Rumah >hujung hadapan web >tutorial css >css文件中引用图片不显示怎么办
css文件中引用图片不显示的解决方法:1、确保图片路径书写正确;2、设置图片成块显示;3、指定图片的宽和高。正确代码如:【display:block;width: 25px;height: 21px;】。

解决思路:
1、确保路径正确
2、成块显示
3、指定宽高
(推荐教程:css视频教程)
代码:
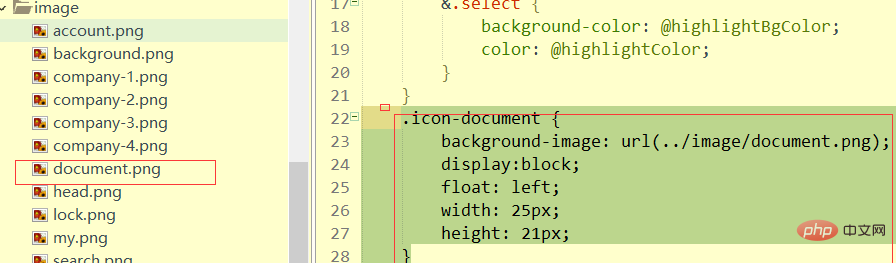
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}如图:

相关推荐:CSS教程
Atas ialah kandungan terperinci css文件中引用图片不显示怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!