Rumah >hujung hadapan web >tutorial css >css textarea 不可拖动如何实现
css textarea不可拖动的实现方法:首先创建一个HTML示例文件;然后通过给textarea元素设置“resize:none;”样式来让textarea不可拖动即可。

本教程操作环境:windows7系统、css3版、thinkpad t480电脑。
在CSS中,可以通过给textarea元素设置resize:none;样式来让textarea不可拖动,无法调整元素的尺寸。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>普通textarea文本框</textarea><br /><br /> <textarea style="resize:none;">禁止拖动的textarea文本框</textarea> </body> </html>
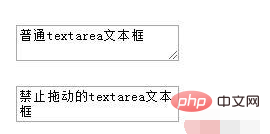
效果图:

resize 属性介绍
resize 属性规定是否可由用户调整元素的尺寸。
语法
resize: none|both|horizontal|vertical;
属性值:
none:用户无法调整元素的尺寸。
both:用户可调整元素的高度和宽度。
horizontal:用户可调整元素的宽度。
vertical:用户可调整元素的高度。
注释:如果希望此属性生效,需要设置元素的 overflow 属性,值可以是 auto、hidden 或 scroll。
推荐:《css视频教程》
Atas ialah kandungan terperinci css textarea 不可拖动如何实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!