Artikel ini berkongsi dengan anda 10 alat visualisasi CSS yang patut dikumpul, yang boleh menjana coretan CSS dengan pantas di tempat kerja Percayalah, anda akan jatuh cinta dengannya.

1.Neumorphism
Alamat: https://neumorphism.io/
Laman web ini ialah<.> atau section menjana UI yang sepadan, yang juga boleh menyesuaikan div, border-radius, dsb. box-shadow

2 Shadows Brumm
Alamat: https://shadows.brumm.af/
it. Ia adalah mungkin untuk menjana berbilang bayang berlapis untuk kami, kesan yang sangat sejuk, dan juga untuk menyesuaikan warna dari lengkung.

3. CSS Clip-path Maker
Alamat: https://bennettfeely.com/clippy/
Ini adalah yang paling saya gunakan Untuk video CSS yang saya rakam pada hari-hari awal, saya menggunakan alat ini untuk menghasilkan banyak kesan yang kompleks untuk saya.

4. Fancy Border Shape Generator
Alamat: https://9elements.github.io/fancy-border-radius /
Ia menghasilkan bentuk yang hebat dengan mengendalikan
Kita boleh menggunakannya dalam projek dan mencapai bentuk yang kita inginkan melalui penalaan halus. border-radius

5. Lengkung Kubik
Alamat: https://cubic-bezier.com/
ialah Penjanaan animasi CSS
. cubic-bezier

6 Kecerunan CSS
Alamat: https://cssgradient.io/
Jika Projek anda. selalunya memerlukan penggunaan kecerunan, jadi anda akan jatuh cinta dengan tapak ini. Saya telah menggunakannya untuk masa yang lama dan ia sempurna. Di sini anda juga boleh menggunakan beberapa alat, seperti butang kecerunan dan sebagainya.

7. Penjana Gelombang CSS
Tiga penjana gelombang berikut boleh menjana sebarang jenis gelombang dan masih dilukis yang bermasalah dengan ombak pecah boleh menggunakannya.
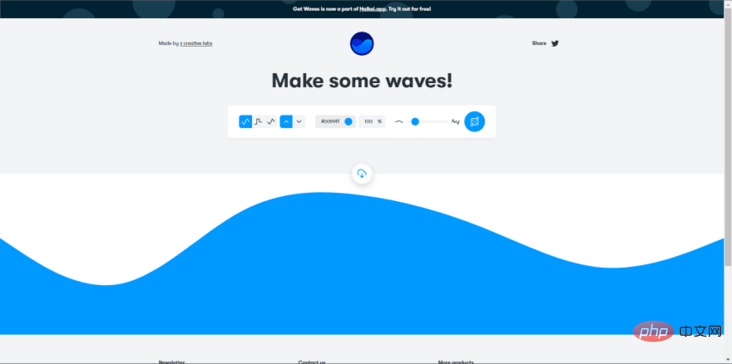
Gelombang CSS
Alamat: https://getwaves.io/
Ia boleh menjana gelombang mudah dan Terdapat beberapa ciri tersuai.

Gelombang Berbilang Kecerunan
Alamat: https://www.softr.io/tools/ svg-wave-generator
Ia boleh menjana berbilang gelombang kecerunan, yang sangat bagus.

Berbilang Gelombang Animasi
Alamat: https://svgwave.in/
Ia boleh menjana berbilang gelombang kecerunan, tetapi ciri utamanya ialah ia juga boleh menjana animasi masa nyata untuk ini.

8. Penjana Grid CSS
Grid CSS
Alamat: https: //cssgrid-generator.netlify.app/
Ia menjana css yang hebat untuk grid, anda boleh menyesuaikannya dengan div dan ia juga akan mencipta elemen anak untuknya.
)
Kawasan Grid CSS
Ia boleh menjana kawasan grid. Kami boleh menamakan dan menyesuaikan zon untuk memenuhi keperluan khusus anda.
)
9 Memuatkan GIF Beranimasi/SVG
Alamat: https://loading.io/
Tapak ini boleh menjana berbilang animasi pemuatan untuk dimuat turun dalam SVG, GIF, PNG dan format lain, tetapi ciri terbaiknya ialah anda boleh menyesuaikan animasi ini ke peringkat seterusnya.
)
10 Perpustakaan Ikon Percuma
Flaticon
Alamat: https://www.flaticon.com/
Pustaka ini mempunyai 5.7M ikon vektor. Sebarang ikon yang mungkin boleh didapati di sini dan anda boleh menggunakannya.
)
ikon8
Alamat: https://icons8.com/
Pustaka ini juga mempunyai banyak koleksi ikon yang boleh anda sesuaikan atau gunakan terus tanpa memuat turunnya.
)
Ringkasan
Semoga anda belajar sesuatu daripada artikel ini, jika ya, sila datang dan siarkan selimut.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci 10 alat visualisasi CSS yang patut dikumpulkan (kongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!