Rumah >hujung hadapan web >tutorial css >css怎么设置网页标题栏图标
css设置网页标题栏图标的方法:首先创建一个HTML示例文件;然后在head标签中通过“6f2486ae7d7dad541c52a309ca2cfbed”方法设置网页标题栏图标即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css设置网页标题栏图标的方法:
浏览器标题栏显示小图标并不能通过css设置,而应该使用HTML标签来完成。具体做法如下:
只要在html文件中的93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1标签中加上:
<link rel="icon" href="favicon.ico" type="image/x-icon"/>
即可。注意:href=“”中的图标格式是.ico,路径不管相对路径还是绝对路径都可以。
(推荐学习:CSS视频教程)
实例演示如下:
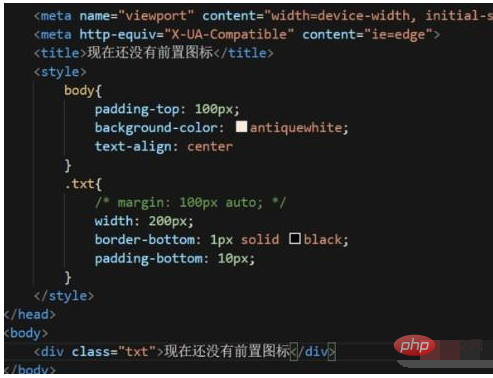
1、先设置一个及其简陋的页面,代码如下:

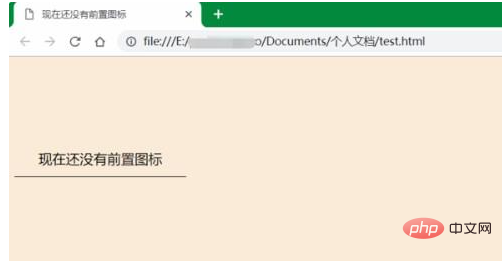
此时页面展示如下,可见还未有小图标:

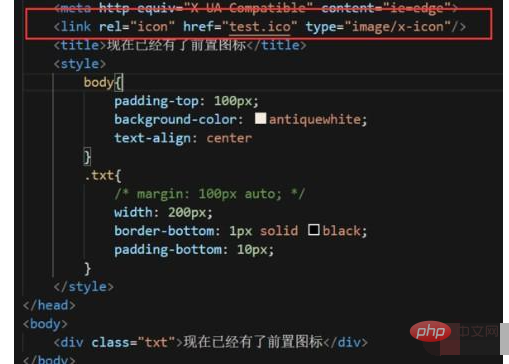
2、在第一步的展示代码上,通过6f2486ae7d7dad541c52a309ca2cfbed 添加图标(相对路径为例)。

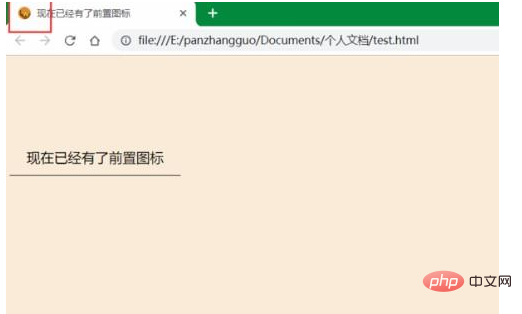
此时的页面展示效果如下:

扩展资料:
如果希望开发者自己需要制作的一个ico格式的图片,要将图片命名为favicon.ico,像素大小为16*16,所使用的颜色不得超过16色,然后再把favicon.ico放到网站的根目录下。
这样的话浏览器会不停的搜索网站的根目录,只要它一发现了名字叫做favicon.ico 这个文件,就会将该图标显示在访问者的地址栏和收藏夹列表中。
Atas ialah kandungan terperinci css怎么设置网页标题栏图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!