Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah hover acara jquery?
legar ialah acara tetikus dalam jquery. Kaedah hover() menentukan dua fungsi untuk dijalankan apabila penunjuk tetikus melayang di atas elemen yang dipilih Parameter pertama menentukan fungsi apabila penunjuk tetikus melalui elemen, dan parameter kedua menentukan fungsi apabila penunjuk tetikus meninggalkan elemen. . Fungsi, sintaks ialah "elemen object.hover(function, function)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Tuding ialah acara tetikus dalam jquery
Respons halaman kepada pelawat yang berbeza dipanggil acara.
Pengendali acara merujuk kepada kaedah yang dipanggil apabila peristiwa tertentu berlaku dalam HTML. Kaedah
hover() menentukan dua fungsi untuk dijalankan apabila penuding tetikus melayang di atas elemen yang dipilih. Kaedah
mencetuskan peristiwa masuk tetikus dan meninggalkan tetikus.
Peristiwa daun tetikus berlaku apabila penuding tetikus meninggalkan elemen yang dipilih.
Peristiwa masuk tetikus berlaku apabila penuding tetikus melalui (masuk) elemen yang dipilih.
Sintaksnya ialah:
$(selector).hover(inFunction,outFunction)
inFunction diperlukan. Menentukan fungsi untuk dijalankan apabila acara mouseenter berlaku.
outFunction Pilihan. Menentukan fungsi untuk dijalankan apabila peristiwa mouseleave berlaku.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
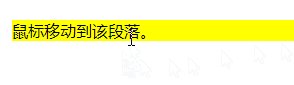
$("p").hover(function(){
$("p").css("background-color","yellow");
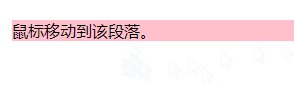
},function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Adakah hover acara jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!