Rumah >hujung hadapan web >tutorial css >css中keyframes是什么意思
在css中,keyframes的意思为“关键帧”,是一种创建动画的css规则,它可以定义一个CSS动画的一个周期的行为;可通过沿动画序列建立关键帧来指定动画序列循环期间的中间步骤,语法“@keyframes animation-name {keyframes-selector {css-styles;}}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

CSS @keyframes规则
@keyframes规则用于指定动画规则,定义一个CSS动画的一个周期的行为。
定义动画,必须从@keyframes规则开始。@keyframe规则由关键字“@keyframes”组成,后跟一个标识符,给出动画的名称(将使用animation-name引用),然后是一组样式规则(用大括号分隔)。然后,通过使用标识符作为“animation-name”属性的值,将动画应用于元素。
语法:
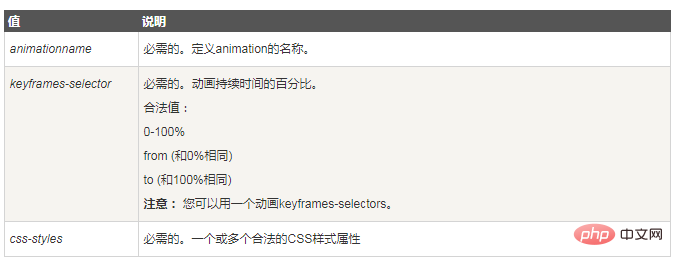
@keyframes animation-name {keyframes-selector {css-styles;}}说明:
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
min-width: 320px;
max-width: 500px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #0099cc;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
</style>
</head>
<body style="text-align: center">
<div class="container">
<p class="text">Falling Text</p>
</div>
</body>
</html>效果图:

【推荐教程:CSS视频教程 】
Atas ialah kandungan terperinci css中keyframes是什么意思. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!