Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kitaran hayat komponen vue
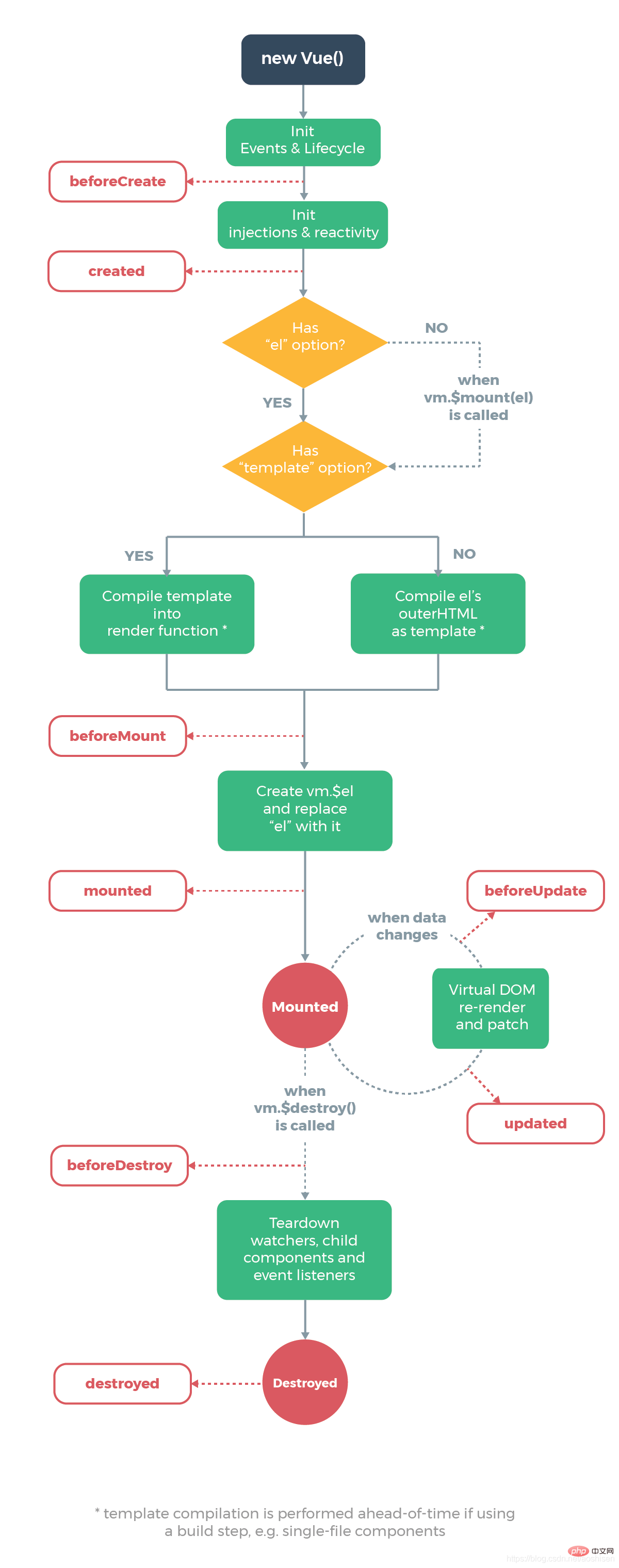
Dalam komponen vue, kitaran hayat merujuk kepada keseluruhan proses daripada penciptaan komponen kepada pemusnahan komponen pada beberapa peringkat berbeza dalam proses ini, vue akan memanggil beberapa kaedah komponen yang ditentukan. Fungsi kitaran hayat asas mempunyai peringkat berikut: peringkat penciptaan, peringkat pelekap, peringkat kemas kini, peringkat nyahpasang dan lain-lain.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1. Kitaran hayat komponen
Kitaran hayat komponen merujuk kepada proses daripada penciptaan kepada pemusnahan komponen proses, vue akan memanggil beberapa kaedah komponen yang ditentukan.
Fungsi kitaran hayat asas mempunyai peringkat berikut:
Setiap fasa sepadan dengan dua fungsi: 之前 dan 之后. 
2. Fasa penciptaan
semasa permulaan instance Selepas itu, konfigurasi acara pemerhati data dan acara/pemerhati dipanggil sebelum ini. Pada peringkat permulaan, tidak terdapat banyak aplikasi.
dipanggil sejurus selepas kejadian dibuat. Pada langkah ini, tika telah melengkapkan konfigurasi berikut: pemerhati data, operasi sifat dan kaedah serta panggilan balik acara menonton/acara. Walau bagaimanapun, fasa pemasangan belum bermula dan harta $el belum tersedia.
3 Fasa pemasangan
3-1 beforeMount()
sedang dilekapkan sebelum pemuatan bermula: fungsi render yang berkaitan dipanggil buat kali pertama.
3-2, mounted()
Peringkat ini melengkapkan penghuraian dan pemasangan templat. Pada masa yang sama, elemen komponen akar komponen diberikan kepada atribut $el Pada peringkat ini, elemen dalaman komponen boleh diproses melalui operasi DOM.
4. Fasa kemas kini
4-1 beforeUpdate()
Apabila data dikemas kini Dipanggil, tetapi paparan belum dipaparkan semula Pada masa ini, keadaan sebelum paparan dikemas kini boleh diperolehi.
4-2, updated()
Pemarahan semula paparan disebabkan perubahan dalam data boleh dilakukan melalui operasi DOM ke mendapatkan keadaan paparan terkini.
5. Fasa nyahpasang
5-1 beforeDestroy()
Sebelum kejadian dimusnahkan Dipanggil untuk mengalih keluar beberapa data berlebihan yang tidak perlu, seperti pemasa.
5-2 musnah()
Dipanggil selepas tika Vue dimusnahkan.
6 yang lain
6-1 .$nextTick()
akan memanggil kembali Kelewatan pelaksanaan sehingga kitaran kemas kini DOM seterusnya. Gunakan data serta-merta selepas mengubah suainya, kemudian tunggu DOM untuk mengemas kini. Ia adalah sama dengan kaedah global Vue.nextTick, kecuali bahawa panggilan balik this diikat secara automatik pada tika yang memanggilnya.
agak serupa dengan updated this.$nextTick() boleh digunakan untuk operasi selepas kemas kini data tempatan dan kemas kini DOM Untuk operasi global, updated fungsi kitaran hayat boleh digunakan.
6-2 errorCaptured()
dipanggil apabila menangkap ralat daripada komponen turunan ini akan menerima tiga parameter: objek ralat, kejadian Contoh komponen dalam ralat dan rentetan yang mengandungi maklumat tentang sumber ralat. Cangkuk ini boleh kembali false untuk menghentikan ralat daripada merebak lebih jauh ke atas rantai.
7 Beberapa senario penggunaan kitaran hayat
**dibuat: **Lakukan permintaan ajax untuk pemerolehan data tak segerak dan data permulaan
**dipasang:** Pemerolehan nod dom elemen yang dipasang
**$nextTick:** Kendalikan dom serta-merta selepas mengemas kini data untuk satu acara
**dikemas kini: * *Kemas kini mana-mana data
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah kitaran hayat komponen vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!