Rumah > Artikel > hujung hadapan web > 怎么用vue.js做异步请求
用vue.js做异步请求的方法:首先在项目中安装axiox;然后在main.js中引入axiox,以供全局使用;接着进行axios get请求;最后实现axios post请求即可。

本教程操作环境:windows7系统、vue2.0版本、thinkpad t480电脑。
推荐:《vue教程》
用vue.js做异步请求
一、axios实现异步请求
1.项目中安装axiox
npm install --save axios
2.在main.js中引入以供全局使用
import axios from 'axios' //可以给axios的ajax请求设置统一的主机和端口号 axios.defaults.baseURL = "http://157.122.54.189:8080/"; //将axios这个对象添加到Vue的原型对象中,在使用的时候就只需要使用this.对象名就可以了 Vue.prototype.$http = axios
3.axios之get请求
vue前端:
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-get请求
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>
node后端:
server.get('/getData1',function(req,res){
res.send({
'msg':'aaa'
})
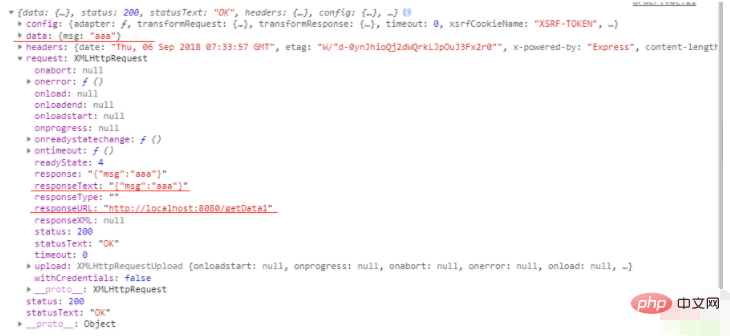
})请求结果:

4.axios之post请求
Vue前端:
提交参数的两种形态:
// 1.可以直接传入字符串 name=张三&age=19
// 2.可以以对象的形式传入{name:“三”,age:19}
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-post请求传值
this.$http({
method:"post",
url:"/getData2",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:'xxx'
},
transformRequest: [function (data) {//更改传值格式
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' +
encodeURIComponent(data[it]) + '&'
}
return ret.slice(0,ret.length-1)
}],
})
.then(r => console.log(r))
.catch(err => console.log(err))
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>node后端:
server.post('/getData2',function(req,res){
req.on("data",function(data){
console.log(querystring.parse(decodeURIComponent(data)));
});
res.send({
'msg':'bbb'
})
})二、vue-resource实现异步请求(和axios步骤基本相同)
1.项目中安装vue-resource
npm install --save vue-resource
2.在main.js中引入以供全局使用
import vueResource from 'vue-resource' Vue.use(vueResource)//这儿有所不同
3.vue-resource之get请求
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据4.vue-resource之post请求
this.$http.post('/getData2',{name:"bbb"})
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据Atas ialah kandungan terperinci 怎么用vue.js做异步请求. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!