Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengawal penyembunyian dan paparan elemen dalam vue
Vue mengawal penyembunyian dan paparan elemen: 1. Gunakan arahan "v-if" dan "v-else" untuk mengawal keterlihatan 2. Gunakan arahan "v-show" untuk menukar CSS daripada elemen Atribut paparan mengawal keterlihatan; 3. Tetapkan gaya paparan atau kelegapan kepada elemen untuk mengawal keterlihatan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Beberapa kaedah untuk mengawal penyembunyian dan paparan elemen dalam vue
1 >2. v-show
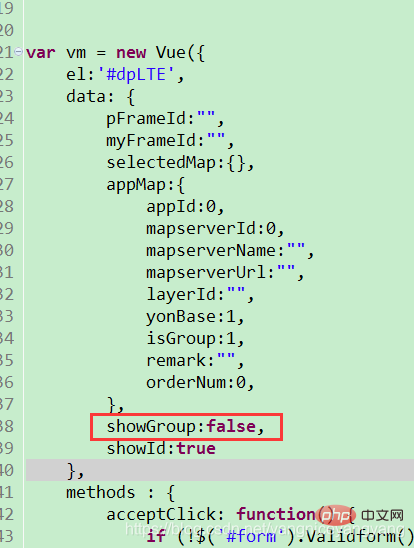
Contohnya, jika anda ingin menyembunyikan div di atas, kemudian tambahkan atribut v-show pada div ini. Anda boleh menamakannya apa sahaja yang anda mahu <div v-show="showGroup">
<div class="formTitle">图层组</div >
</div >dan kemudian tetapkan nilai lalai showGroup kepada palsu dalam kod js, iaitu, apabila ia mula-mula dimulakan, ia tidak akan dipaparkan secara lalai div ini kemudian, anda boleh menetapkan vm secara langsung showGroup=true boleh menjadi
 3 display:none & opacity: 0 [Dapatkan elemen dom melalui pengikatan atribut atau ref dan tetapkan paparan:tiada atau tetapkan ketelusan 】 && Alihkan elemen di luar kawasan dokumen yang boleh dilihat (transform:translate()) [Sembunyikan dan paparkan secara menyamar, digabungkan dengan animasi untuk mencapai kesan sejuk]
3 display:none & opacity: 0 [Dapatkan elemen dom melalui pengikatan atribut atau ref dan tetapkan paparan:tiada atau tetapkan ketelusan 】 && Alihkan elemen di luar kawasan dokumen yang boleh dilihat (transform:translate()) [Sembunyikan dan paparkan secara menyamar, digabungkan dengan animasi untuk mencapai kesan sejuk]
[Cadangan berkaitan: "
tutorial vue.jsAtas ialah kandungan terperinci Bagaimana untuk mengawal penyembunyian dan paparan elemen dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!