Rumah >hujung hadapan web >tutorial css >css文件怎么解压缩
css文件解压缩的方法:1、打开谷歌浏览器,找到调试模式中的sources,并点击压缩的文件,然后进行解压;2、利用在线还原工具来还原压缩的css代码。

本教程操作环境:windows7系统、Google87.0&&css3版、thinkpad t480电脑。
推荐:《css视频教程》
CSS代码压缩原因、为什么要CSS压缩
CSS代码压缩最主要因素是,压缩后的CSS代码所占用字节数减少(文件大小减小),如果访问量比较小的网站这点压缩后代码的优势不是很明显。但对于比较大的网站,访问量大网站来说节约就显得很有必要,一方面可以节约流量;另外一方面可以让网站打开速度稍微快点(可能访问者对这点速度没什么感受,但确实存在的),特别是有的网站空间现在是按每月使用流量付款或购买后空间限制每月使用流量大小,如果进行压缩后会大大降低流量使用量,从而节约成本。
节约成本案例:
比如一个网站每日PV100万,避免访问量大队一个服务器资源耗用,而造成访问慢(一般服务器都是会现在带宽),很多这类网站都会把图片、CSS、JS等放到另外服务器上,比如CSS放到第三方服务器上然后网站使用LINK链接外部CSS文件,而CSS文件是放在第三方收费OSS(开发存储空间,比如阿里云存储)上,都是按照流量收费的,访问量大而CSS代码进行压缩自然会减少流量消耗从而降低费用。
CSS代码压缩从哪些方面入手
网页开发好后,将要发布到网站的CSS代码直接缩减压缩,比如删除空格、去掉换行、去掉多余分号等
当然有的CSS代码可以进行优化也是可以大大减少代码量从而减少文件大小。
css文件怎么解压缩?
有两种方法:
1、利用谷歌浏览器来还原压缩的css代码。
2、利用在线还原工具来还原压缩的css代码。
方法详解:
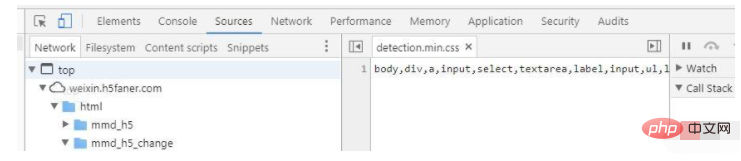
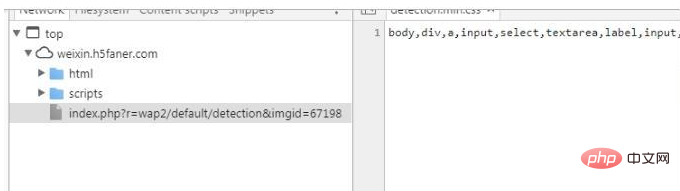
第一种方法是首先打开谷歌浏览器,并运行页面,打开调试模式,找到调试模式中的sources,点击压缩的文件,就能看到压缩的代码。

找到左下角的format并点击,也就是左下角的{},就会看到压缩的代码还原了。

第二种方法是打开百度搜索在线还原css,就会有非常多的在线工具,选择美化或者格式化代码即可还原压缩代码

Atas ialah kandungan terperinci css文件怎么解压缩. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!