Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengosongkan semua elemen kanak-kanak di bawah elemen dalam jquery
Kaedah pembersihan: 1. Gunakan kanak-kanak() untuk mendapatkan semua elemen kanak-kanak di bawah elemen yang ditentukan Sintaks "$("elemen yang ditentukan").children()" akan mengembalikan objek yang mengandungi semua elemen kanak-kanak . Gunakan remove() untuk memadamkan elemen anak yang diperolehi dan semua kandungan dalamannya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk mengosongkan semua elemen anak di bawah elemen
Kaedah pelaksanaan:
Gunakan kanak-kanak () Dapatkan semua sub-elemen di bawah elemen yang ditentukan
Gunakan remove() untuk memadam sub-elemen yang diperolehi
Kaedah remove() boleh alih keluar elemen dan padam semua kandungan di dalam
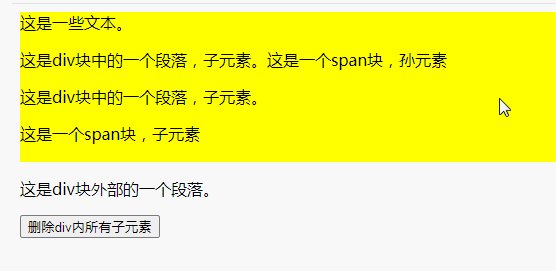
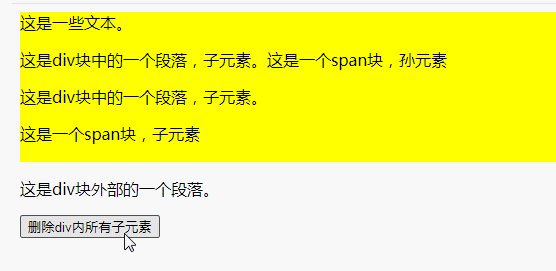
Contoh pelaksanaan: Padam semua sub-elemen dalam div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
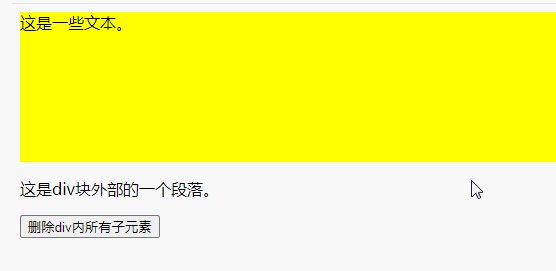
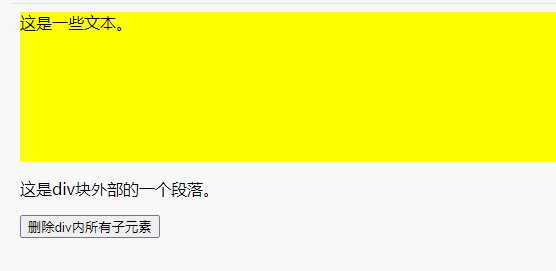
$("div").children().remove();
});
});
</script>
</head>
<body>
<div style="height:150px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。<span>这是一个span块,孙元素</span></p>
<p>这是div块中的一个段落,子元素。</p>
<span>这是一个span块,子元素</span>
</div>
<p>这是div块外部的一个段落。</p>
<button>删除div内所有子元素</button>
</body>
</html>
Nota: Div juga mengandungi Beberapa kandungan teks, yang bukan elemen kanak-kanak dan oleh itu tidak akan dipadamkan.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan semua elemen kanak-kanak di bawah elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!