Rumah >hujung hadapan web >tutorial css >Bolehkah anda menambah strok teks dalam css3?
Css3 boleh menambah lejang Kaedah: 1. Gunakan atribut teks-bayangan untuk mencapai kesan lejang dengan menambahkan bayangan teks di sekeliling teks. strok" Warna lebar tepi;" 3. Gunakan SVG untuk menambah strok pada teks.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
bayang-teks: Menetapkan bayang-bayang kepada teks.
text-shadow:color||length||length||opacity
warna: Nyatakan warna.
panjang: Panjang pertama menentukan jarak lanjutan bayang-bayang dalam arah mendatar, dan panjang kedua menentukan jarak lanjutan bayang-bayang dalam arah menegak, yang boleh menjadi negatif nilai.
kelegapan: Menentukan jarak kesan kabur bayang-bayang.
Tertib arah yang diwakili oleh empat nilai atribut yang dipisahkan dengan koma ialah kanan bawah, kiri atas.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描边</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
<p>没有添加描边</p>
<p class="stroke">添加了字体描边</p>
</div>
</body>
</html>
Terdapat atribut khas -webkit-text-stroke dalam CSS untuk text stroke, yang boleh mengawal strok. Lebar dan warna, seperti
.text{
-webkit-text-stroke: 2px #333;
}, kesannya adalah seperti berikut:

Memang ada strok, tetapi teks nampaknya lebih nipis. Jika anda rasa ia tidak terlalu jelas, anda boleh menetapkannya lebih besar

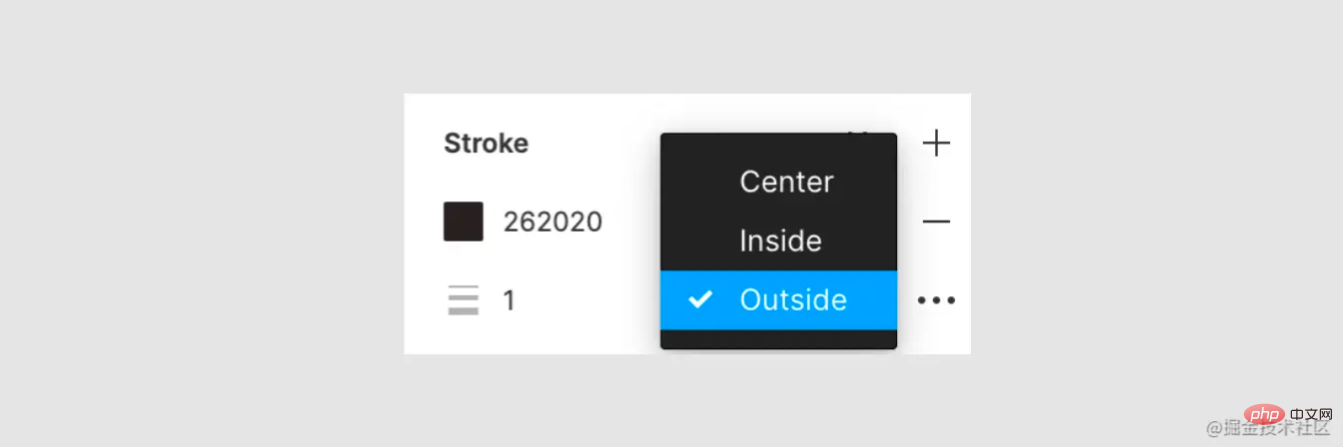
Seperti yang anda boleh lihat dari sini, -webkit-text-stroke sebenarnya adalah lejang berpusat , dan ia meliputi teks, jadi ia tidak boleh Menukar kaedah strok . Sebenarnya, banyak alat reka bentuk membolehkan anda memilih kaedah strok, seperti figma

Jadi, bagaimana untuk mencapai kesan strok luar?
juga boleh! Hanya gunakan dua lapisan teks, satu lapisan strok teks dan satu lapisan kecerunan teks Untuk menyimpan label, anda boleh menggunakan elemen pseudo untuk menjana
<p class="text" data-title="为你定制 发现精彩">为你定制 发现精彩</p>
::before untuk menetapkan kecerunan, terletak di atas dan tetapan teks asal Strok, terletak di bawah, perhatikan untuk mengalih keluar ::before daripada -webkit-text-stroke
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}Tindanan adalah seperti berikut

Tidak kira jika anda menukar strok yang berbeza Akan ada situasi di mana teks "semakin nipis"
SVG boleh juga mencapai kesan strok, yang serupa dengan CSS Ia harus dikatakan bahawa CSS adalah berdasarkan SVG Gunakan stroke dan stroke-width untuk mengawal warna dan saiz strok 🎜> boleh mendapat kesan ini:
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}
Ia berkelakuan sama seperti CSS, kedua-duanya adalah pukulan berpusat dan tidak boleh diubah. 
Lalainya adalah untuk mengisi dahulu dan kemudian strok
, jadi nampaknya pukulan berada di atas isian ini Mengikut peraturan ini, jika anda menetapkan strok dahulu dan kemudian mengisi, maka warna isian akan meliputi strok. Menukar peraturan ini dalam SVG boleh ditetapkan denganperintah cat. Ini mencapai kesan strok luar bukankah ia lebih mudah daripada CSS?
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}
(Mempelajari perkongsian video:  tutorial video css
tutorial video css
Atas ialah kandungan terperinci Bolehkah anda menambah strok teks dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!