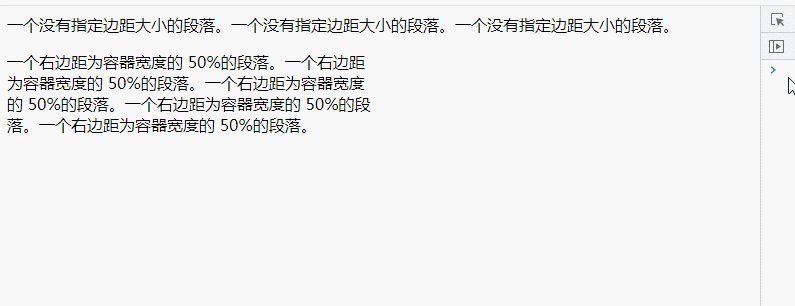
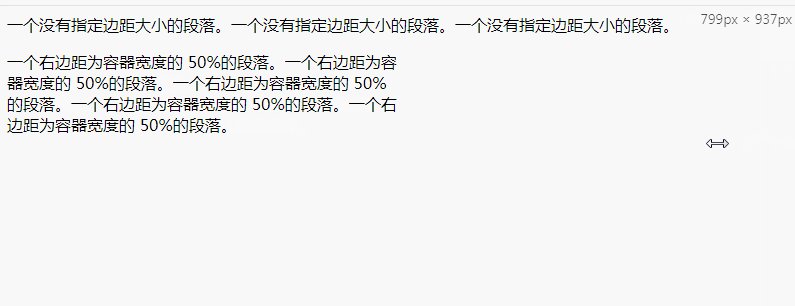
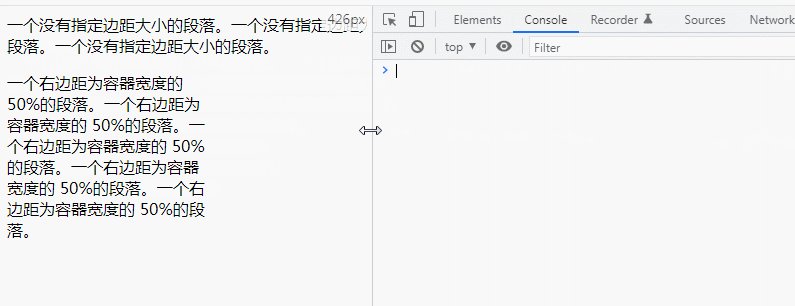
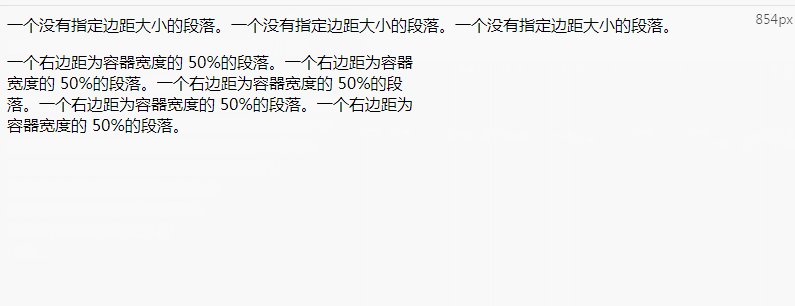
Contoh 1: Nilai relatif peratusan
Tetapkan p jidar kanan elemen ialah 50% daripada lebar bekas
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。</p>
</body>
</html>
Contoh 2: Tetapkan nilai tetap
Menetapkan Jidar kanan unsur p ialah 50px
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。</p>
</body>
</html>Pengetahuan lanjutan: nilai negatif margin
Jing negatif ialah atribut margin Menetapkan nilai kepada nilai negatif ialah teknik yang sangat berguna dalam susun atur CSS. Senario dengan nilai positif sangat biasa, dan semua orang sudah biasa dengan prestasinya
Apabila margin-atas dan margin-kiri ialah nilai negatif, elemen itu akan dialihkan ke atas dan kiri, dan pada masa yang sama Kedudukan dalam aliran dokumen juga berubah dengan sewajarnya, yang berbeza daripada kedudukan:elemen relatif yang masih menduduki kedudukan asalnya selepas menetapkan atas dan kiri
Apabila margin -bawah dan margin-kanan ditetapkan Apabila ia adalah nilai negatif, elemen itu sendiri tidak mempunyai perubahan kedudukan, dan elemen seterusnya akan bergerak ke bawah dan ke kanan.
Situasi yang anda hadapi harus disertakan di sini:
Tetapan elemen peringkat blok margin-atas margin-bawah semuanya akan disesarkan, tetapi Tetapkan margin-bottom, dan unsur-unsur di belakangnya akan dianjakkan; untuk menjadikannya berasingan daripada aliran dokumen, seperti kedudukan tetap terapung), menetapkan margin-atas akan menyebabkan anjakan menegak (tengah atas), elemen blok sebaris menetapkan margin-atas margin-bawah; 🎜>
bahagian hadapan web
)Atas ialah kandungan terperinci Apakah maksud margin-right dalam css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!