Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mencapai kesan animasi pembesaran dan putaran dalam css3
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen 2. Gunakan "@keyframes nama animasi {50%{width: nilai lebar yang diperbesarkan; tinggi: nilai ketinggian yang diperbesarkan; transform:rotate(rotate Sudut);}}" pernyataan mengawal tindakan animasi untuk mencapai pembesaran dan putaran.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
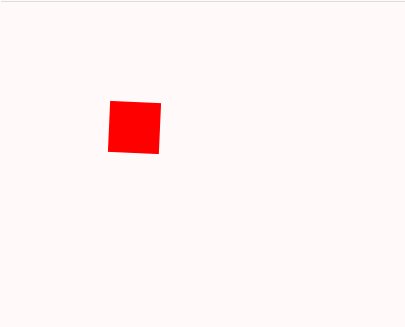
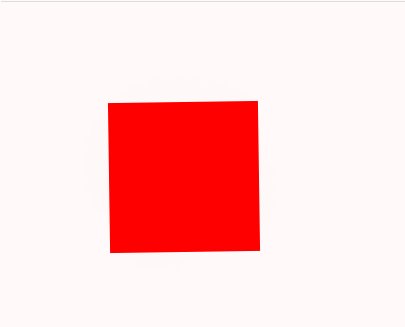
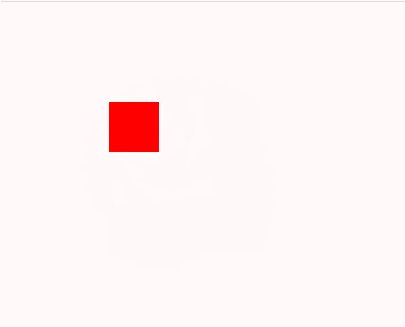
CSS3 merealisasikan kesan animasi pembesaran dan putaran
Dalam HTML, anda boleh menggunakan atribut animasi dan "@keyframes" untuk cipta elemen untuk membesarkan animasi Berputar. Gunakan atribut lebar dan ketinggian dalam animasi untuk mengawal pembesaran elemen transform:rotate() mengawal putaran elemen.
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 50px;
height: 50px;
background: red;
margin: 100px;
animation: mymove 5s infinite;
-webkit-animation: mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove {
50% {
width: 150px;
height: 150px;
transform: rotate(360deg);
}
}
@-webkit-keyframes mymove{ /* Safari and Chrome */
50% {
width: 100px;
height: 100px;
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan animasi pembesaran dan putaran dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!