Rumah >hujung hadapan web >tutorial css >css3中的2d变形有哪些
css3中的2d变形有:1、位移transform:translate();2、缩放transform:scale();3、旋转transform:rotate();4、倾斜transform:skew()。

环境:
本文适用于所有品牌的电脑。
(学习视频分享:css视频教程)
2d变形分为:
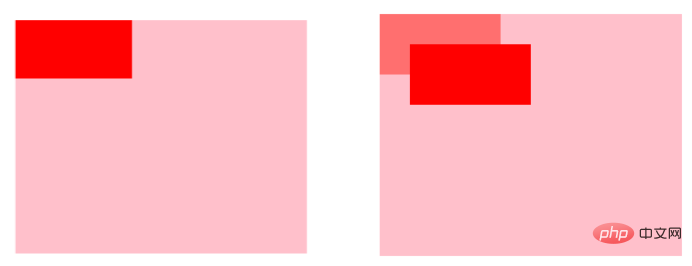
1、位移:
transform:translate(参数1,参数2)
参数1:在X轴移动的距离
参数2:在Y轴移动的距离
参数的设置:
如果是正值的情况下:X轴往右、Y轴往下,负值的情况下:X轴往左、Y轴往上
例:

我们也可以单独设置X轴/Y轴的位移:
transform:translateX(参数); 按照X轴方向位移
transform:translateY(参数); 按照Y轴方向位移
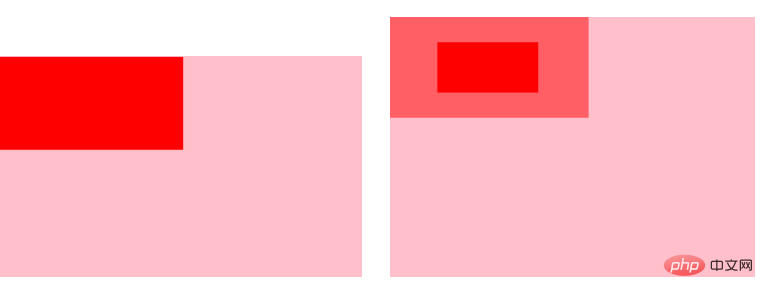
2、缩放:
transform:scale(参数1,参数2);
参数1:X轴缩放的比例
参数2:Y轴缩放的比例
(0 - 0.999999之间是缩小,大于1 是放大,等于1为1倍大小不变)
注意:当两个参数相同的情况下可以只写一个参数。
我们同样能单独设置X轴/Y轴的缩放
transform:scaleX(参数); 按照X轴方向缩放
transform:scaleY(参数); 按照Y轴方向缩放
例:

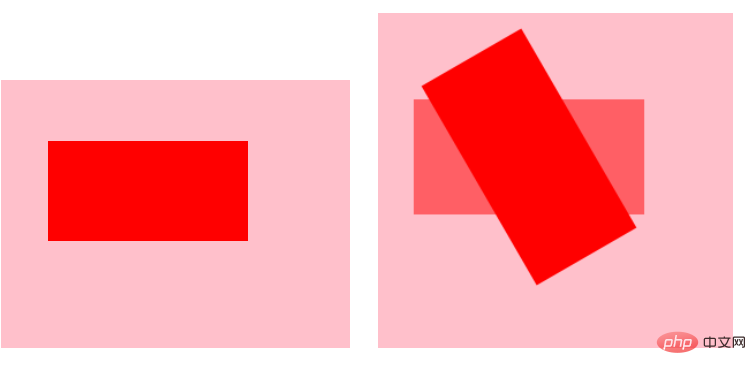
3、旋转:
transform:rotate(参数); (旋转的度数单位:deg)
默认情况下:绕着中心点进行转动
参数为正数时 旋转的方向为顺时针旋转,参数为负值时 旋转方向为逆时针旋转
我们当然也可以单独设置围绕某个轴进行旋转的
transform:rotateX(参数) 围绕X轴旋转
transform:rotateY(参数) 围绕Y轴旋转
例:

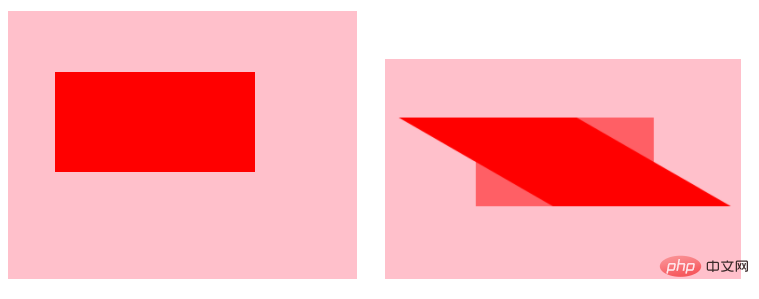
4、倾斜:
transform:skew(参数1,参数2); (倾斜的角度单位:deg)
如果是正值的情况下:X轴往右、Y轴往下
负值的情况下:X轴往左、Y轴往上
毫不例外,倾斜也可以单独设置某个轴进行倾斜
transform:skewX(参数) 按照X轴方向倾斜
transform:skewY(参数) 按照Y轴方向倾斜
例:

相关推荐:CSS教程
Atas ialah kandungan terperinci css3中的2d变形有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!