Rumah > Artikel > hujung hadapan web > Apakah kerangka utama dalam css3
Kerangka kunci dalam css ialah kedudukan utama yang menentukan perubahan animasi animasi Ia ditakrifkan oleh "Kerangka Kunci" dan merupakan peraturan untuk mencipta animasi dalam css ialah "@keyframes nama animasi {keyframes-selector {css -styles;}}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah itu bingkai kunci dalam css3
Dalam css, bingkai kunci boleh ditentukan dalam sebarang susunan untuk menentukan kedudukan utama perubahan animasi ditakrifkan melalui "Kerangka kunci".
Gunakan peraturan @Keyframes untuk mencipta animasi yang berubah secara beransur-ansur daripada satu tetapan gaya CSS kepada yang lain. Semasa proses animasi, tetapan gaya css boleh diubah beberapa kali melalui peraturan @Keyframes.
Peraturan @keyframes membolehkan anda mencipta animasi. Animasi dicipta dengan menukar satu set gaya CSS secara beransur-ansur kepada yang lain. Anda boleh menukar set gaya CSS ini beberapa kali semasa animasi.
Nyatakan masa apabila perubahan berlaku sebagai peratusan, atau melalui kata kunci "dari" dan "kepada", yang bersamaan dengan 0% dan 100%. 0% ialah masa mula animasi, 100% ialah masa tamat animasi. Untuk sokongan penyemak imbas terbaik, anda harus sentiasa menentukan pemilih 0% dan 100%.
Sintaks adalah seperti berikut:
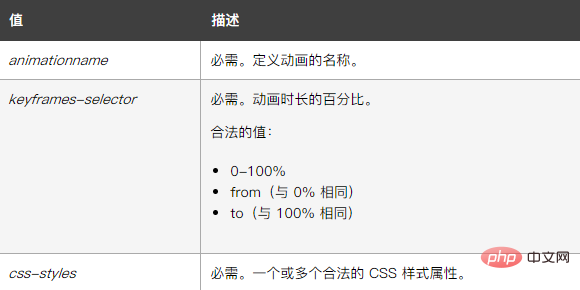
@keyframes animationname {keyframes-selector {css-styles;}}Nilai atribut adalah seperti berikut:

Contohnya adalah seperti berikut:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>Hasil keluaran:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah kerangka utama dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!